浮动与布局
一、浮动
1.浮动的原理:
浮动会使元素漂浮再没有设置浮动的元素上面,它默认会把行元素转换成块元素
没有浮动之前,块元素都是垂直排列,浮动之后块元素会水平排列
浮动的元素会从文档流中脱离出来(意思是它会释放它原来在文档中占据的空间)
元素浮动之后,后面没有浮动的元素会自动填充它让出来的空间
浮动元素只会影响到它后面的元素布局,对前面没影响
行元素浮动之前,不可以设置宽高,浮动之后转为块元素后,便可以设置宽高
实例:
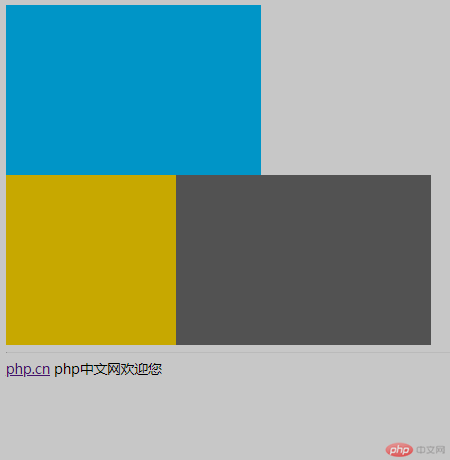
<style>.box {width: 300px;height: 200px;font-size: 30px;text-align: center;line-height: 200px;}.box1 {background-color: deepskyblue;}.box2 {background-color: dimgray;margin-left: 200px;float: left;}.box3 {background-color: gold;}</style></head><body><div class="box box1"></div><div class="box box2"></div><div class="box box3"></div><hr /><a href="">php.cn</a><span>php中文网欢迎您</span></body>
- 浮动之前:

- 浮动之后:

2.清除浮动
额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
使用after伪元素清除浮动(推荐使用)
:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/content: "";display: block;height: 0;clear:both;visibility: hidden;}
给浮动元素父级设置高度,在浮动元素高度不确定的时候不适用
以浮制浮(父级同时浮动),需要给每个浮动元素父级添加浮动,浮动多了容易出现问题
3.浮动的高度塌陷与解决方案
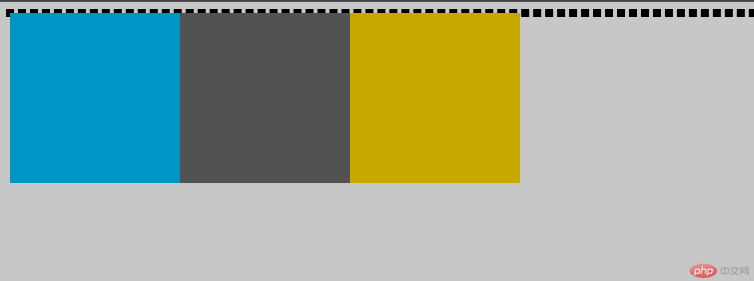
- 当三个元素浮动之后,父级没有撑开如下图:

- 代码:
<style>.div1 {border: 5px dashed #000;}.box {width: 200px;height: 200px;float: left;}.box1 {background-color: deepskyblue;}.box2 {background-color: dimgray;}.box3 {background-color: gold;}</style></head><body><div class="div1"><div class="box box1"></div><div class="box box2"></div><div class="box box3"></div></div></body>
- 解决方案一:
给父级添加高度:height:200px;如图:

这种方案不能自适应盒子高度,所以不推荐使用
- 解决方案二:
把父元素也浮动,但是父元素太多的话,容易产生传导效应,导致一些问题出现.div{flaot:left;}也不推荐使用

- 解决方案三:
添加一个专门清除浮动的元素<div class="clear"></div>.clear{clear:both;}添加无意义标签,语义化差,不推荐使用

- 解决方案四:
使用::after伪元素.div::after{content:"";display:block;clear:both;}

- 解决方案五:(推荐使用)
最简单的解决方案,用到BFC(块级格式化上下文).div1{overflow:auto;//overflow:hidden;}

二、布局实战
1. 绝对定位布局

- 代码:
<style>* {margin: 0;padding: 0;}.header,.footer {width: 960px;height: 50px;background: lightgreen;margin: 0 auto;}.main {height: 600px;width: 960px;margin: 10px auto;position: relative;}.left,.right {min-width: 190px;min-height: 600px;background: moccasin;}.main > * {position: absolute;}.left {left: 0px;}.right {right: 0px;}.content {min-width: 560px;min-height: 600px;background: paleturquoise;left: 200px;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="main"><div class="left"></div><div class="content"></div><div class="right"></div></div><!-- 尾部 --><div class="footer"></div></body>
2. 浮动实现三列布局
- 代码:
<style>* {margin: 0;padding: 0;}.header,.footer {width: 960px;height: 50px;background: rgb(144, 238, 230);margin: 0 auto;}.main {height: 600px;width: 960px;margin: 10px auto;}.left,.right {min-width: 190px;min-height: 600px;background: rgb(255, 211, 181);}.main > * {float: left;}.left {}.right {}.content {min-width: 560px;min-height: 600px;background: rgb(238, 175, 235);margin: 0 10px;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="main"><div class="left"></div><div class="content"></div><div class="right"></div></div><!-- 尾部 --><div class="footer"></div></body>

3. 用圣杯来完成一个通用三列布局,两端固定,中间自适应
- 代码:
<style>* {margin: 0;padding: 0;}.header,.footer {width: 960px;height: 50px;background: rgb(144, 238, 230);margin: 0 auto;}.main {height: 600px;width: 960px;margin: 10px auto;}.left,.right {width: 190px;height: 600px;background: rgb(255, 211, 181);}.main > * {float: left;}.left {margin-left: -100%;}.right {margin-left: -190px;position: relative;top: 0;}.content {width: 100%;height: 600px;background: rgb(238, 175, 235);padding: 0 -200px;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="main"><div class="content"></div><div class="left"></div><div class="right"></div></div><!-- 尾部 --><div class="footer"></div></body>

4.用grid网格布局
- 代码:
<style>body {display: grid;grid-template-columns: 200px 1fr 200px;grid-template-rows: 40px 500px 40px;}/* 轮廓线 */body > * {outline: 1px dashed rebeccapurple;}.header,.footer {grid-column-end: span 4;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="content"></div><div class="left"></div><div class="right"></div><!-- 尾部 --><div class="footer"></div></body>

三、懒加载:滚动高级与偏移高级案例
- 代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>懒加载原理: 滚动高级与偏移高度的案例</title><style>img {height: 500px;display: block;}</style></head><body><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /><img src="jiazai1.jpg" alt="" data-src="j1.jpg" /></body><script>//获取当前视口高度const html = document.documentElement.clientHeight;//触发滚动的事件document.addEventListener("scroll", showImg);window.addEventListener("load", showImg);//执行函数function showImg() {const imgs = document.querySelectorAll("img");//获取所有图片imgs.forEach(function (img) {//遍历所有图片let imgTop = img.offsetTop;//获取当前图片上边距的高度let scrTop = html + document.documentElement.scrollTop;//获取当前滚动条的高度(视口加上滚动条上边距)if (imgTop < scrTop) {//当前图片上边距的高度小于当前滚动条高度时显示图片img.src = img.dataset.src;}});}</script></html>
四、学习总结
1. 浮动:
float:left/right;左浮动右浮动元素浮动之后,元素会让出原来的空间,后面的元素会占据原来的位置浮动会让行元素默认变成块元素来处理清除浮动有多种方法,但建议用伪元素::after{overflow:hidden;/overflow:auto;}
2. 布局
绝对定位布局浮动布局圣杯布局,两端固定,中间自适应grid布局(最强大的布局方式,推荐使用)
3.懒加载
懒加载:只刷新当前视口的内容,大大的优化了网页的访问速度

