1.浮动元素的高度塌陷
一个元素,一旦浮动起来,就会脱离文档流,父容器就包不住它了,因此,也会产生一系列的问题,对整体页面布局是有影响的,当然也会有很多的解决方案,下面就举例演示来看看。
- 高度塌陷
先看看塌陷是一个什么样的效果,举例如下:
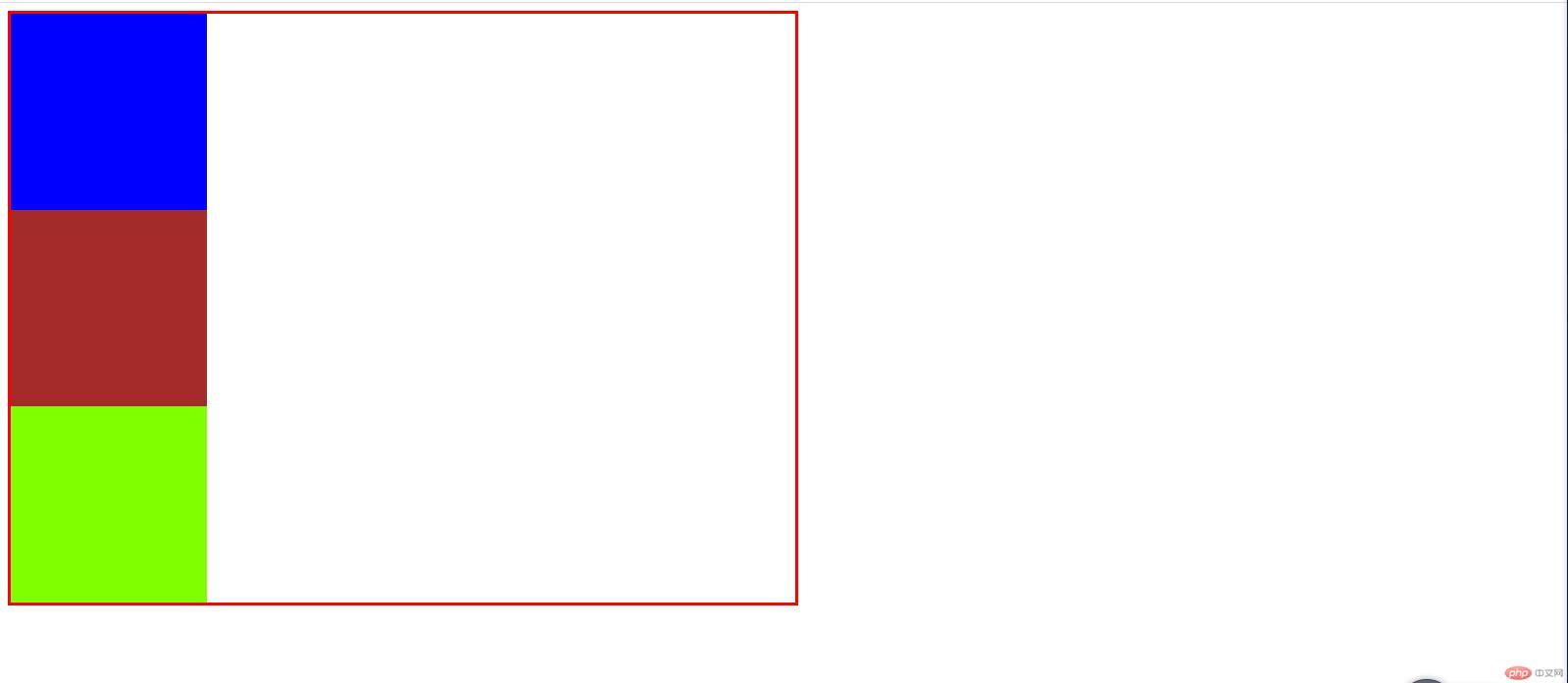
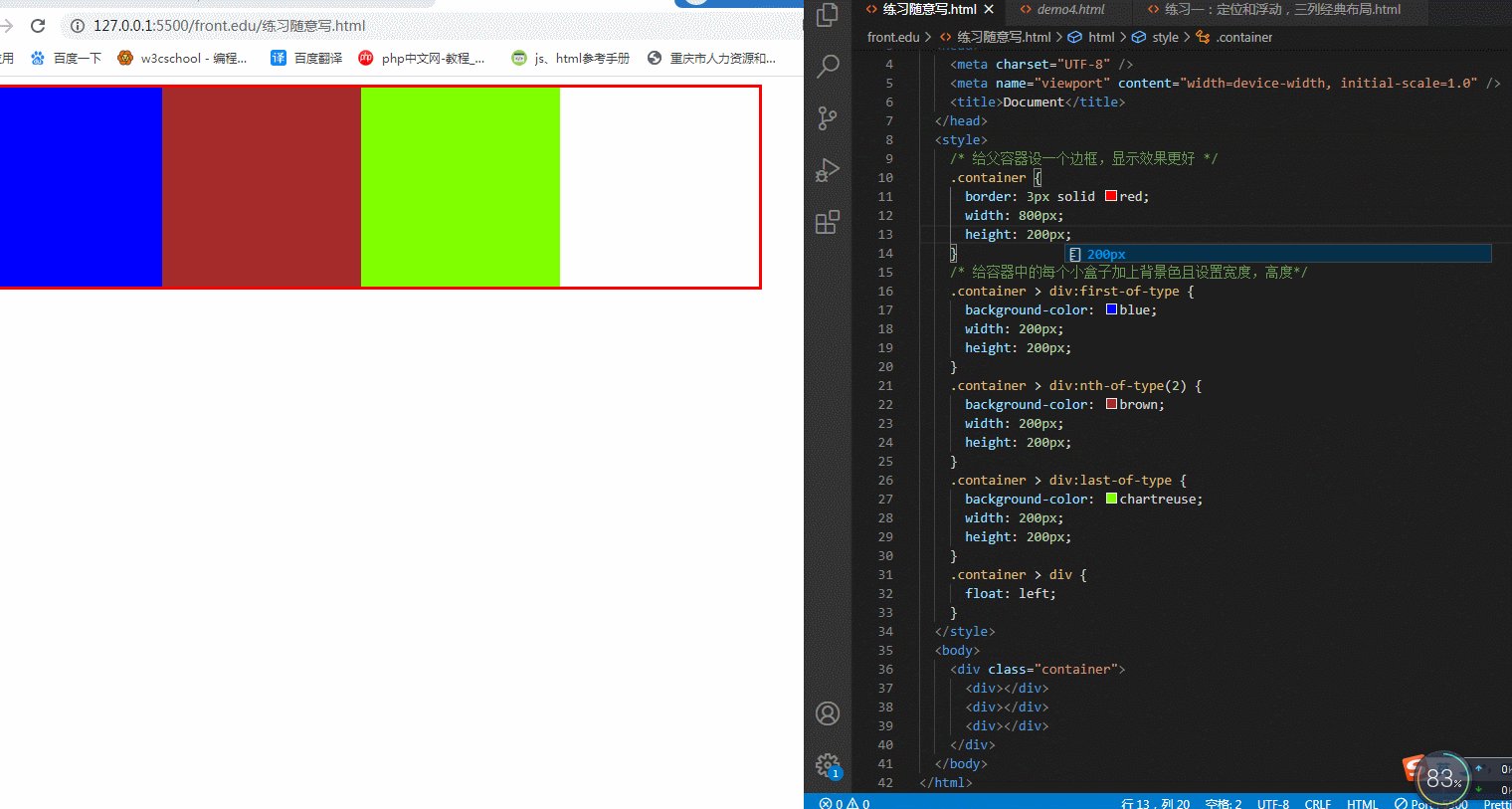
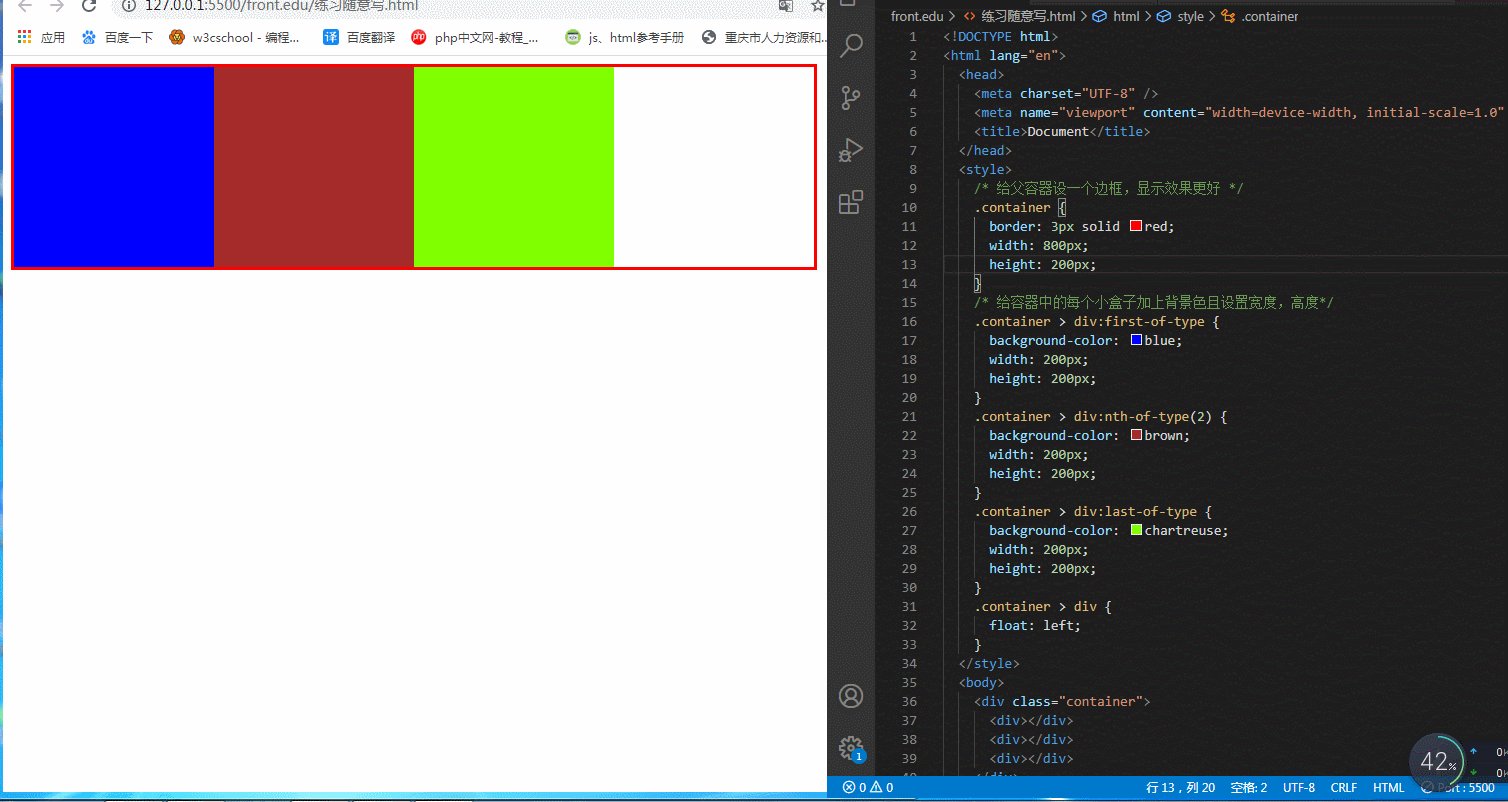
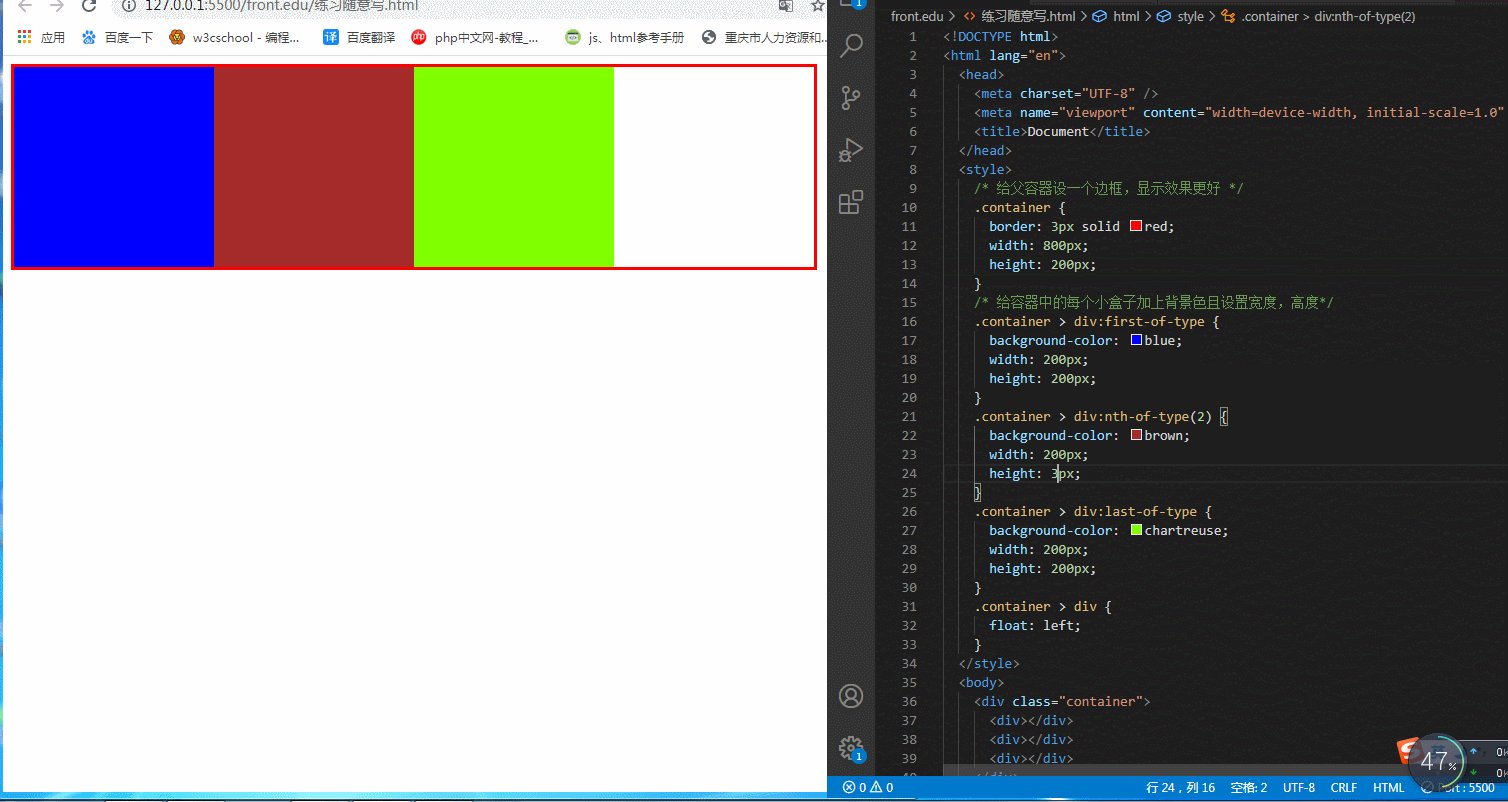
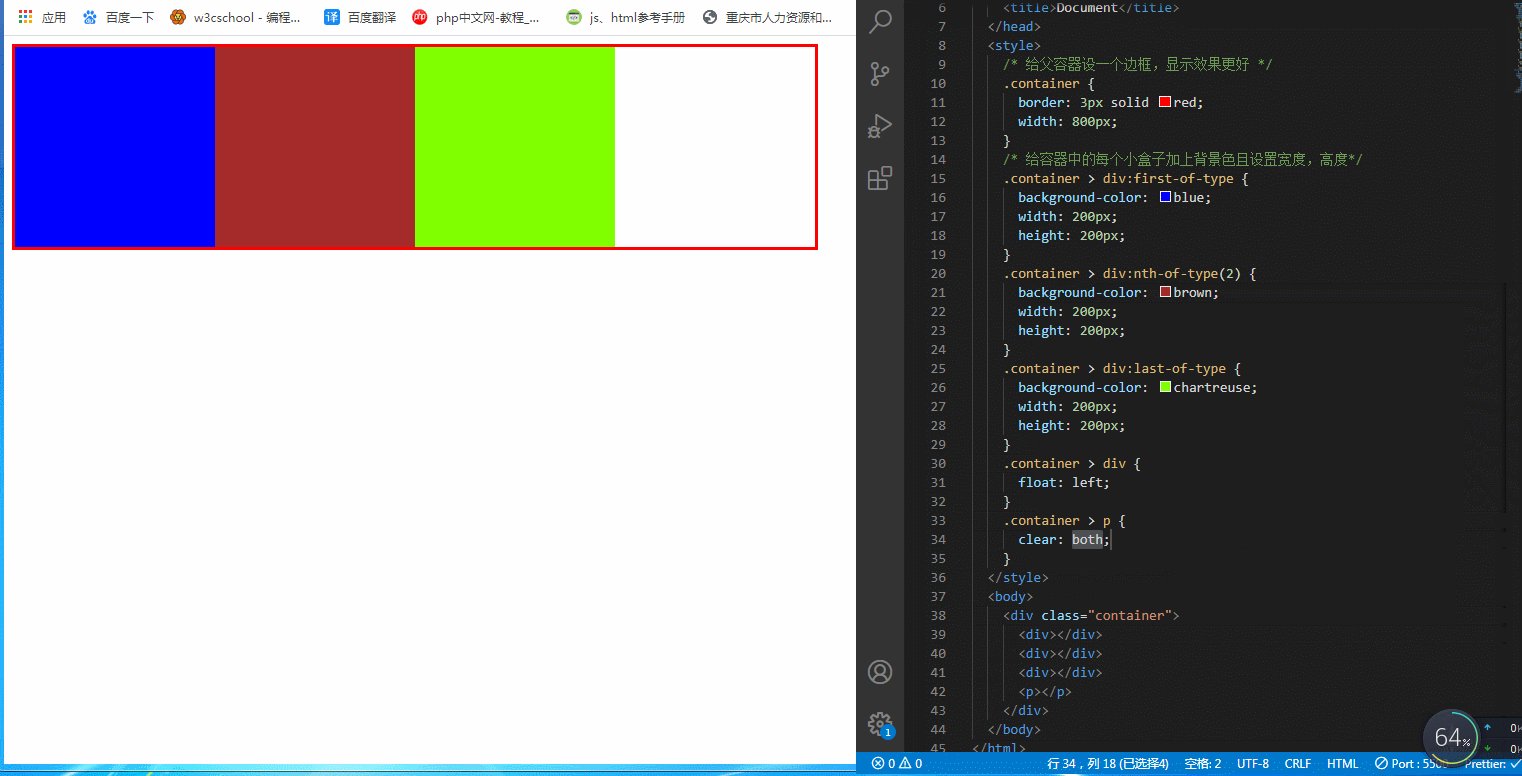
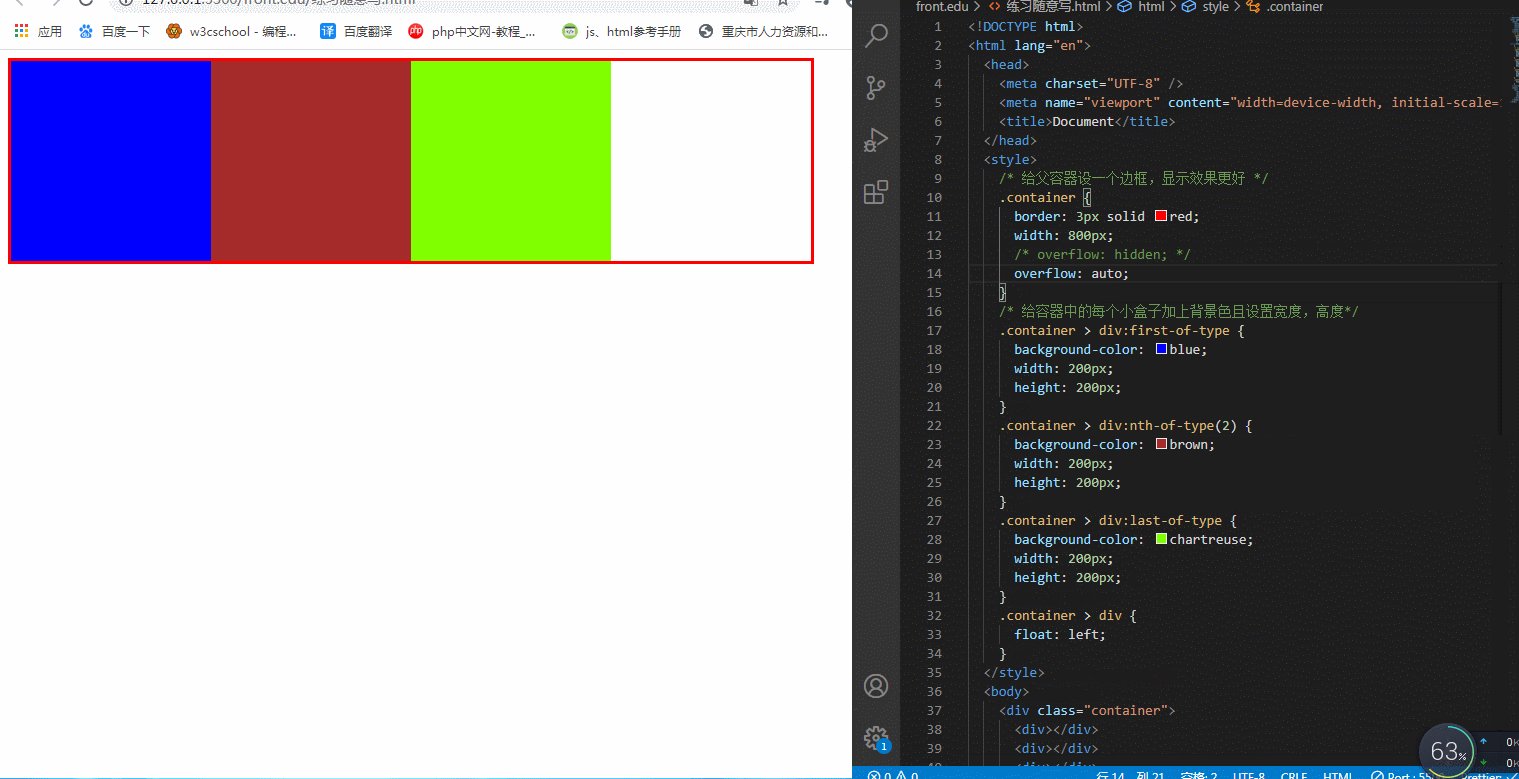
先写好代码,不设置浮动看看效果
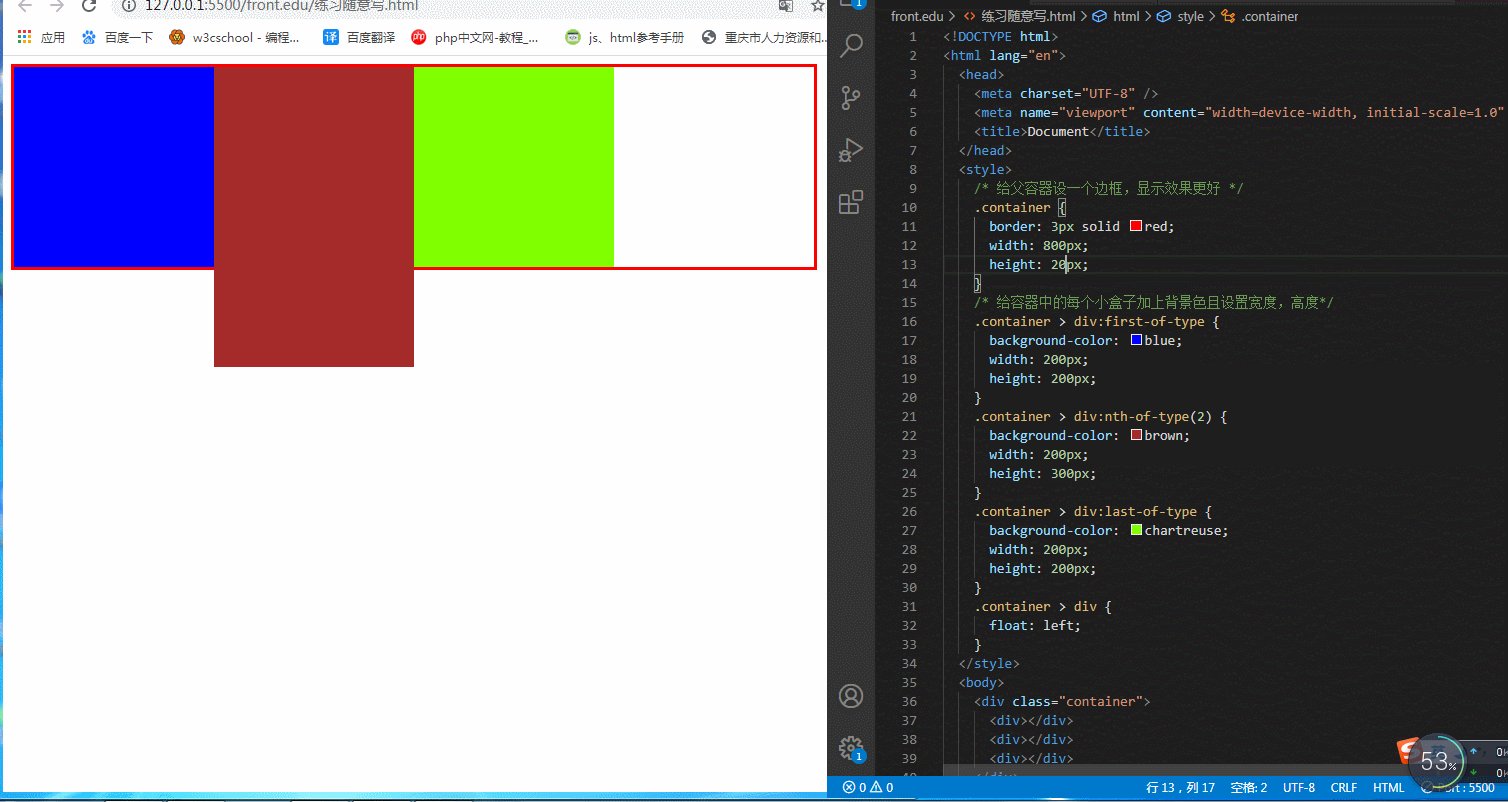
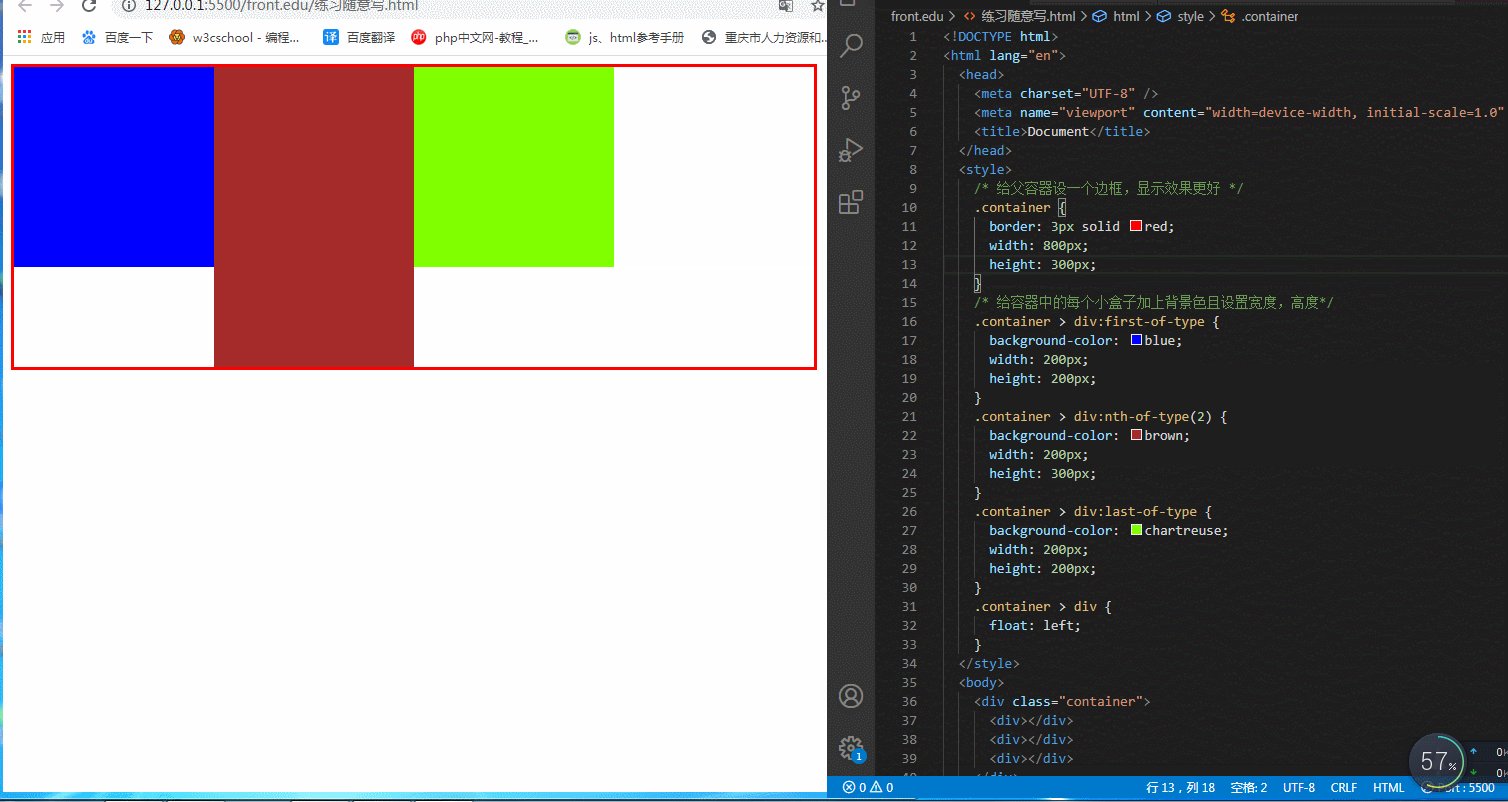
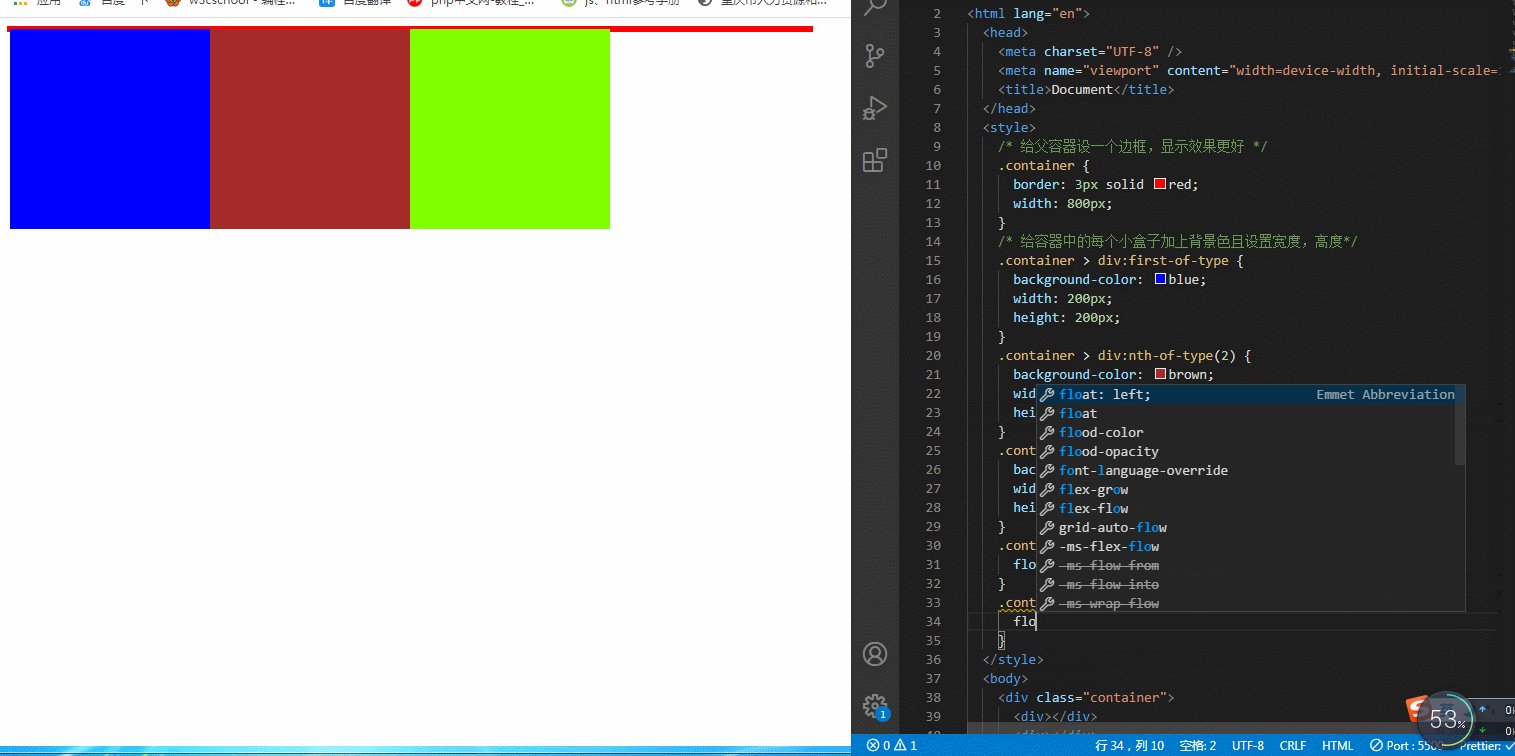
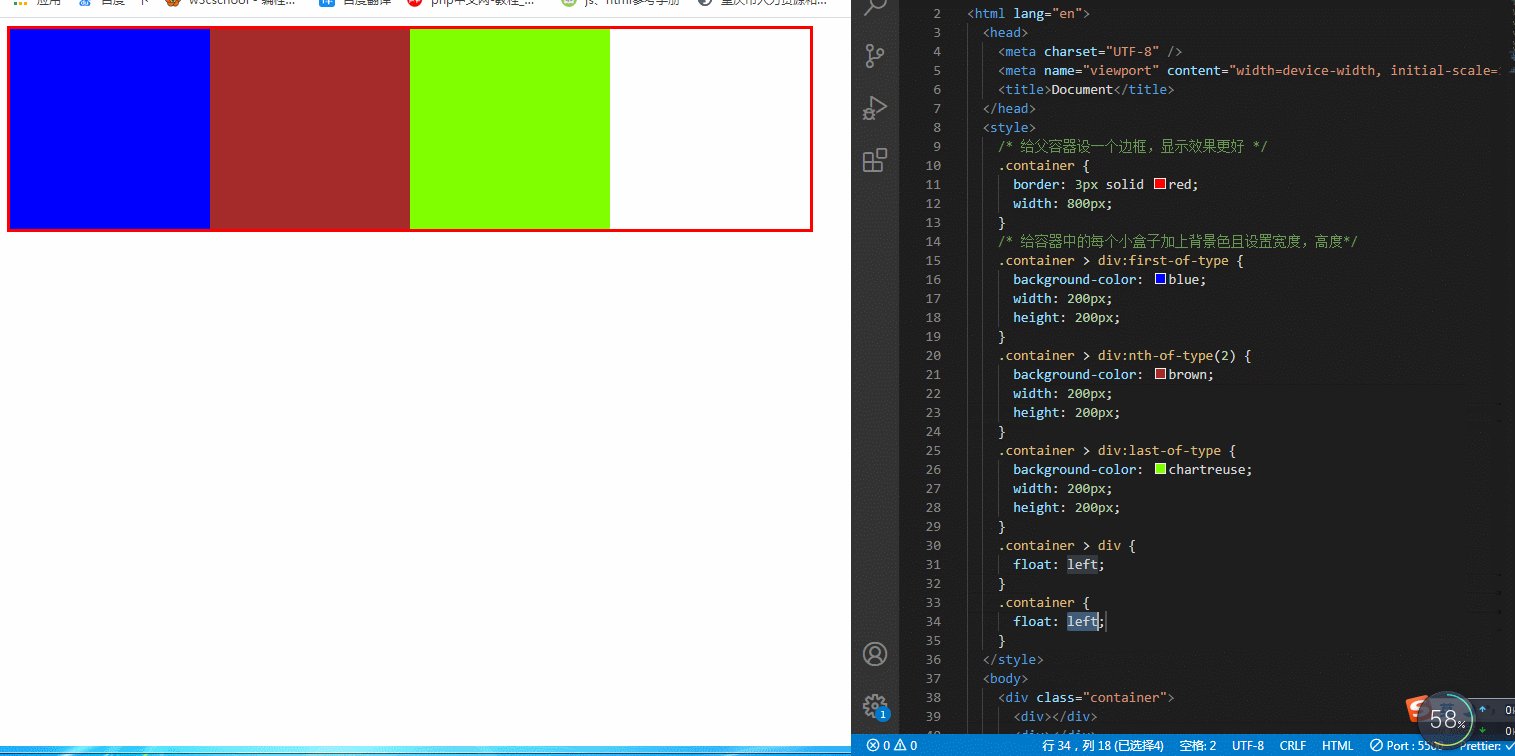
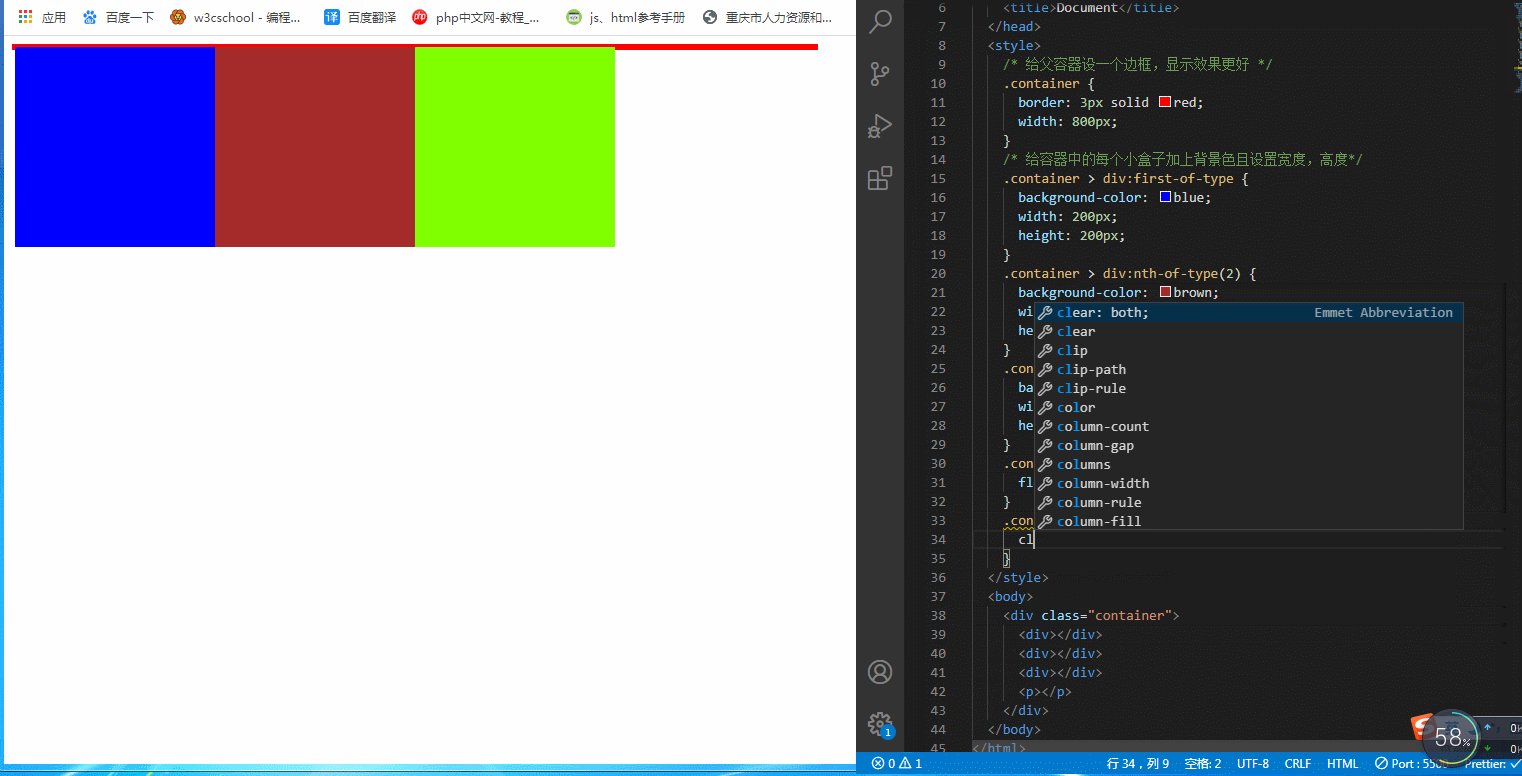
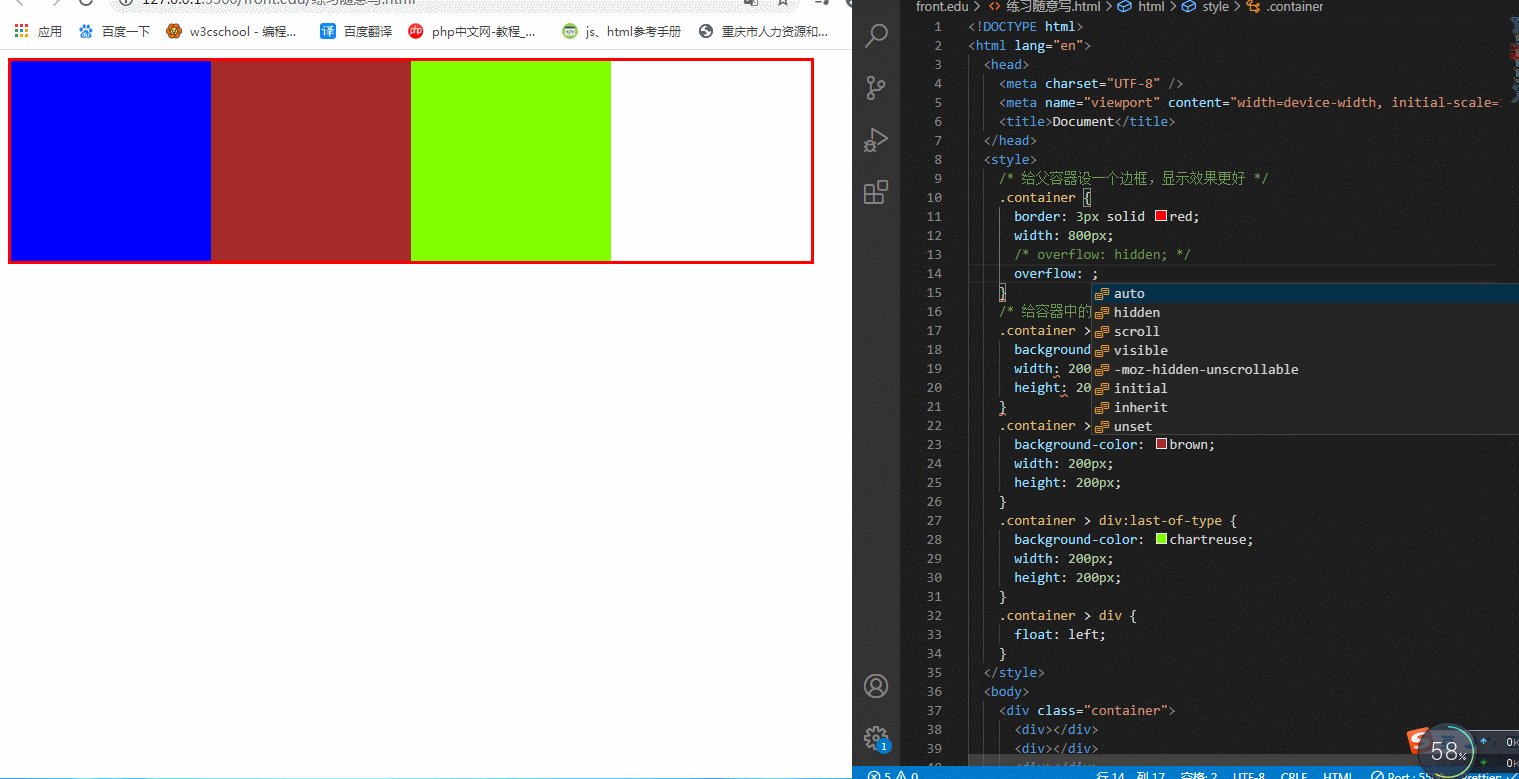
<style>/* 给父容器设一个边框,显示效果更好 */.container {border: 3px solid red;width: 800px;}/* 给容器中的每个小盒子加上背景色且设置宽度,高度*/.container > div:first-of-type {background-color: blue;width: 200px;height: 200px;}.container > div:nth-of-type(2) {background-color: brown;width: 200px;height: 200px;}.container > div:last-of-type {background-color: chartreuse;width: 200px;height: 200px;}</style><body><div class="container"><div></div><div></div><div></div></div></body>

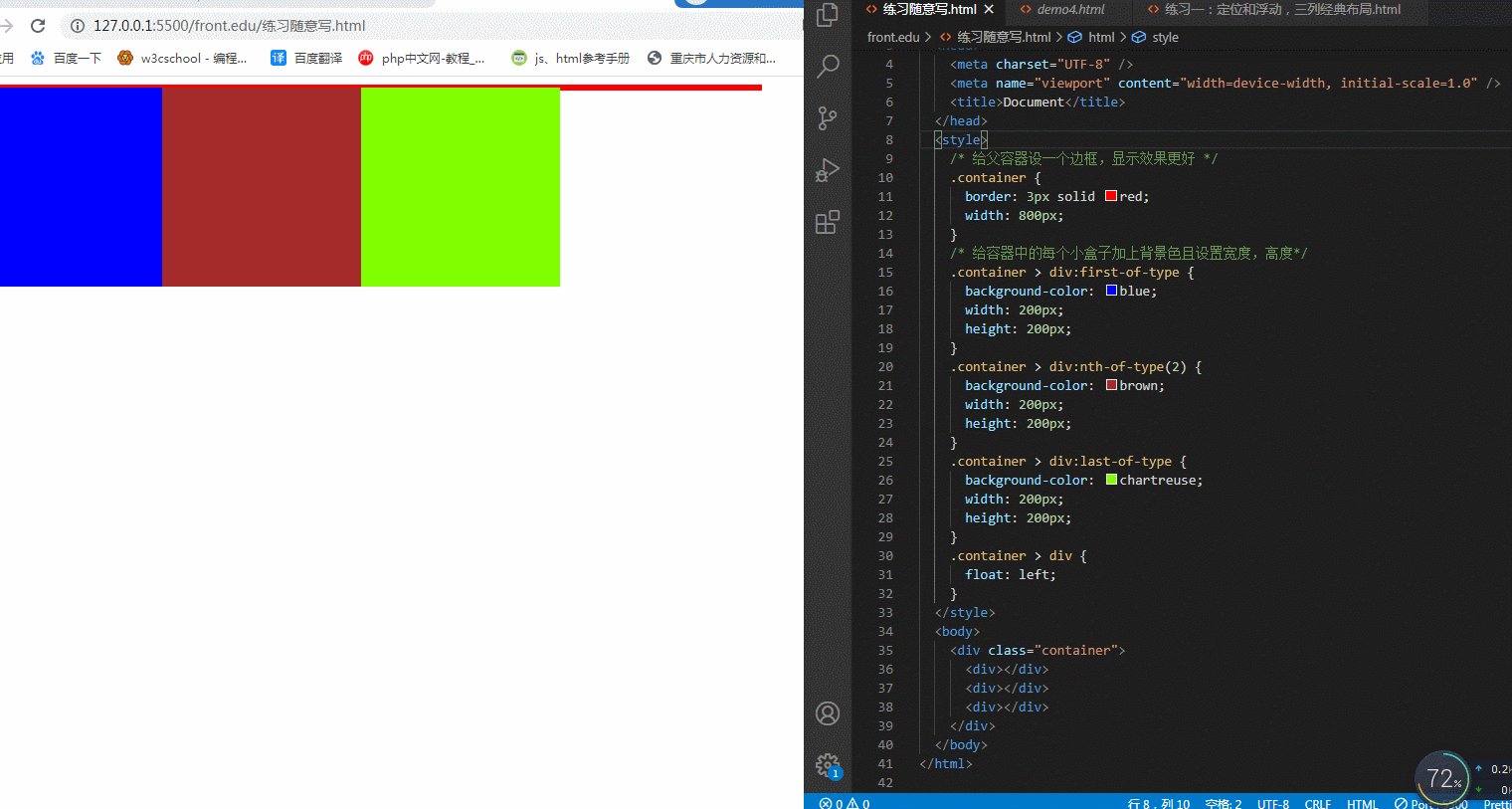
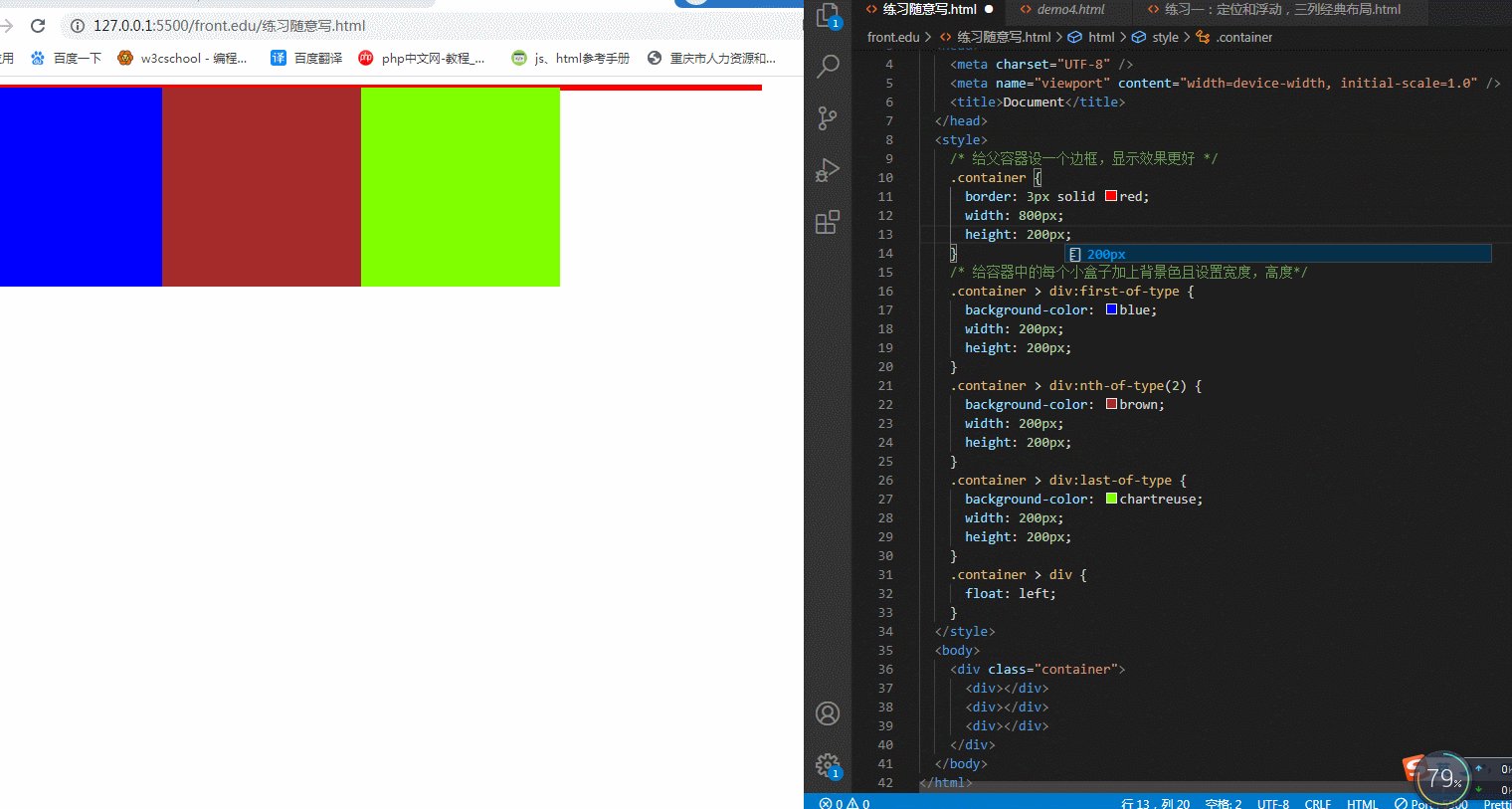
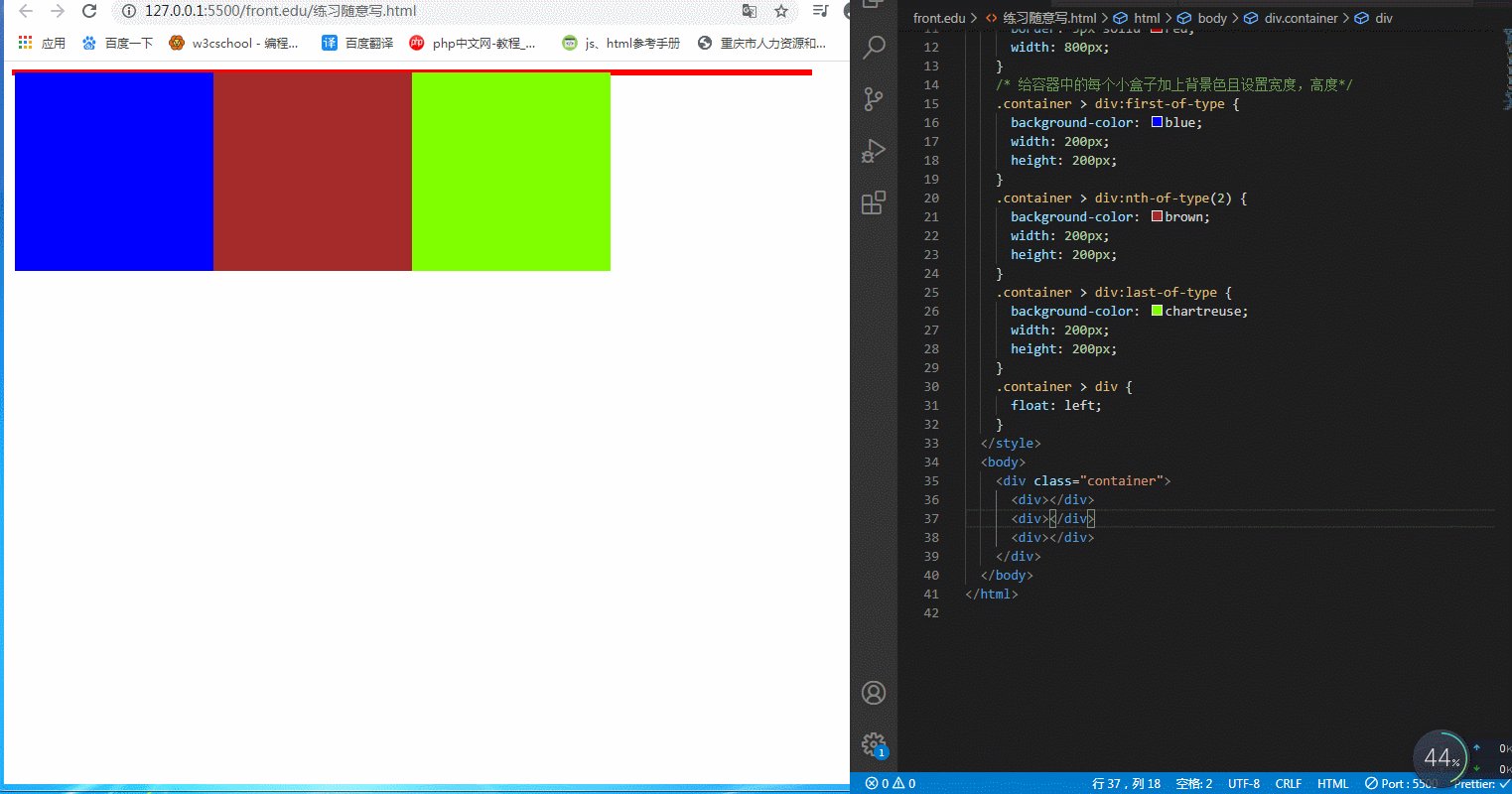
接着,在<style>标签中加入以下这段代码使所有元素浮动起来
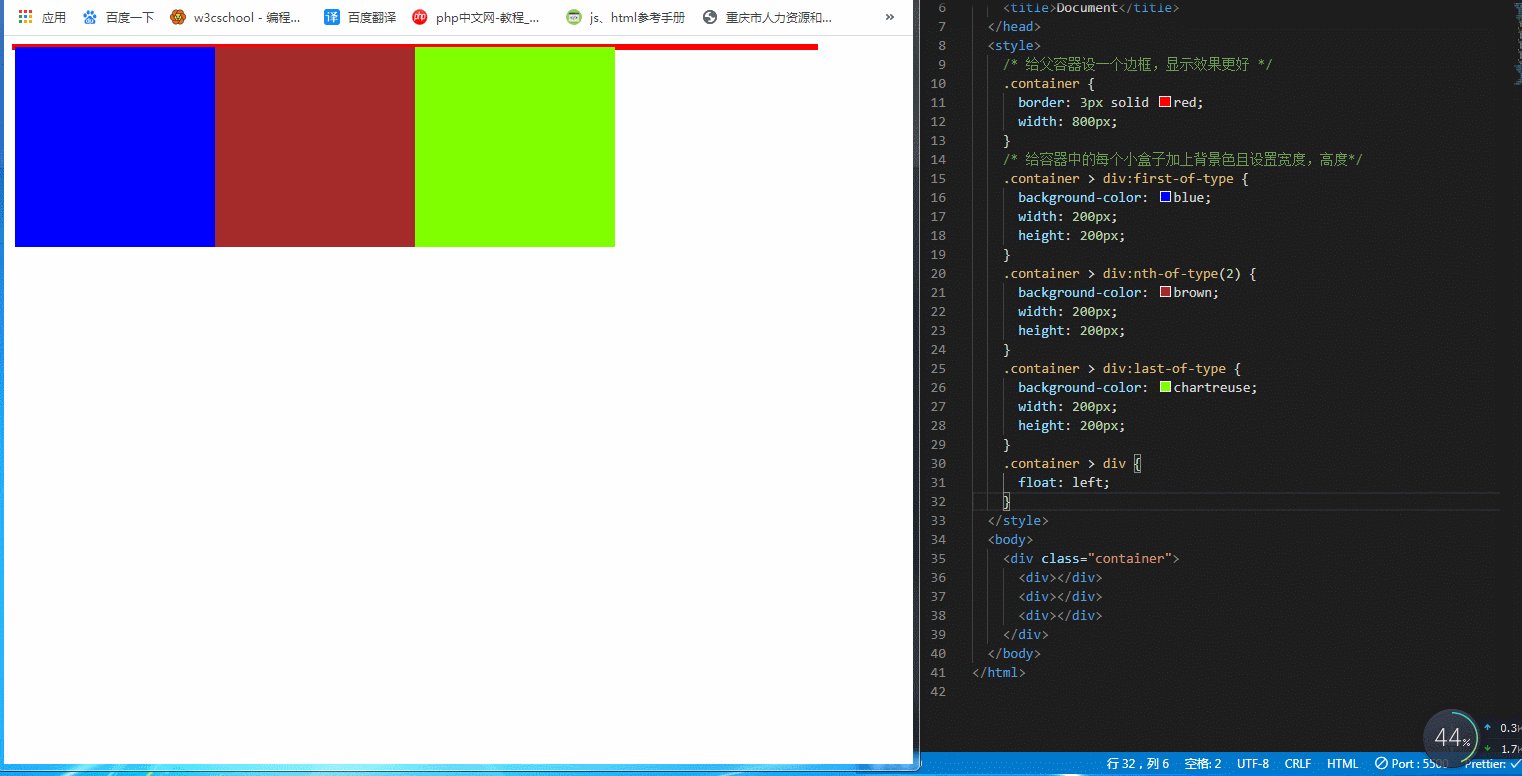
.container > div {float: left;}
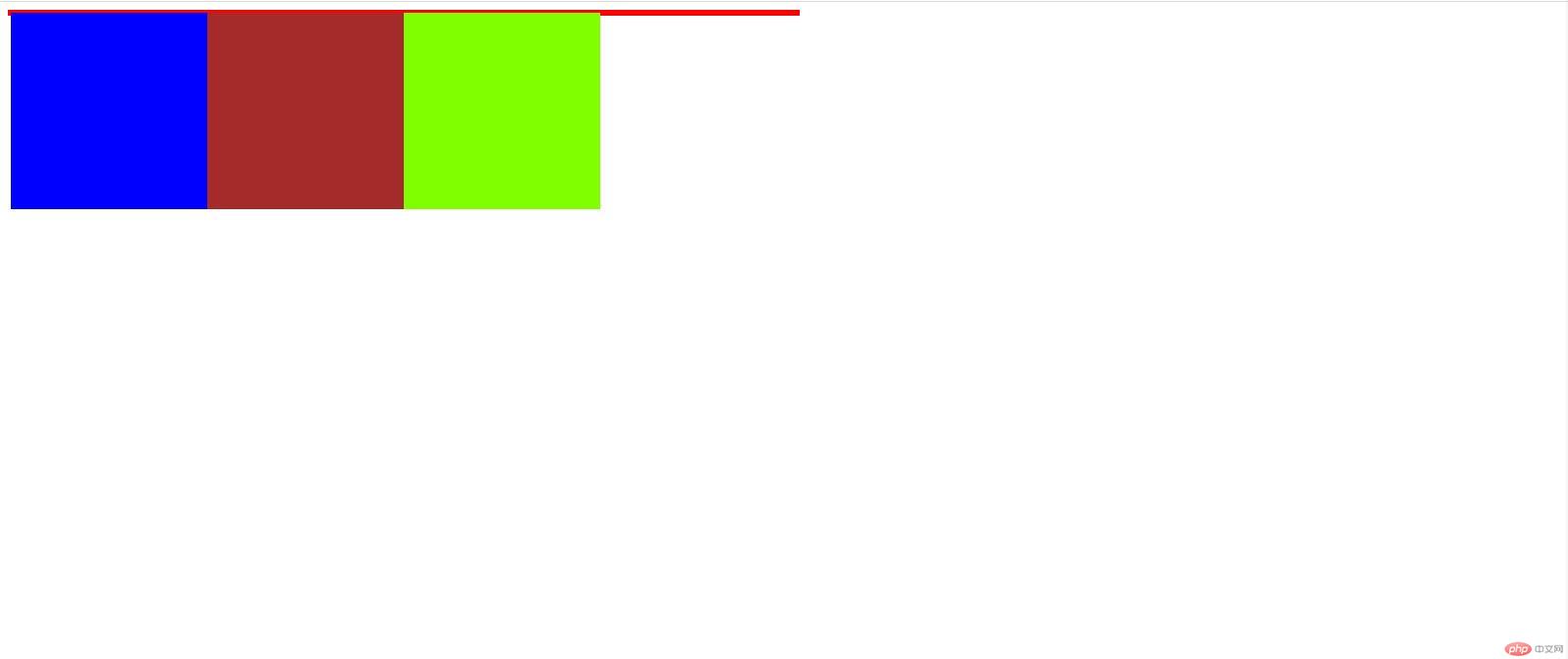
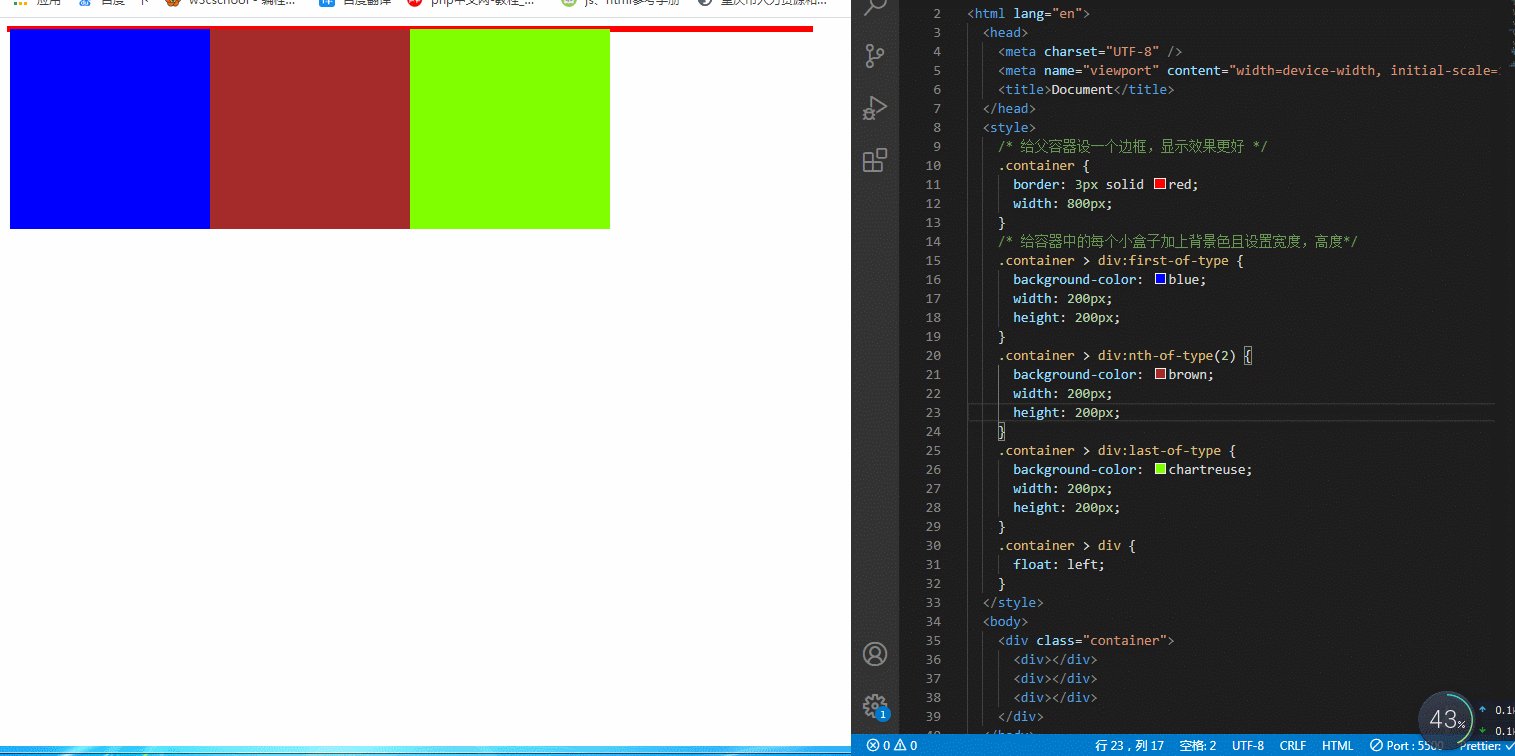
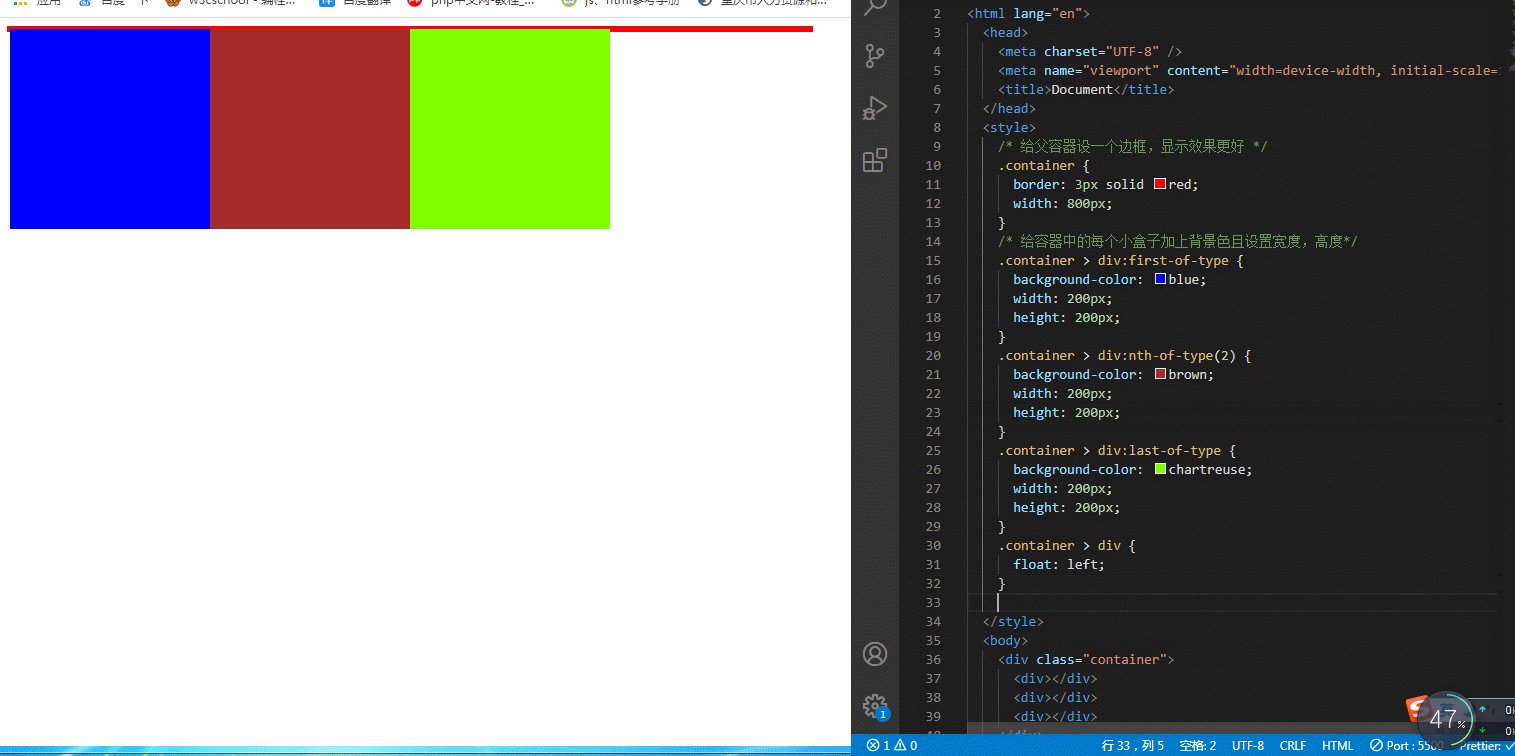
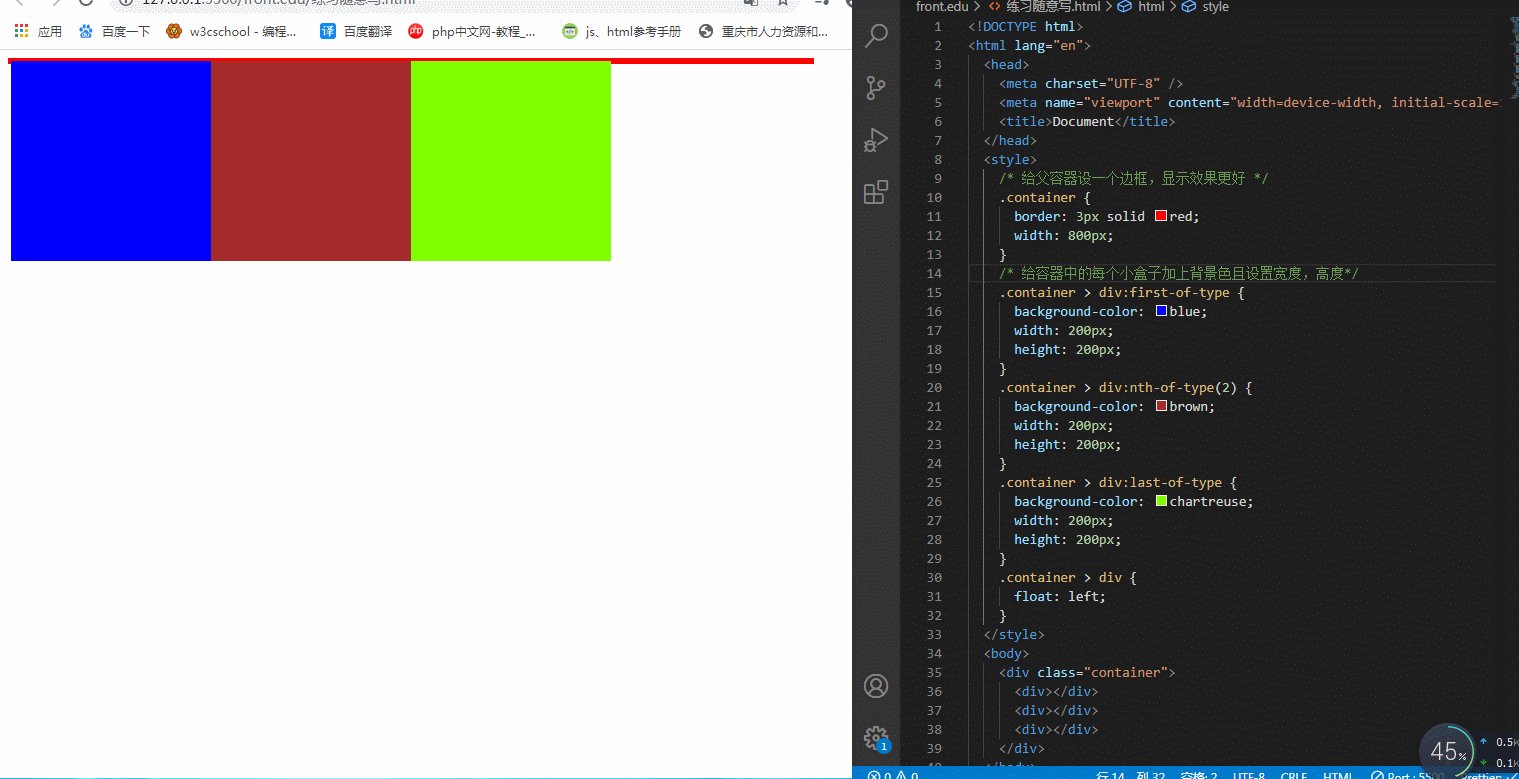
效果就会如下图:

这种情况就是高度塌陷,当容器中的元素浮动以后,就不再受到容器的包裹,因为元素已经脱离了文档流,此时,容器里面相当于没有元素了,所有就会如上图,只显示了一根边框线,当然也会有解决方案,如下:
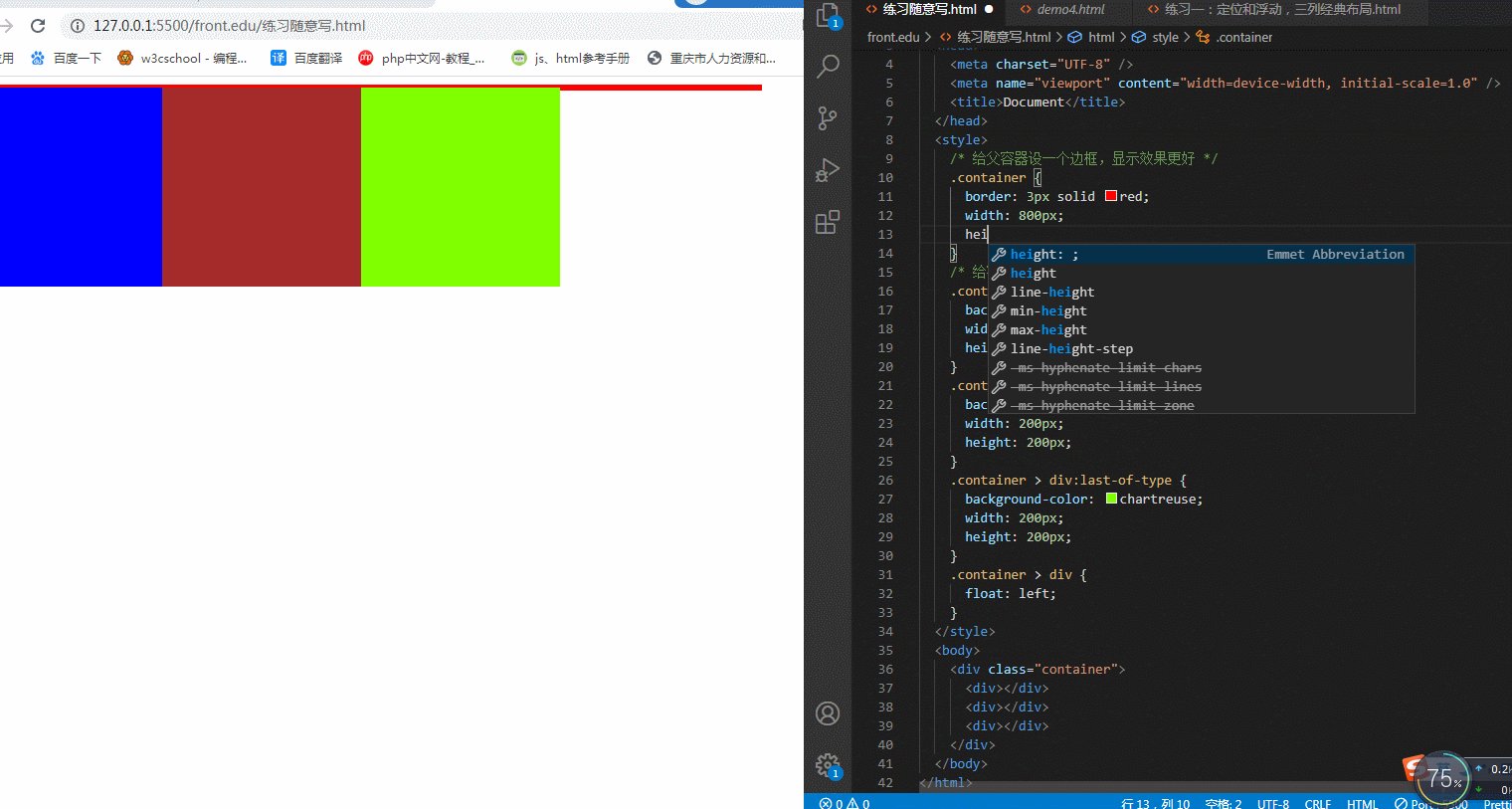
- 解决方案一:给父容器也加个高度,和里面元素的高度一致。

这种方案不建议使用,因为当元素高度变化的时候,你还得去修改容器高度,不能达到自适应。

- 解决方案二:把父容器也浮动起来

虽然这样做,效果达到了,但是也不建议这样做,这样会产生传导效应,因为在实际开发中,一层一层的父级关系可能有很多,不是像这个案例一样,只有一个父级,当父级太多的话,每个都要去设浮动,这样太麻烦了,而且对布局也会有影响。
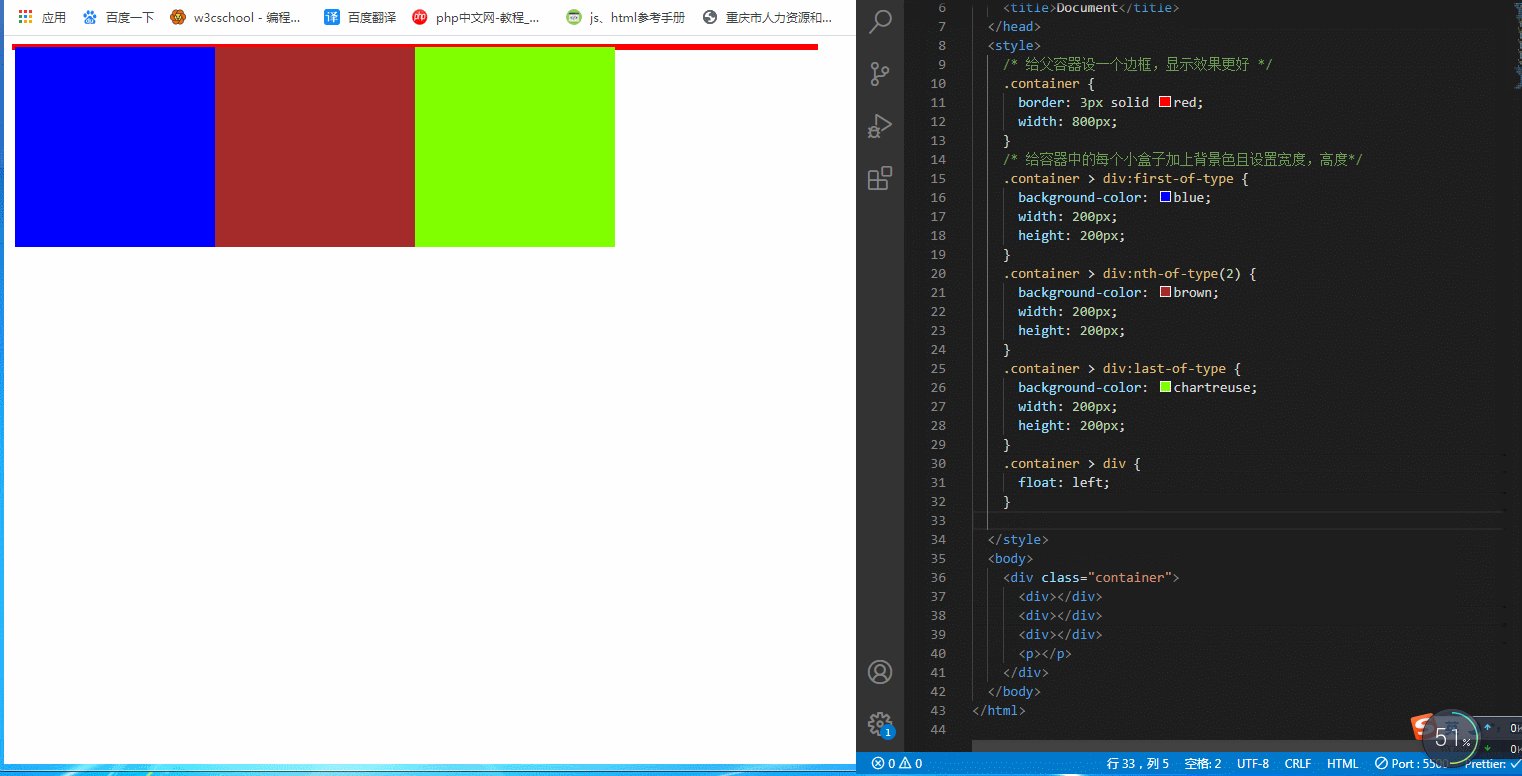
- 解决方案三:在子元素末尾添加一个空元素来清除浮动,必须是块级元素

这样做,效果也达到了,而且感觉还不错,没有改动CSS里面的任何东西,但是也不建议,因为它虽然没有改动CSS,但是改动了HTML的DOM结构,不利于后期数据获取
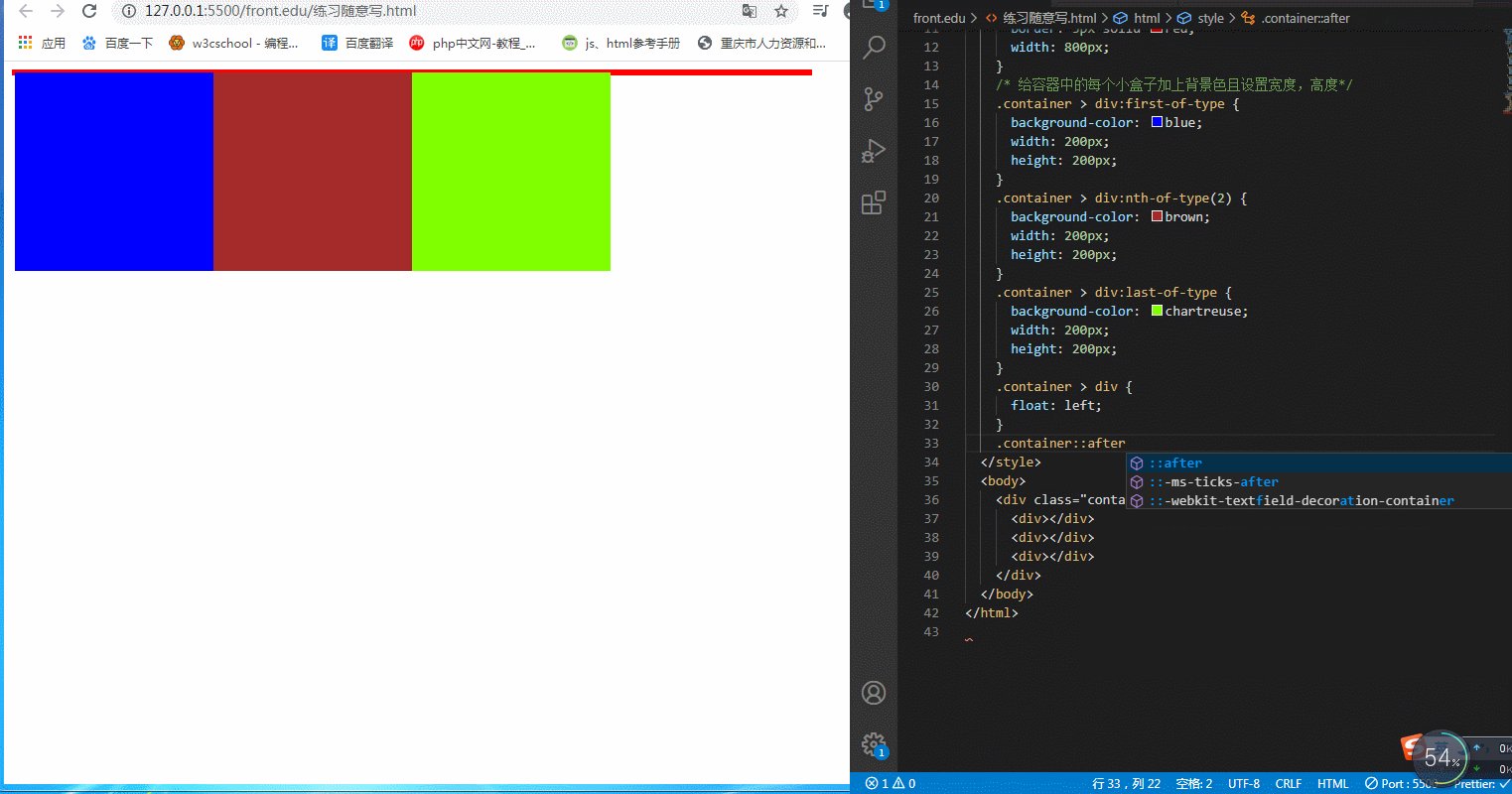
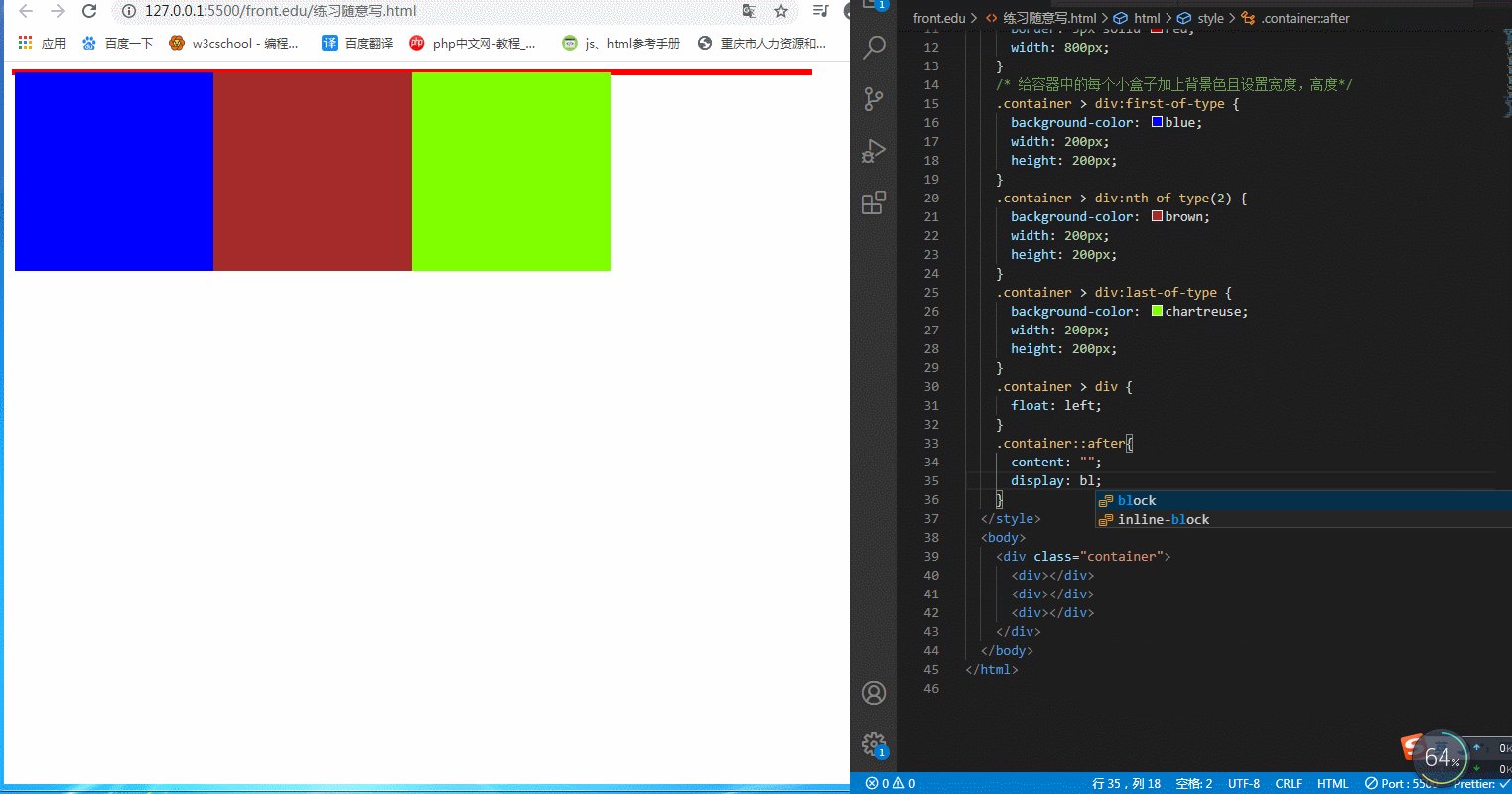
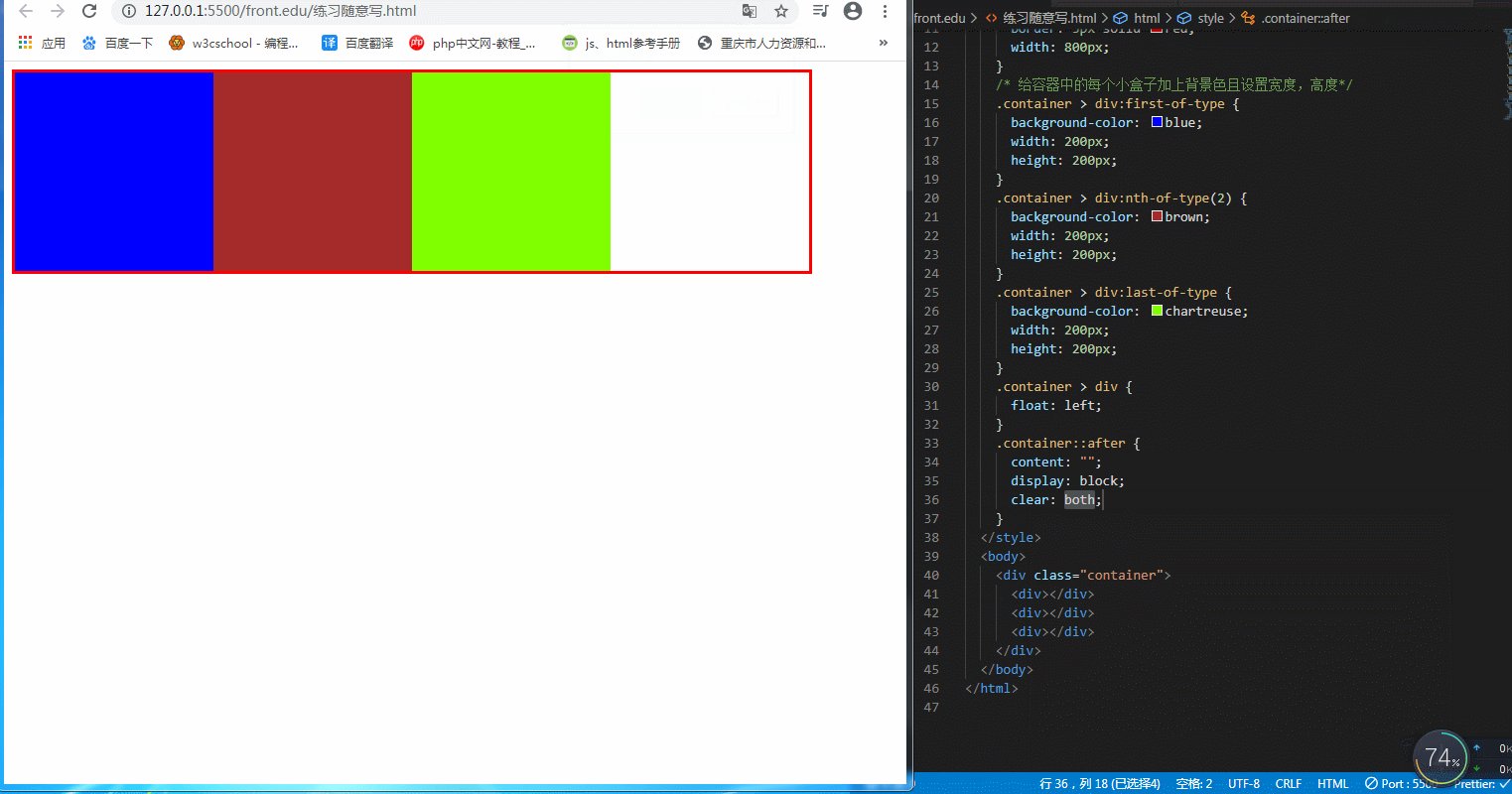
- 解决方案四:在容器末尾添加一个伪元素来清除浮动

这个方案相比上面三种方案,更为合适,即没有改动其他盒子的CSS样子,也没有对DOM结构产生影响,不过现在有了一种更为简单的方式,只需要一行代码即可
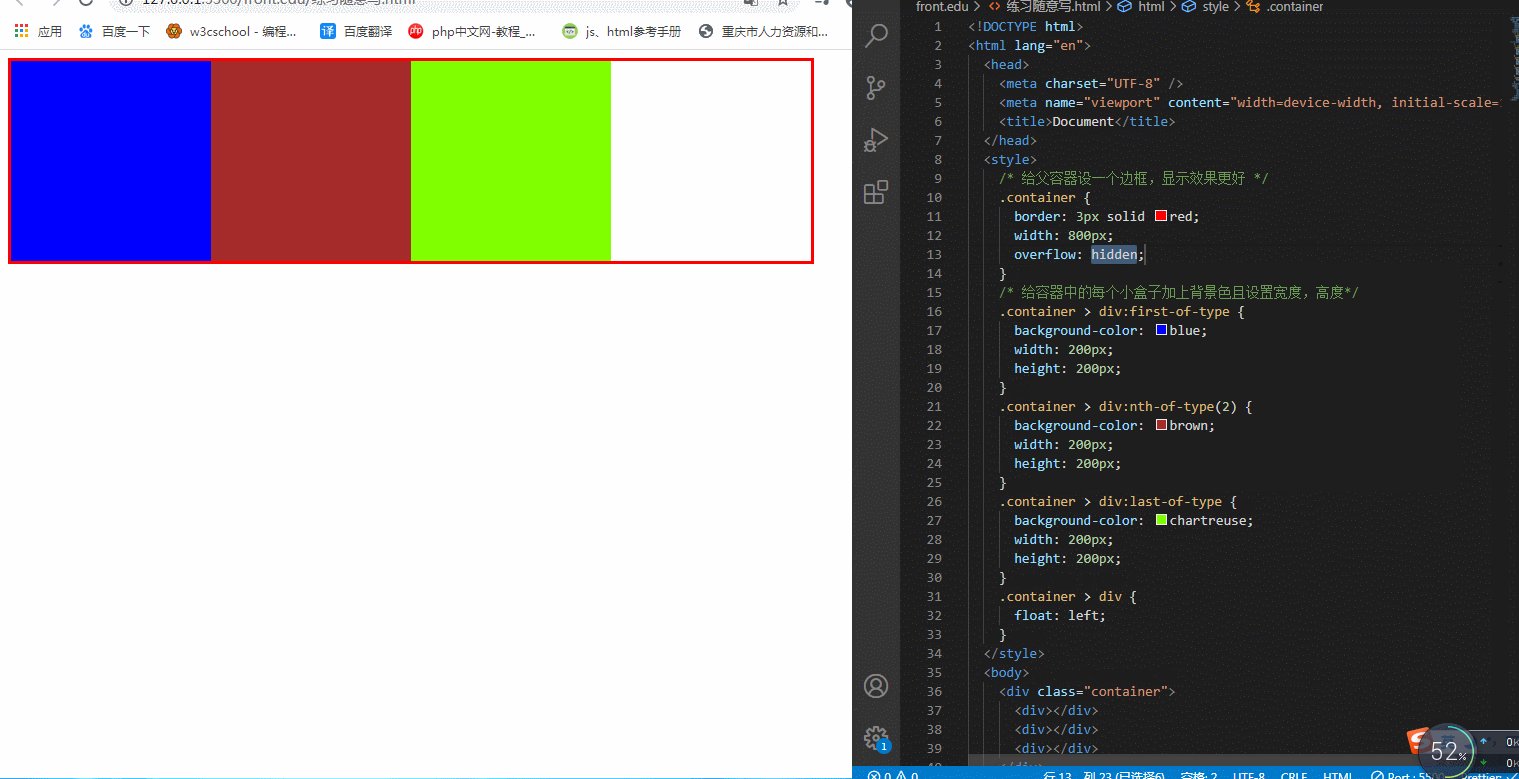
- 解决方案五:给父容器加上
overflow:hidden;或者overflow:auto;属性即可

这个方案是目前最合适的方案,请记住overflow这个属性!
2. 使用浮动和定位完成一个经典三列布局
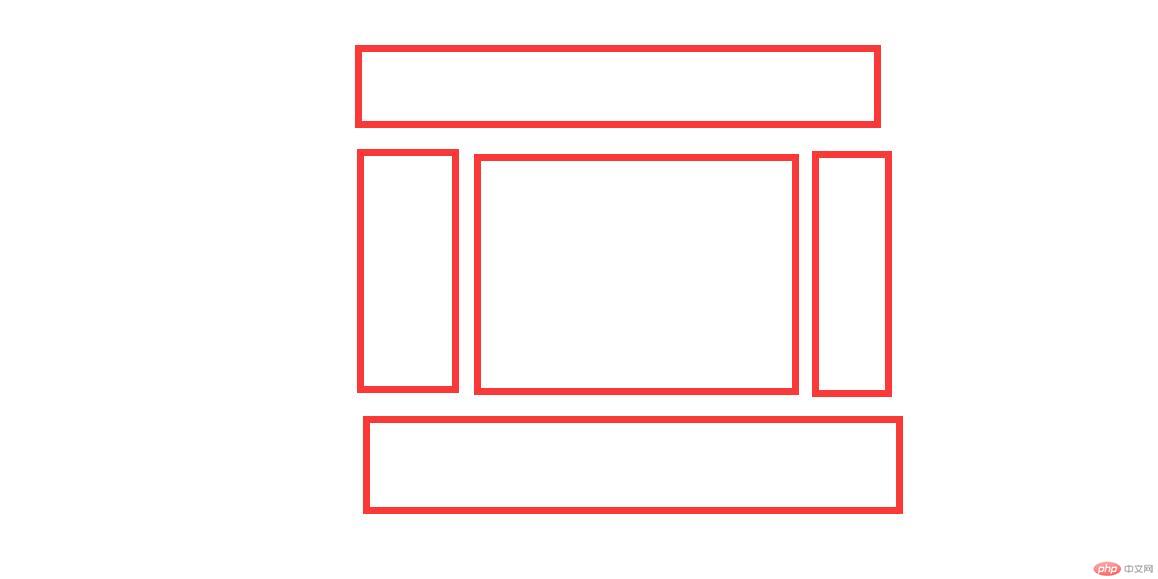
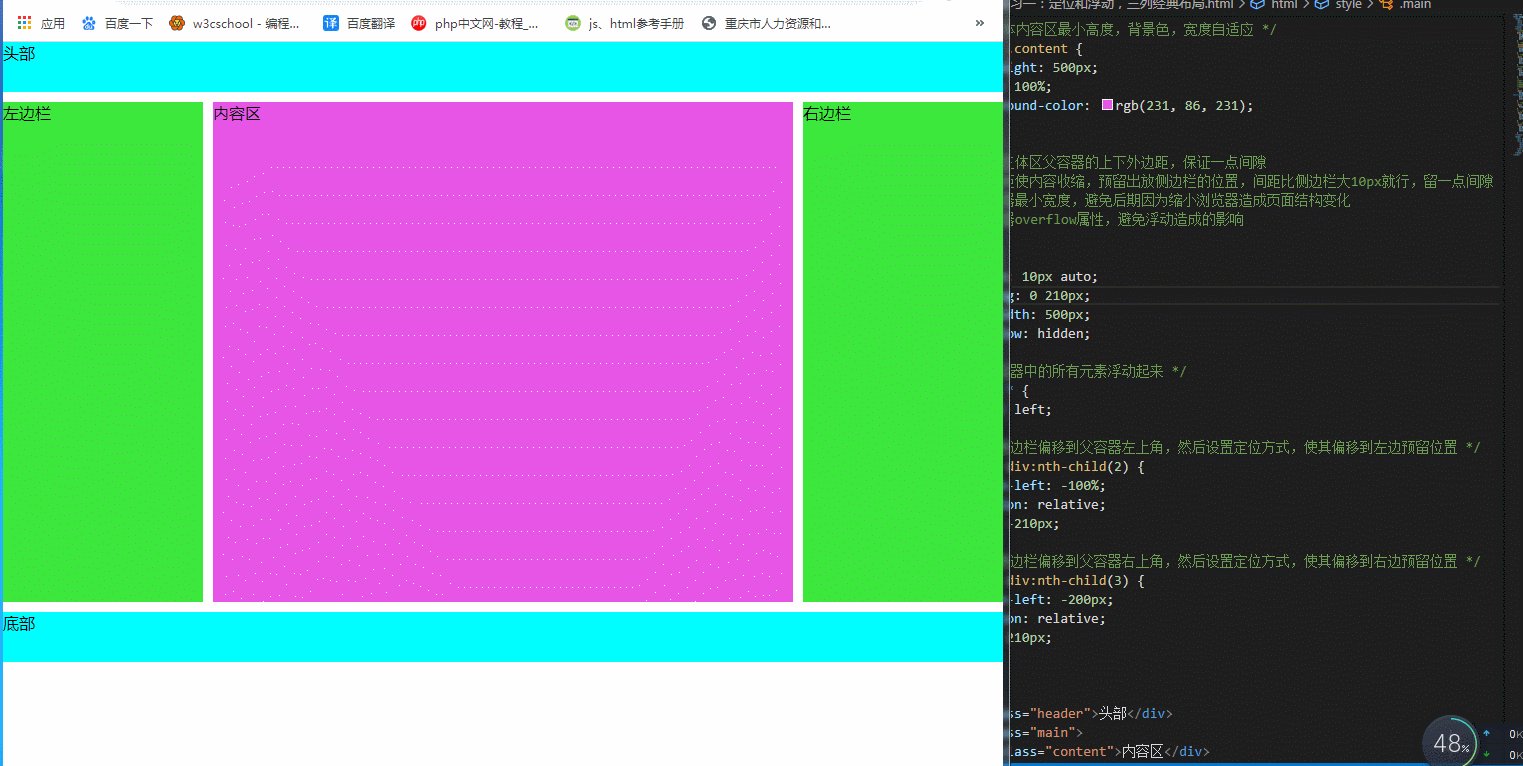
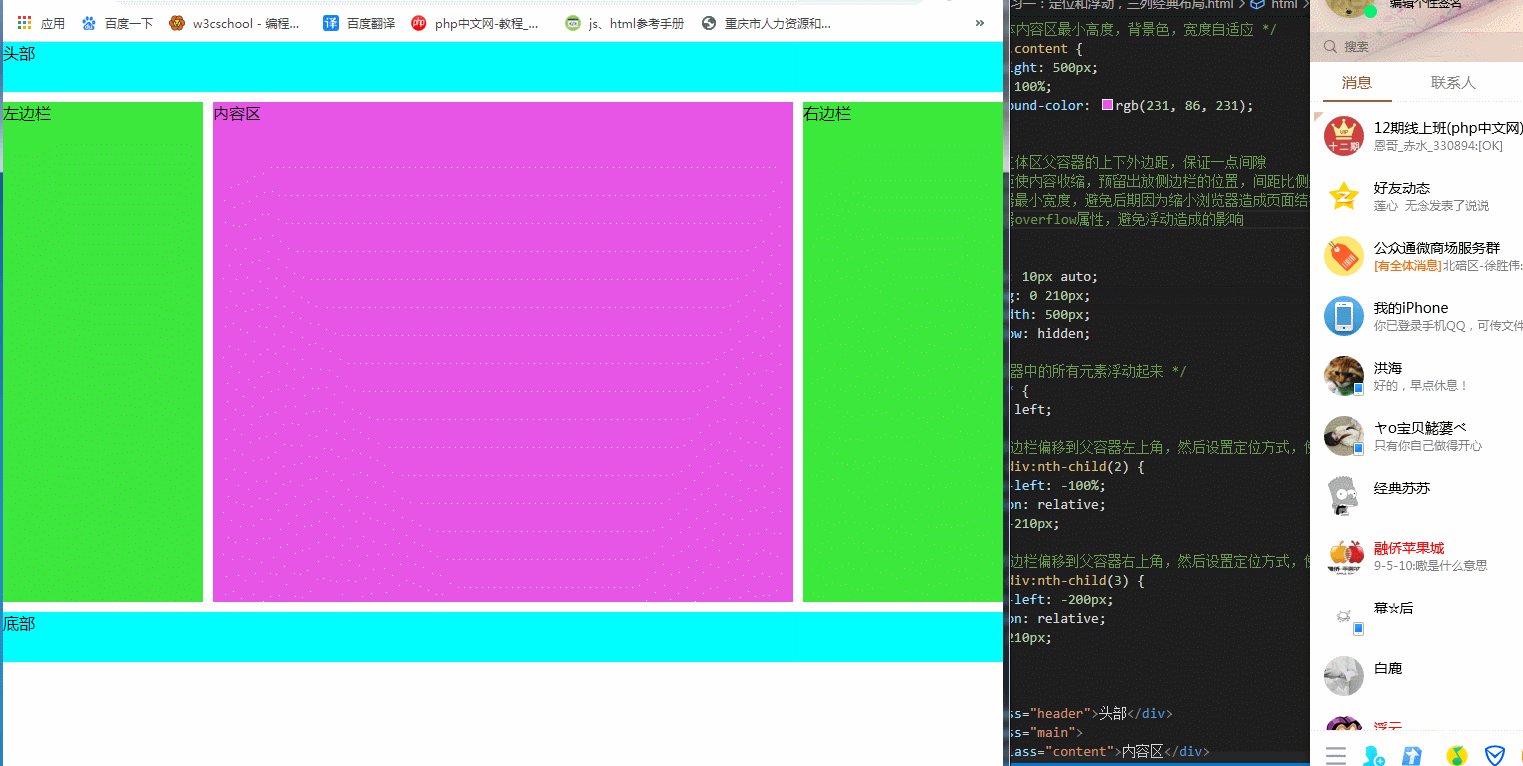
- 首先要知道三列布局是一个什么样子,如下:

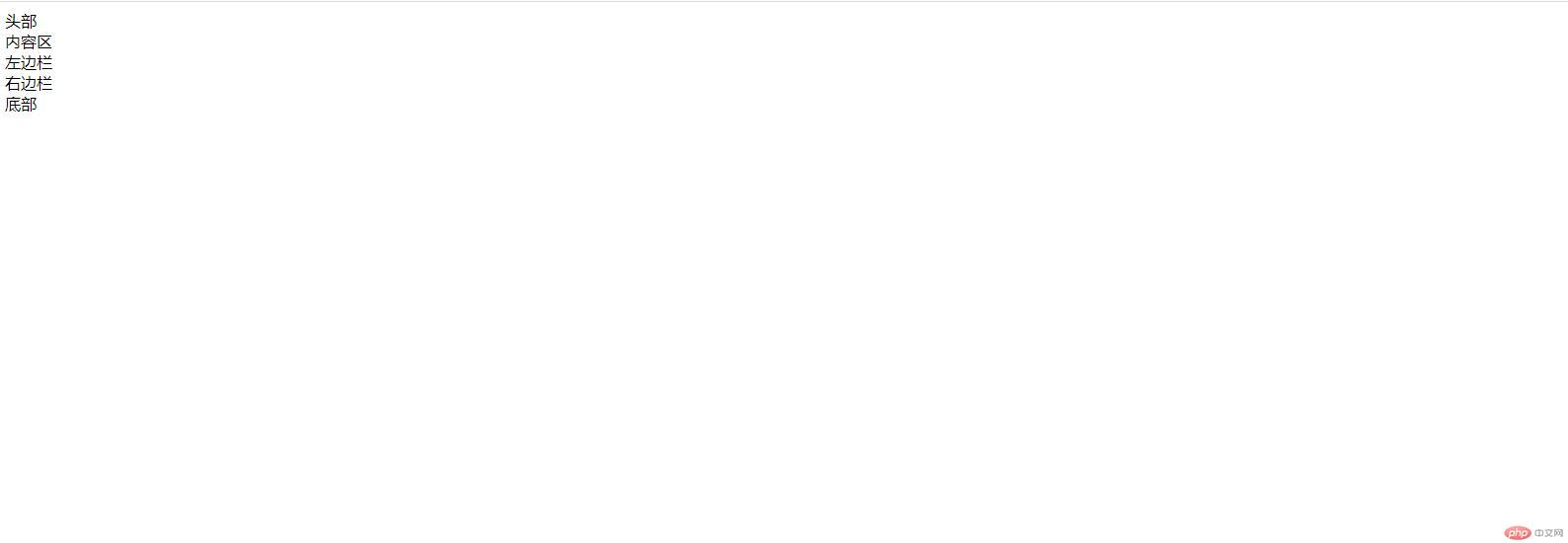
- 结构知道了,然后就写下HTML,代码如下:
<body><div class="header">头部</div><div class="main"><div class="content">内容区</div><div class="aside">左边栏</div><div class="aside">右边栏</div></div><div class="footer">底部</div></body>

- 增加CSS,具体步骤请看注释内容:
/*页面初始化 */body {margin: 0;padding: 0;box-sizing: border-box;}/* 设置头部和底部的高度,背景色 */.header,.footer {height: 50px;background-color: cyan;}/* 设置侧边栏固定宽度,最小高度,背景色 */.main > .aside {width: 200px;min-height: 500px;background-color: rgb(60, 233, 60);}/*设置主体内容区最小高度,背景色,宽度自适应 */.main > .content {min-height: 500px;width: 100%;background-color: rgb(231, 86, 231);}/*设置中间主体区父容器的上下外边距,保证一点间隙设置内边距使内容收缩,预留出放侧边栏的位置,间距比侧边栏大10px就行,留一点间隙设置父容器最小宽度,避免后期因为缩小浏览器造成页面结构变化设置父容器overflow属性,避免浮动造成的影响*/.main {margin: 10px auto;padding: 0 210px;min-width: 500px;overflow: hidden;}/* 设置容器中的所有元素浮动起来 */.main > * {float: left;}/* 使左侧边栏偏移到父容器左上角,然后设置定位方式,使其偏移到左边预留位置 */.main > div:nth-child(2) {margin-left: -100%;position: relative;left: -210px;}/* 使右侧边栏偏移到父容器右上角,然后设置定位方式,使其偏移到右边预留位置 */.main > div:nth-child(3) {margin-left: -200px;position: relative;left: 210px;}</style>


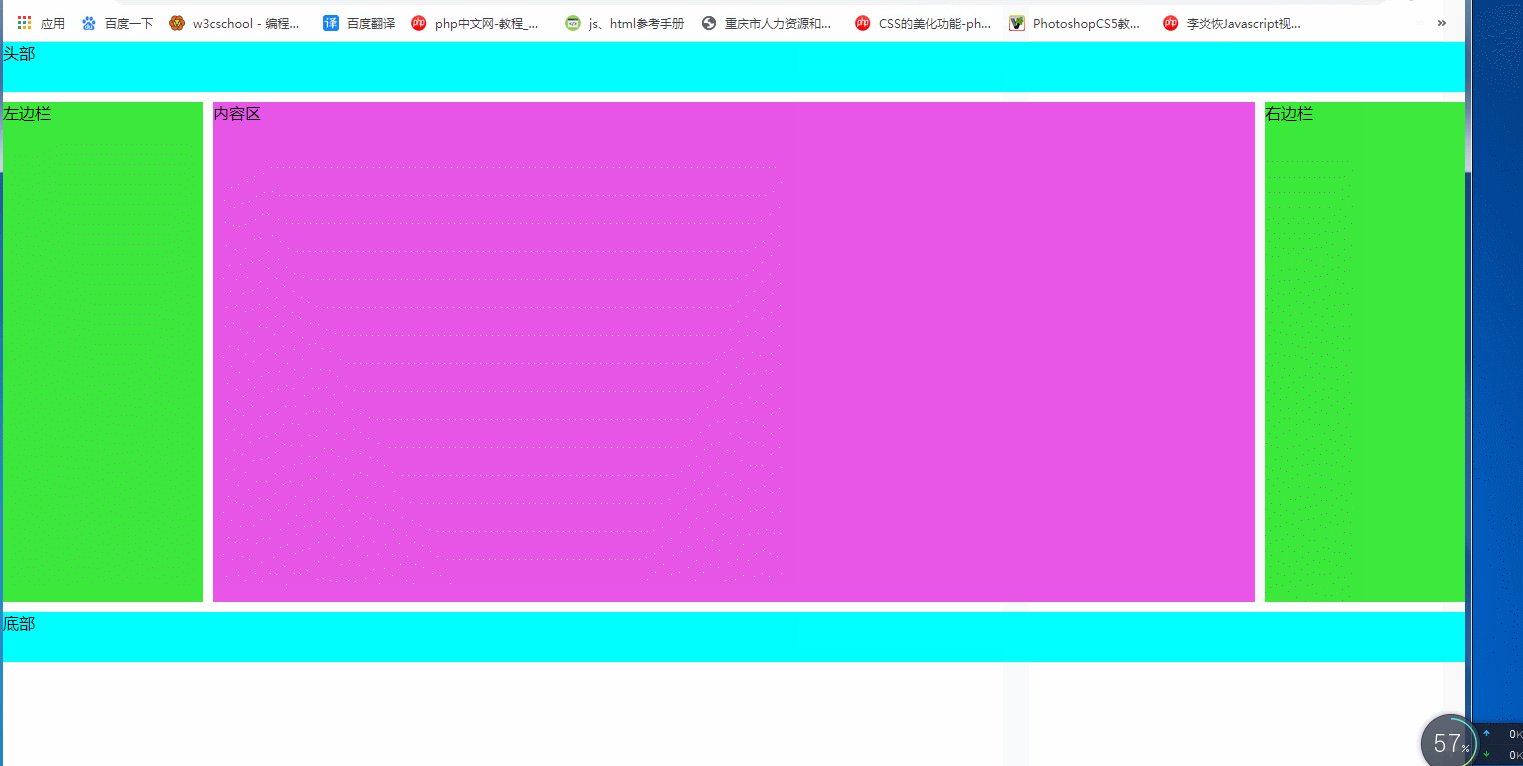
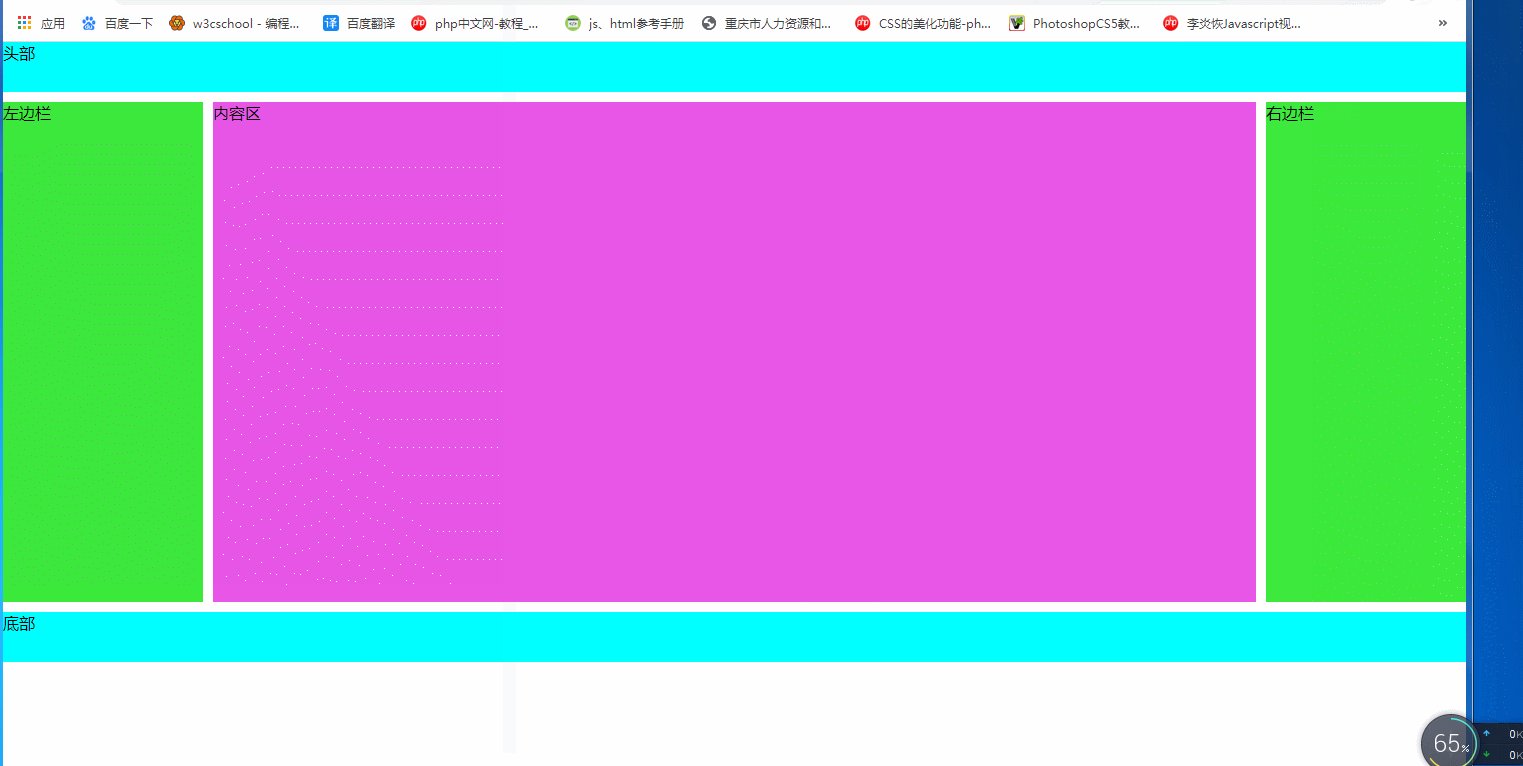
就这样,一个三列布局就制作出来了。
3. 总结:
在设计这个布局的时候,常常会遇到一些细节上面的问题,当我第一次完成这个布局的时候,效果呈现出来的和老师的是一样的,当我缩小浏览器的时候发现,结构发生了变化,侧边栏居然掉下去了,所以就会去找找原因,既然中间内容区可以自适应,那么我也可以给这个父容器加一个最小宽度,以保证在缩小浏览器的时候不会使页面结构发生变化,所以,我觉得这个工作确实是需要很多的耐心,细心去处理,代码也需要一点一点去调试,同时要理解这些元素的根本,比如:他们之间的上下级关系,一些比较重要的属性到底是什么含义,要运用到实际处,不能说这个标签我认识了,我就会了,这是不行的!

