No.1 特色教学
一、前端三宝同步学:
html+css+js
二、学习方法:
同步 + 实用+ 具体 + 谦卑
No.2 认识HTML
一、创建网页过程
HTML

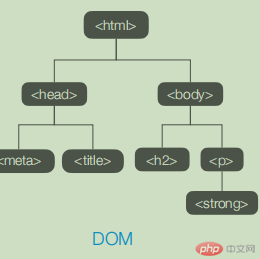
DOM

WINDOW

二、HTML5 文档结构
| 代码 | 描述 |
|---|---|
| <!DOCTYPE html> | 通知浏览器这是一个HTML5文件 |
| <html>…</html> | 根元素,包含整个HTML文档内容 |
| <html lang="en"> | 搜索引擎html文档通知 ,使用的编写语言。en是英语,zh-CN是中文 |
| <head>…</head> | 共浏览器和搜索引擎使用,描述字符编码集,视口与页面标题。 |
| <meta> | 设置页面元素数据 |
| <meta charset="UTF-8"> | 通知浏览器html编写语言所属的字符编码集 |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| name=”viewport” | 设置视口如何显示页面 |
| initial-scale=1.0 | 设置页面初始缩放比例 |
,1.0表示原样显示,不缩放 |
|<title>…</title> | 显示在浏览器标签上的文本,指定当前页面标题 |
|<body>…</body> |页面主体内容 |
|<!--注释--> |描述标签功能或用途,其内容不出现在网页中 |
三、HTML5 元素
| 元素类型 | 标签类型 | |
|---|---|---|
| 非空元素 | 双标签 | <起始标签..>元素内容</结束标签> |
| 空元素 | 单标签 | <标签 属性1 属性2..> |
四、元素的属性与值
属性=属性名+属性值,必须写在起始标签中;
语法:属性名只使用小写字母,属性值加上“双引号”。
| 属性值类型 | 属性值描述 |
|---|---|
| 1字符串 | <button class="active">提交</button> |
| 2预定义值 | <input type=“text”> |
| 3指定格式 | <a href="https://php.cn">php中文网</a> |
| 4数值 | <table width="200">…</table> |
| 5布尔值 | <input type="email" required> |
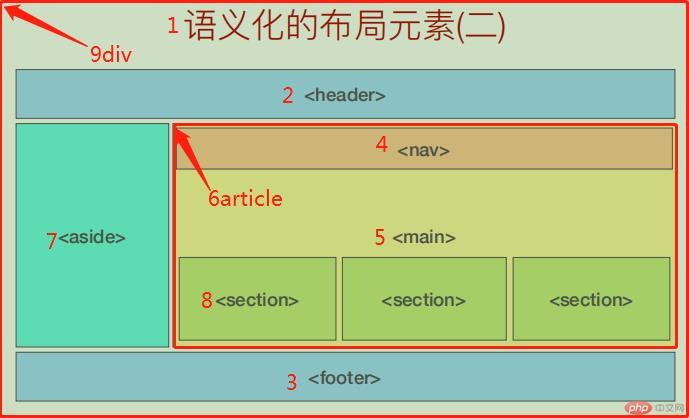
五、语义化的布局元素
| 名称 | 标签 |
|---|---|
| 1标题 | <h1>—<h6> |
| 2页眉 | <header> |
| 3页脚 | <footer> |
| 4导航 | <nav> |
| 5主体 | <main> |
| 6文档 | <article> |
| 7边栏 | <aside> |
| 8片段 | <section> |
| 9区块 | <div> |
如图:

六、常用的语义化文本元素
| 名称 | 标签 | 描述 | |
|---|---|---|---|
| 1段落 | <p> | 段落内容文本 | |
| 2 格式化 | <pre> | 按原代码格式原样输出 | |
| 3内联框 | <span> | 与<div>类似,无语义,主要用作内容的样式 | |
| 4日期时间 | <time> | ||
| 5下标/上标 | <sub>/ <sup> | 编写数学公式或文本特殊标记 | |
| 6地址 | <address> | ||
| 7删除线 | <del> | ||
| 8代码块 | <code> | ||
| 9进度条 | <progress> | 需要与css,js脚本配合 | |
| 10加粗 | <strong> | ||
| 11斜体 | <em> | ||
| 12高亮标记 | <mark> | 默认黄色 | |
| 13 引用 | <q> | 内容加双引号 |
七、链接元素<a>

八、图像的作用
让页面栩栩如生,触手可及。

九、列表元素
1、有序列表
2、无序列表
3、自定义列表
十、表格元素

No.3 元素的三大属性
一、id属性:
1、 获取页面中的一个元素,
2、由用户保证他在当前页面的唯一性,浏览器并不检查,专用于获取唯一元素。
二、class属性:
1、获取页面中的一类元素,
2、返回多个具有共同特征的元素集合。
三、style属性:
1、设置某个元素的内联样式,
2、设置当前元素对象的具体样式
补充:
元素(标签)选择器 :
-元素选择器优先级小于类选择器, 类选择器小于id选择器
-tag<class<id
No.4 前端基础
一、对象
页面中所有的内容就是对象。
二、window
是浏览器的全局对象。
三、doucment
文档对象,代表当前的html文档。

