微信小程序的周期函数
生命周期是指一个小程序从创建到销毁的一系列过程,这一过程中使用的函数就是周期函数,下面给大家介绍几个在开发中最常用的几个周期函数。
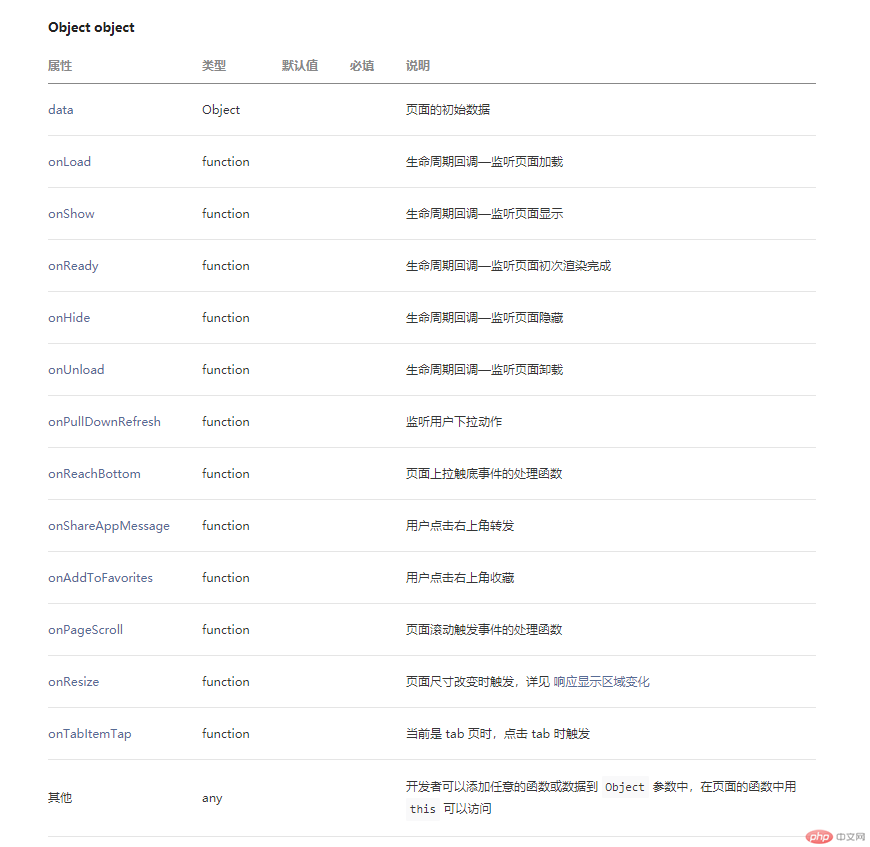
Page(Object object)
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。

onLoad() 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
onShow()页面显示/切入前台时触发。
onReady()页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
其中,在第一次进入打开小程序页面之后,会依次执行onLoad,onReady和onShow方法
onHide() 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
前后台切换会分别执行onHide和onShow方法,
前台/后台状态
小程序启动后,界面被展示给用户,此时小程序处于前台状态。
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有完全终止运行,而是进入了后台状态,小程序还可以运行一小段时间。
当用户再次进入微信或再次打开小程序,小程序又会从后台进入前台。但如果用户很久没有再进入小程序,或者系统资源紧张,小程序可能被销毁,即完全终止运行。
onUnload() 页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
实践
1.打开index.wxml 创建按钮,绑定点击事件
<view>
<button type="warn" size="mini" bindtap="clickevent" data-name="1001">第一个接口</button>
</view>
bindtap 普通点击事件,绑定方法的clickevent data-name=”1001” 传递参数name为1001。
2.在index.js中书写绑定的方法;
(1).在page.data中定义:
data:[] //空数组/对象,存储后台返回的数据
boolean:false //是否显示返回的数据, ture为显示数据 ,false不显示

(2).clickevent点击事件方法,向后台发送get请求
clickevent: function (e) {var that = this;var name = e.currentTarget.dataset.name;console.log(name);console.log('第一个接口')//发送get请求wx.request({url: 'http://test.cn/index.php', //仅为示例,并非真实的接口地址data: { name : name },//传递的参数header: {'content-type': 'application/json' // 默认值},success: function(res) {console.log(res.data);//将得到的数据展示在页面中,小程序使用setdata将数据从逻辑层转化到视图层,即页面渲染that.setData({boolean:true,data:res.data.data})}})}
发送post请求需要修改:
method:'post',header:{'Content-Type':'application/x-www-form-urlencoded'},

3.在页面中展示后台返回的数据,打开index.wxml
<!-- boolean=true 显示数据 --><block wx:if="{{boolean==true}}"><!-- 循环数组 --><block wx:for="{{data}}"><view class="bg_black">{{item}}</view></block></block><!-- boolean=true 隐藏数据 --><block wx:elif="{{boolean==false}}"><view class='bg_red'>无数据</view></block>

4.后台代码书写
$get = $_GET['name'];$info = [$get,'苹果','香蕉','西瓜'];$data = ['code'=>200,'data'=>$info,'info'=>'数据查找成功'];echo json_encode($data);

