仿电商平台导航栏下拉菜单的实战
1.HTML、CSS、JavaScript 的角色
HTML:描述网页的内容。
CSS:描述网页的样式
JavaScript:描述网页的行为
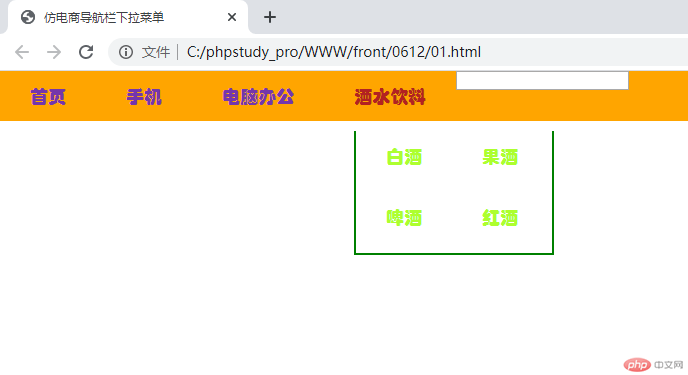
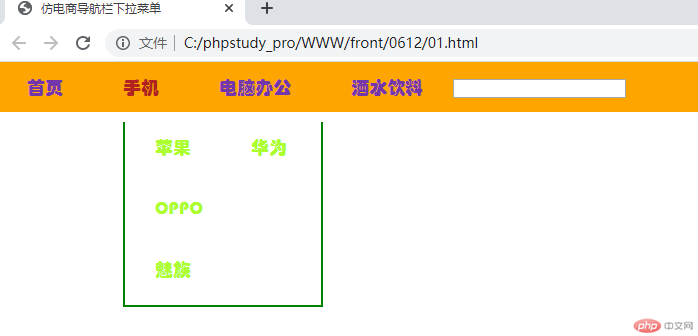
2.实战效果图


3.代码部分
HTML代码部分:(位于body部分编写)
<body><ul id="nav"><li><a href="">首页</a></li><li><a href="">手机</a><ul><li><a href="">苹果</a></li><li><a href="">华为</a></li><li><a href="">OPPO</a></li><li><a href="">魅族</a></li></ul><li><a href="">电脑办公</a></li><li><a href="">酒水饮料</a><ul><li><a href="">白酒</a></li><li><a href="">果酒</a></li><li><a href="">啤酒</a></li><li><a href="">红酒</a></li></ul></li><input type="text" name="username" ></ul></body>
CSS代码部分(位于head部分的style标签编写)
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿电商导航栏下拉菜单</title><style>/* 元素样式初始化*/* {margin: 0; padding: 0; box-sizing: border-box;}/* 设置a标签的背景颜色、去掉下划线、字体大小和系列 */a {color: rgba(47, 0, 255, 0.671); text-decoration: none; font-size: large; font-family: STHUPO, Helvetica, sans-serif;}/* 设置导航条的背景色、高度,内容垂直居中 */#nav {background-color: orange; height: 50px; line-height: 50px;}/* 列表标记、设置各列表间距、浮动 */li {list-style: none;; margin: 0 30px; float: left;}/* 设置文本移动到光标的字体颜色,高亮显示 */#nav > li > a:hover {color: firebrick;}/* 将父级设置为子菜单的定位容器,即转为定位元素即可 */#nav > li {position: relative;}/* 设置子菜单的显示和背景色 */#nav > li > ul {position: absolute; top: 60px; width: 200px; border: 2px solid green; border-top: none;}/* 设置子菜单的字体高度和颜色 */#nav > li > ul > li a {display: inline-block; height: 60px; color: greenyellow;}ul.sub li:hover {background-color: greenyellow;}/* 初始化时隐藏显示子菜单 */#nav > li > ul {display: none;}</style></head>
JavaScript代码部分(结束标签之前单独编写)
<script>// 获取所有的主导航const navs = document.querySelectorAll("#nav > li");navs.forEach(function (nav) {// 鼠标移入时: 显示子菜单nav.addEventListener("mouseover", showSubMenu);// 鼠标移出时: 关掉子菜单nav.addEventListener("mouseout", closeSubMenu);});// 显示子菜单的函数function showSubMenu(ev) {console.log(ev.target);// 判断有没有子菜单?if (ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "block";}}// 隐藏子菜单function closeSubMenu(ev) {//关闭子菜单if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "none";}}</script>
4.实战中HTML、CSS、JavaScript的知识点
HTML列表知识:
- 有序列表:ol标签定义,li标签定义列表项 type属性排序
- 无序列表:ul标签定义,li标签定义列表项 type属性默认disc属性 。 circle 、squar
- 自定义列表:dl标签定义,dt标签自定义列表项目 dd标签自定义列表项目的定义。
CSS样式知识
- 内联样式:只针对当前标签 写法:<标签 style=”CSS属性:属性值;”>
- 内部样式:只针对当前页面写法:在head元素内部 标签名{属性:属性值;}
- 元素选择器:类别选择器:(一定要有.)、ID选择器:(#)、 后代选择器、子元素选择器。
- css中的伪类:锚伪类:(未被访问状态、已被访问状态、鼠标悬停状态、活动状态)
- CSS中的文本控制(style内部样式里面写,谁要怎么变就给谁赋值)
5.对CSS定位、JavaScript事件的理解
前几天对基础知识了解较少,在课程中不太明白老师讲的,周末自己恶补完了HTML和CSS的基础知识,JavaScript的知识还没有学完,总结下来:
HTML是在body部分写你所需要的内容,可以进行层层嵌套;
CSS就是在head部分style标签里面给你的HTML内容添加样式,简单理解就是谁要改变,变成什么样,你就修饰谁;
JavaScript是在body部分之后,用来描述你在这个网页要进行的动作。

