导航下拉菜单的实现
使用以下几个知识点:
- 链接 + 无序列表 + 事件监听 + 事件委托
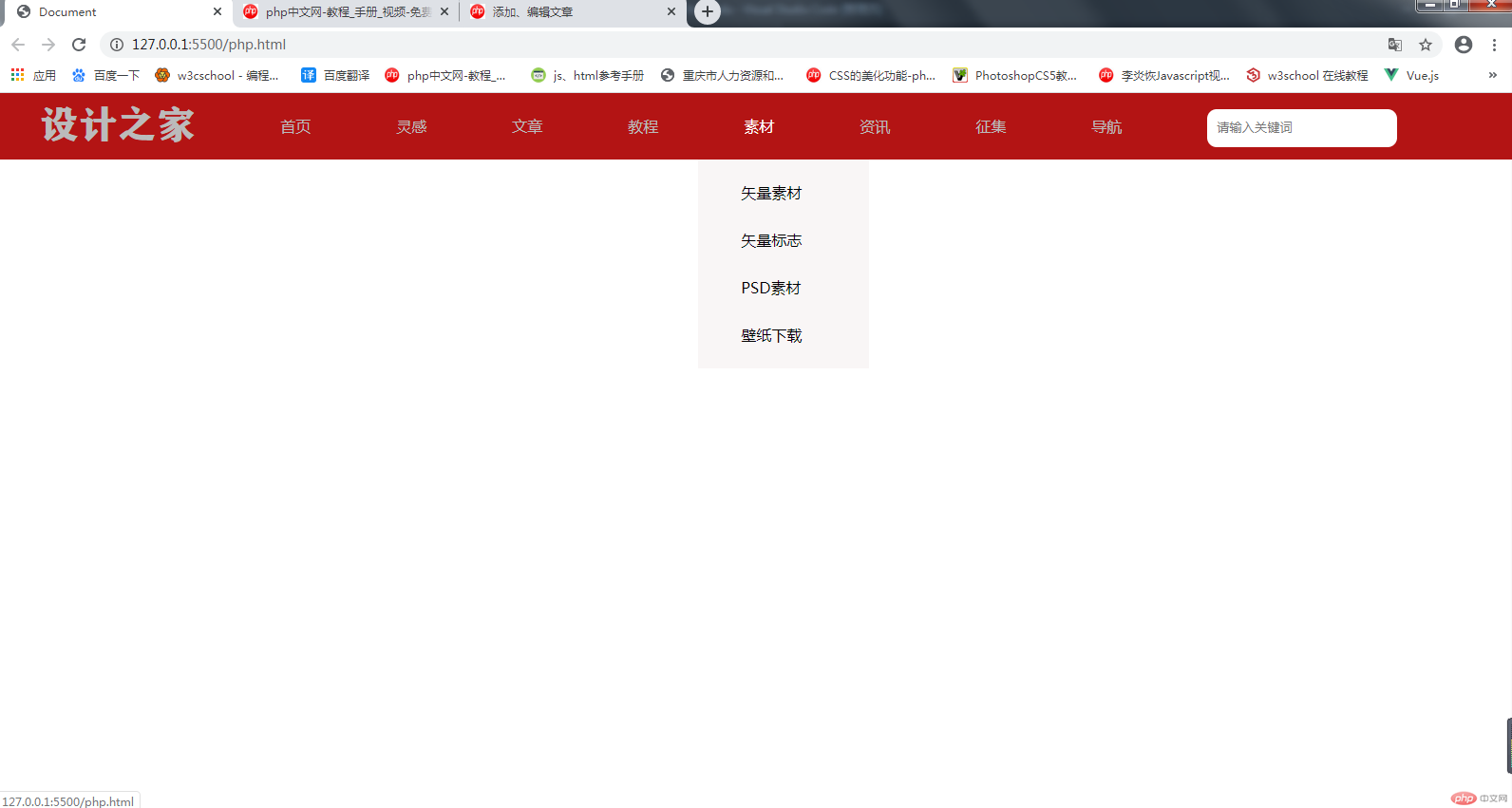
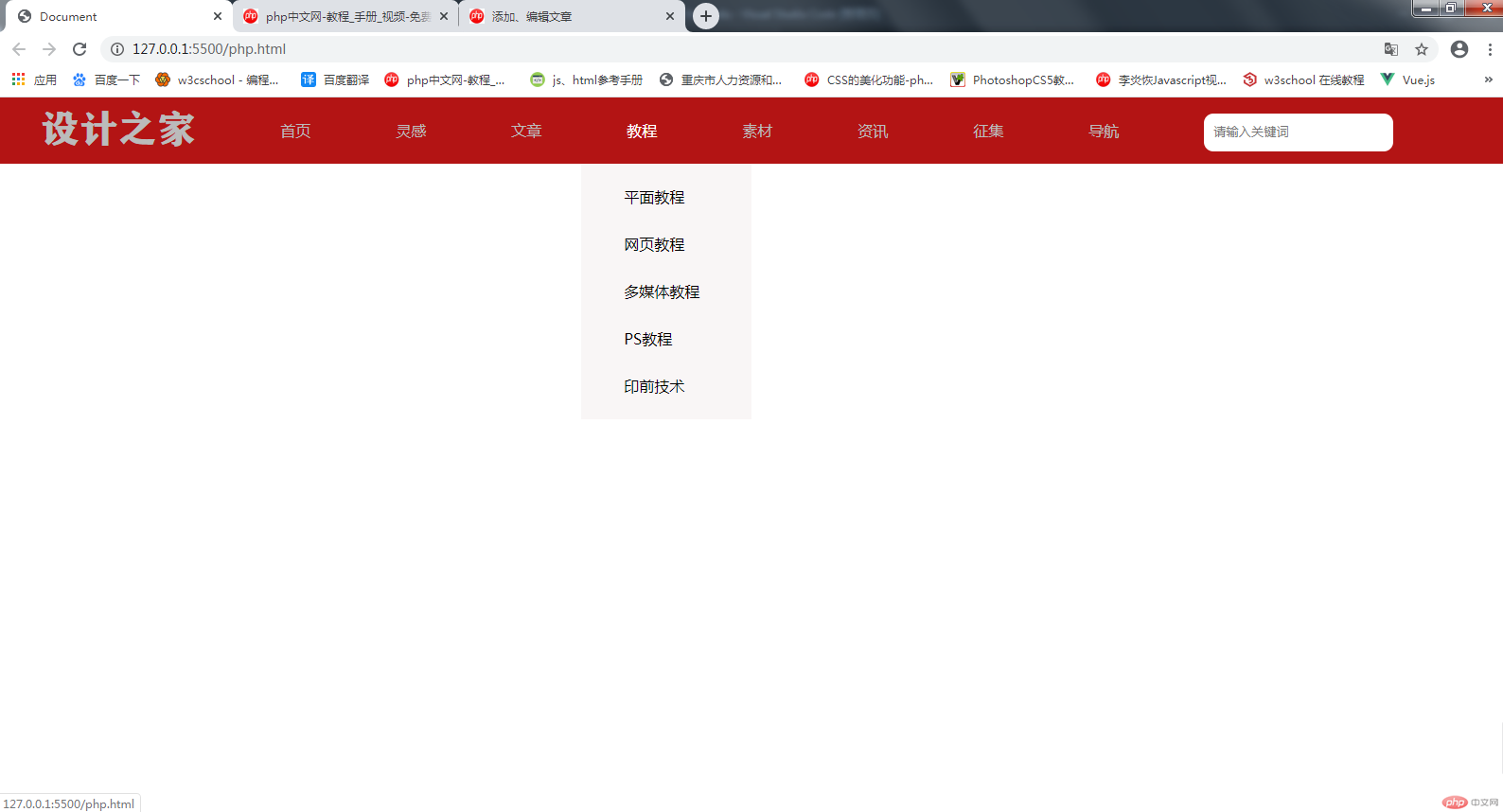
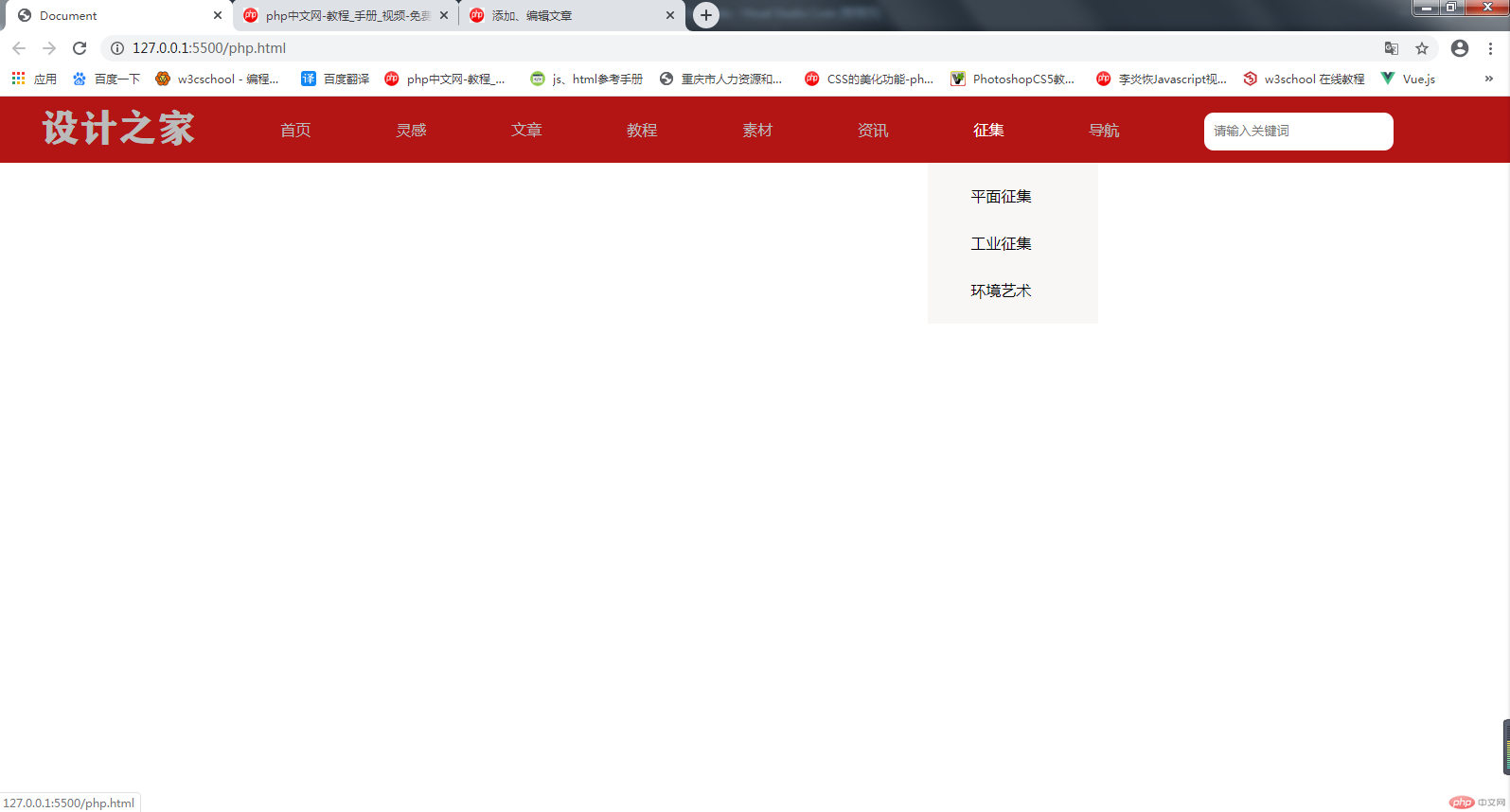
先写html。先看看我们要实现的效果,如下图:

直接上代码把:
<body><ul id="nav"><li><h1><a href="">设计之家</a></h1></li><li><a href="">首页</a></li><li><a href="">灵感</a><ul><li><a href="">平面设计</a></li><li><a href="">环艺设计</a></li><li><a href="">工业设计</a></li><li><a href="">CG插画</a></li><li><a href="">网页UI</a></li></ul></li><li><a href="">文章</a></li><li><a href="">教程</a><ul><li><a href="">平面教程</a></li><li><a href="">网页教程</a></li><li><a href="">多媒体教程</a></li><li><a href="">PS教程</a></li><li><a href="">印前技术</a></li></ul></li><li><a href="">素材</a><ul><li><a href="">矢量素材</a></li><li><a href="">矢量标志</a></li><li><a href="">PSD素材</a></li><li><a href="">壁纸下载</a></li></ul></li><li><a href="">资讯</a></li><li><a href="">征集</a><ul><li><a href="">平面征集</a></li><li><a href="">工业征集</a></li><li><a href="">环境艺术</a></li></ul></li><li><a href="">导航</a></li><li><input type="search" placeholder="请输入关键词" /></li></ul></body>
html写好之后效果如下:

- 接着开始写它的样式,代码如下(注意看注释):
<style>/*对元素样式初始化*/* {margin: 0;padding: 0;box-sizing: border-box;}/* 去掉a标签的下划线以及设置字体颜色*/a {color: #bbb;text-decoration: none;}/*设置导航条的背景色,高度以及使内容垂直居中*/#nav {background-color: #b31414;height: 70px;line-height: 70px;}/*去掉列表标记,设置各列表水平间距并使齐浮动起来*/li {list-style: none;margin: 0 45px;float: left;}/*设置光标移动到文本上的字体颜色,高亮显示*/#nav > li > a:hover {color: white;}/*将父级设置为子菜单的容器*/#nav > li {position: relative;}/*设置子菜单的显示位置以及背景色*/#nav > li > ul {position: absolute;top: 70px;left: -48px;width: 180px;background-color: #f9f6f6;padding-bottom: 20px;}/*设置子菜单高度,使其拉开更加美观*/#nav > li > ul > li {height: 50px;}/*设置子菜单中文本颜色*/#nav > li > ul > li > a {color: black;}/*初始化子菜单隐藏*/#nav > li > ul {display: none;}/*设置搜索框高,宽,圆角等*/input {height: 40px;width: 200px;border-radius: 10px;border: 0px;padding: 10px;}ul > li > h1 {font-family: "方正粗黑宋简体";font-size: 40px;}</style>
样式写好以后,基本成形了,但不具备交互功能,不会显示初始化时隐藏的下拉菜单,如下图:

- 接着写js,使下拉菜单显示出来,代码如下:
<script>//先获取所有的主导航const navs = document.querySelectorAll("#nav > li");navs.forEach(function (nav) {//设置当鼠标移入是,显示子菜单nav.addEventListener("mouseover", showSubMenu);//设置当鼠标移出时,隐藏子菜单nav.addEventListener("mouseout", closeSubMenu);});//显示子菜单的函数function showSubMenu(ev) {//判断当前导航是否有子菜单,如果有,则显示if (ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "block";}}//隐藏子菜单的函数function closeSubMenu(ev) {//关掉子菜单if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "none";}}</script>
最后,设置完成,效果如下:



总结:
完成一个实战项目需要较强的逻辑性
需要熟练运用html\css\js等基础知识
发现问题尝试自己解决,多查看别人的经验,结合参考手册等
问题发现:
- 这个导航菜单不能自适应浏览器宽度,当浏览器缩小时,里面的结构和内容会发生变化,尝试着用 flex、 grid、 overflow等,自己都没有解决。待进一步加强

