Visual Studio Code下载
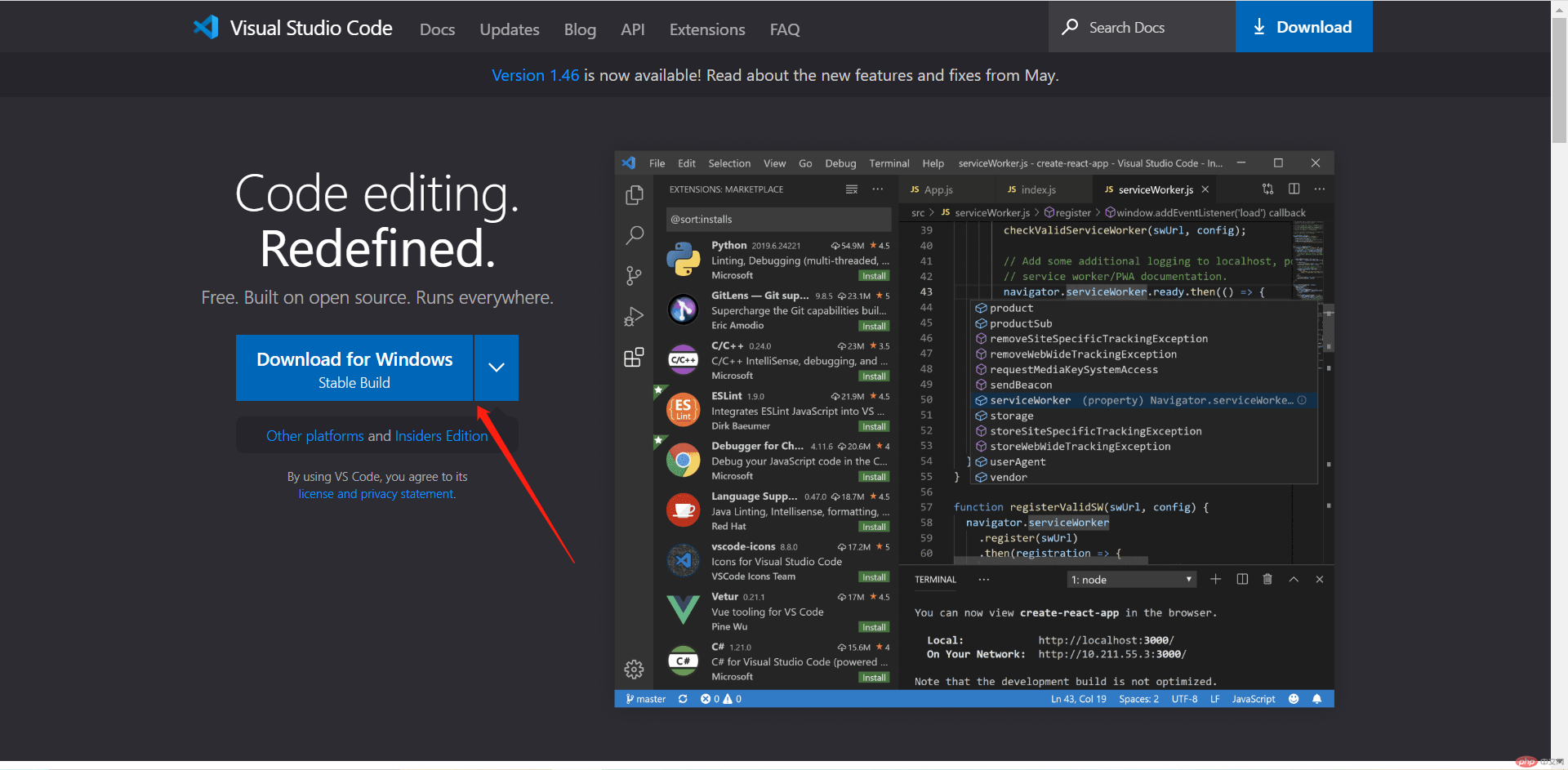
Visual Studio Code下载地址:https://code.visualstudio.com/

下载会自动判断你所用的系统,如果不对点击右边的下拉菜单选择自己的系统
下载以后按照安装提示步骤进行安装。
安装完毕后打开Visual Studio Code
在右边找到
点击搜索框搜索并下载以下插件
(建议第一个下载Chinese汉化包,在搜索框中搜索Chinese)
- 插件下载
- Auto Close Tag(自动闭合标签结尾)
- Auto Rename Tag(自动重命名标签)
- Chinese (Simplified) Languag…(中文语言包)
- HTML CSS Support(Html Css支持)
- Markdown Preview Enhanced(Markdown预览窗口优化)
- markdownlint(markdownlint标记和样式检查)
- PHP Intelephense(PHP代码提示工具等强大功能)
- PHP IntelliSense(PHP智能感知)
- vscode-icons(文件图标美化)
phpstudy下载以及配置
PHPstudy下载地址:https://code.visualstudio.com/
按照自己的操作系统下载,下载完毕后按照安装指示一步一步安装。
安装完毕后打开PHPstudy进入首页

开启套件中的Apache和MySQL(注意!Apache和Nginx只能同时开启一个)
开始配置站点文件
1.点击右边网站
2.右边白色背景界面找到创建网站并且点击
3.域名设置为:front.edu(front是前端的意思,edu是教学的意思)
4.根目录会根据域名来创定名字,无需更改
5.点击确认。
站点配置完毕后会出现一个编号为2,网站域名是front.edu的站点,点击管理后会出现一个菜单栏。
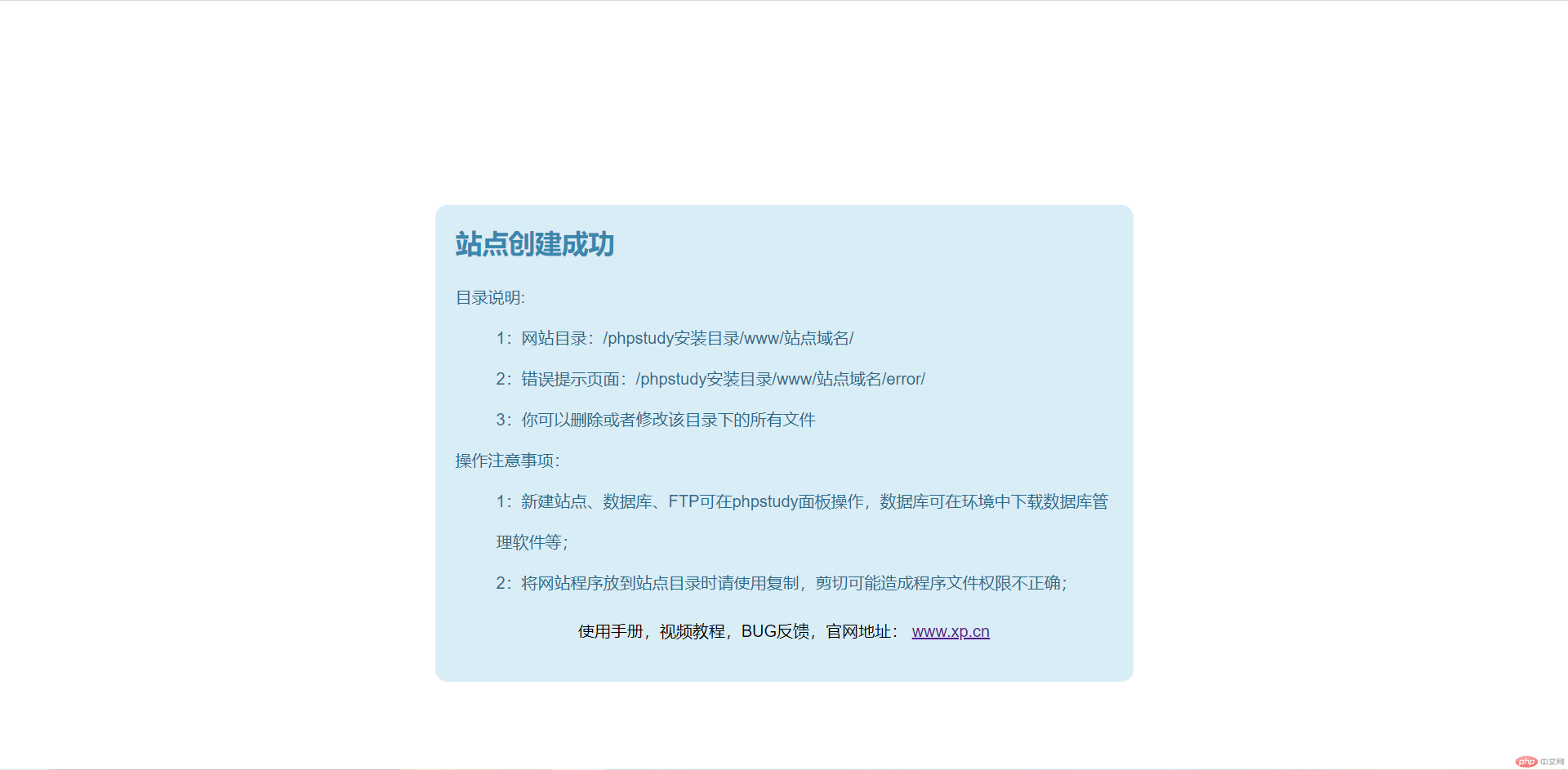
在菜单栏中找到打开网站,如出现一下页面代表站点创建成功

站点创建成功以后打开找到phpstudy,点击网站 选择管理,找到菜单栏中最后一个根目录,点击查看文件路径。而后去Visual Studio Code,点击右上角文件夹,在菜单栏中选择打开文件夹,去寻找到PHPstudy中的站点目录点击确定即可。
以上步骤全部完成以后到了最后一步,在Visual Studio Code中配置PHP环境,步骤如下:
1.到Visual Studio Code官网中点击顶部菜单栏中的Docs,而后点击右边导航条的LANGUAGES,找到PHP,将网页下拉到这里选择相对应的系统复制。

2.打开Visual Studio Code,点击右上角文件,选择首选项点击设置。
3.来到此页面按照图中所示点击相应按钮
4.点击按钮后进入此页面将在Visual Studio Code官网中所复制的路径粘贴到”workbench.colorTheme”: “Solarized Light”的下面,两句语句用,隔开。
5.将下图中双引号的路径更改问PHPstudy中php.exe的路径。路径可以使用文件夹搜索或者用PHPstudy文件夹里寻找。
以上就是Visual Studio Code和PHPstudy的详细安装与配置内容

