一、Visual Studio Code编辑器的下载与安装,及相关插件
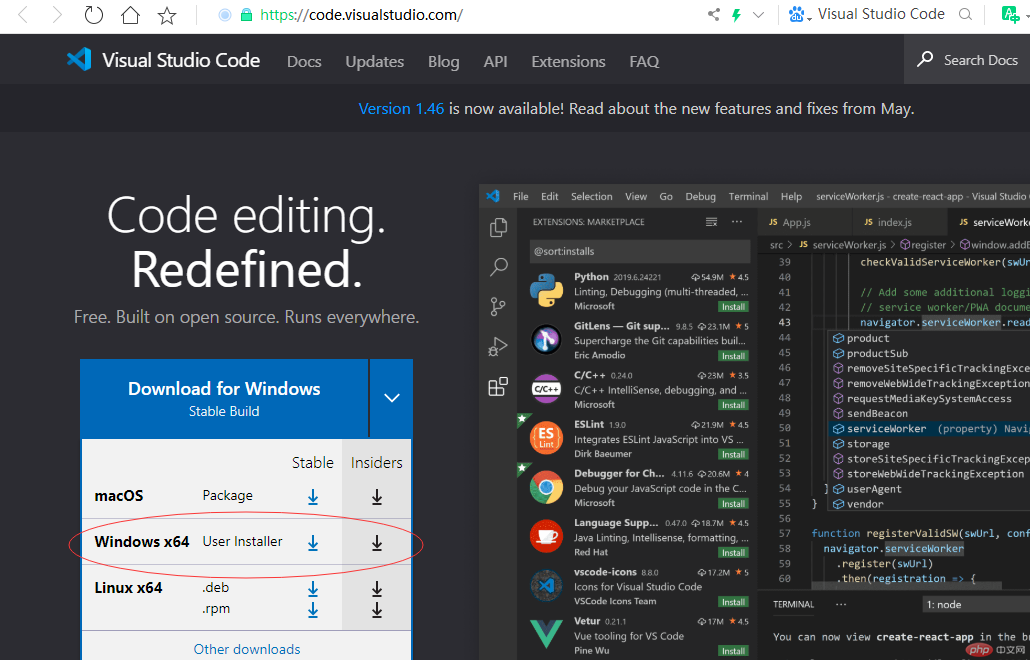
1.百度搜索打开官网下载


2.下载完成一键傻瓜式安装软件

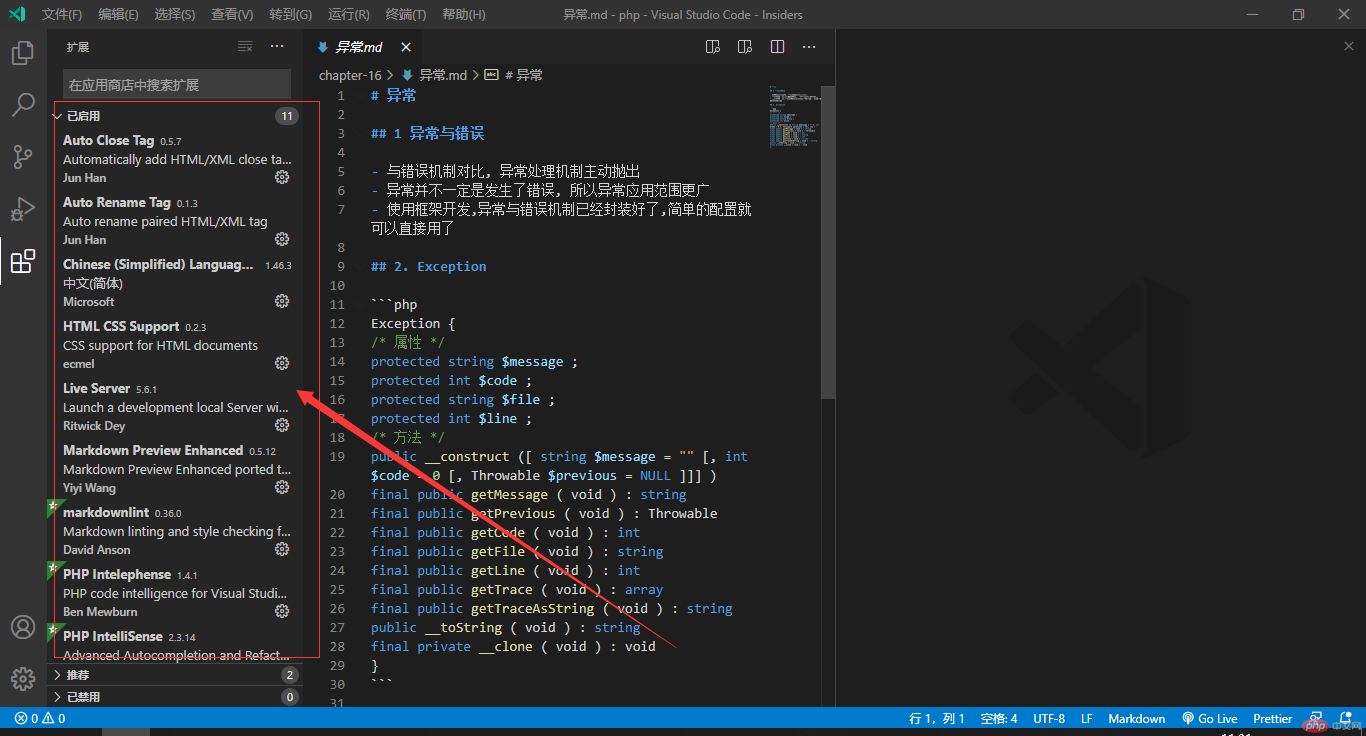
3.安装常用插件(插件详见下表)
| 插件名称 | 插件作用 |
|---|---|
| Chinese Language… | 简体中文语言包 |
| Vscode-icons | 文件图标 |
| Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| HTML CSS Support | 代码提示 |
| Auto Close Tag | HTML标签⾃动闭合 |
| Auto Rename Tag | HTML标签⾃动更名 |
| PHP Intelephense | PHP代码智能分析与提示 |
| PHP IntelliSense | PHP代码智能感知与重构 |
| Markdownlint | markdown语⾔检查器 |
| Live Server | 创建本地Web服务器实时预览 |

二、phpstudy_pro的下载与安装,并配置好本地站点:front.edu
1.打开官网下载
2.下载完一键安装程序
3.启动Apache
4.启动mysql
5.点击网站
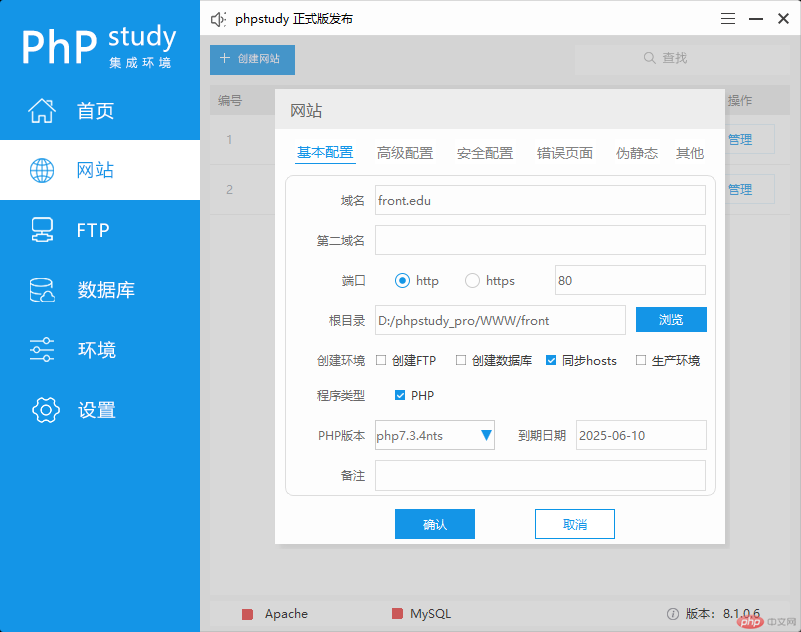
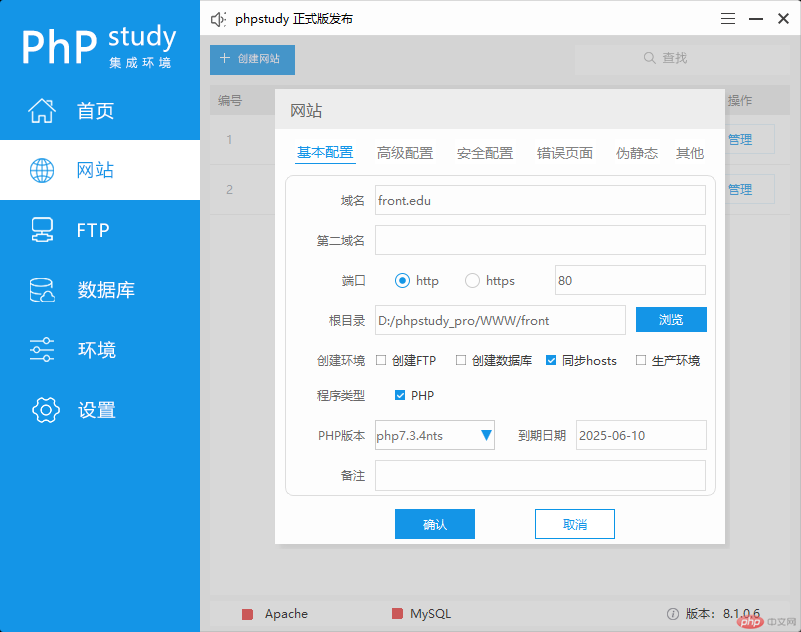
6.创建网站
7.域名填写自定义域名,如www.php.cn,第二域名可直接忽视不填写,填写完毕后点击创建网站即可!(注意:网站根目录是可以自定义的)

(创建网站参考图)
三、使用markdown编写博客
markdown常用语法
一级标题效果:
1,标题
一级标题
二级标题
- hello
- world
- php.cn
- php中文网
| 序号 | 姓名 | 邮箱 |
|---|---|---|
| 1 | peter | peter@php.cn |
| 2 | zhu | zhu@php.cn |
| 3 | 雷鸣 | 48547199@qq.com |
- ‘var userName = “zhu”;’
const ele = document.querySelector('#active');

[第12期课程](https://www.php.cn/course/****.html)
-
四、预习HTML,CSS,JavaScript相关知识
使用VSCode打开文件预习:
1.HTML
2.CSS
3.JavaScript
五、学习体会
1.对php有了一个全新的了解,使用Chrome、火狐浏览器,VSCode编辑器和PHP Study集成环境来学习PHP;
2.对于小皮面板的安装及操作有了进一步了解;
3.搭建了第一个网点;
4.学习并掌握markdown的基本操作来写编程博客;
5.掌握了编辑器插件的便捷;
6.预习HTML,CSS,JavaScript相关知识有了初步的认知。

