1.phpstudy安装教程
1.下载phpstudy
- 进入小皮官网xp.cn
- 根据电脑的版本选择64位或者32位下载
下载完成之后是一个压缩包,需要手动进行解压,随后找到phpstudy安装文件双击打开之后点击立即安装即可。

稍等片刻即可
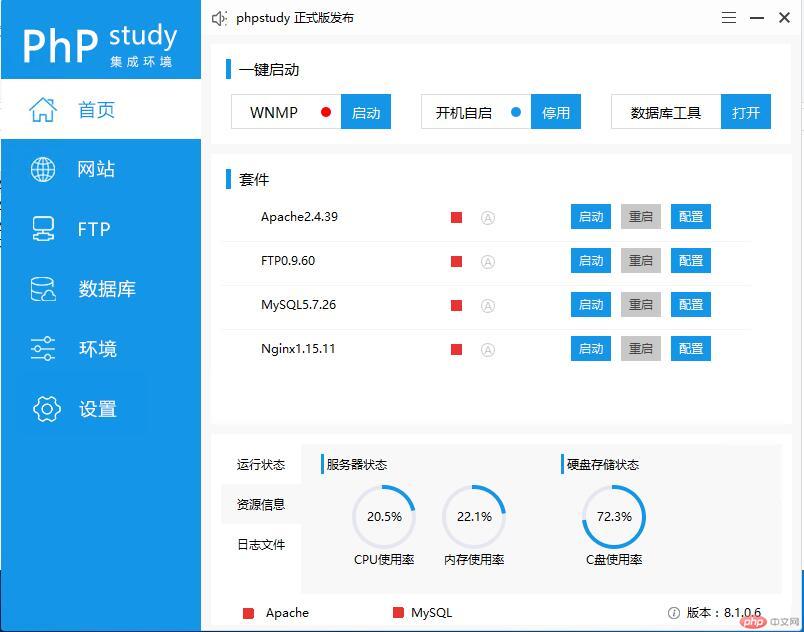
- 以下就是我们安装完毕之后的样子。

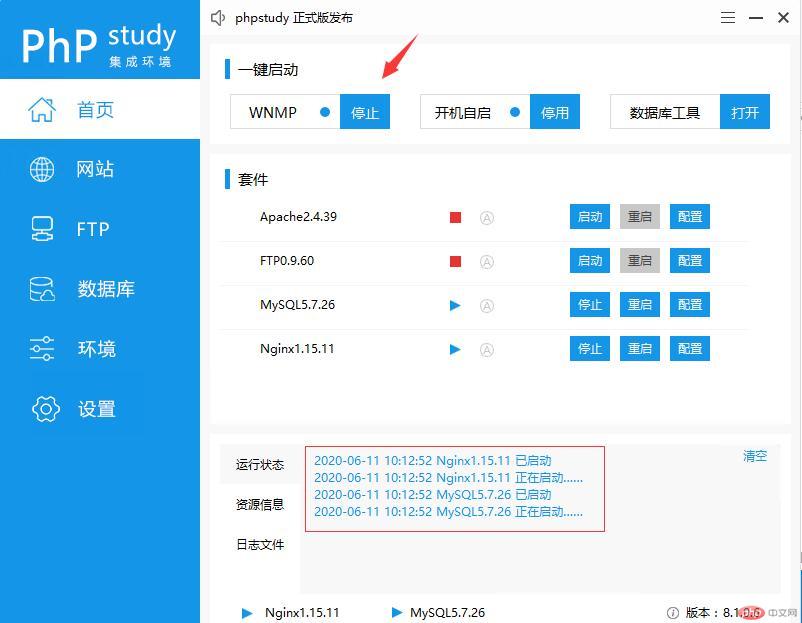
- 这里可以选择一键启动,也可以单独选择你需要的套件开启,比如:开启Apache以及Mysql。我这边是直接选择一键启动的,在这里可以看到我们的启用状态

- 到这一步我们的phpstudy基本上是安装完成,接下来在来配置一个我们的网站。
2.创建网站
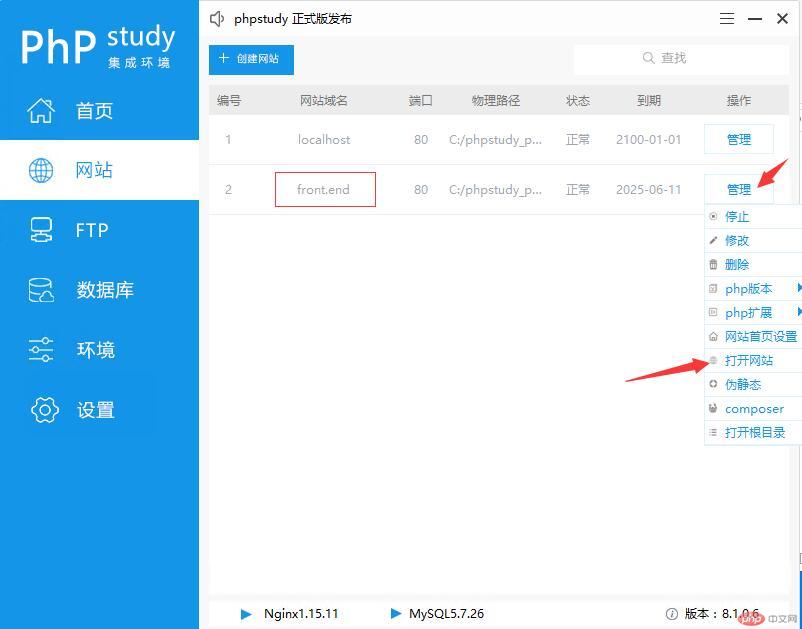
点击菜单栏上的网址,在点击创建网站。
输入想要创建的网址
在这里我用的是front.end
填完之后点击确认即可

" class="reference-link">
2.vscode编辑器安装
1.下载
根据系统选择
一路点击安装即可,傻瓜式安装。
2.安装插件以及汉化
安装完成之后我们会看到整个界面是英文,我们可以通过插件的方式修改成中文
使用快捷键【Ctrl+Shift+X】
在弹出的搜索框中输入【language pack】,然后选择搜索出来的【Chinese (Simplified) Language Pack for Visual Studio Code】
安装完成之后重启,就是中文界面了
3.常用插件推荐安装
- 安装方式跟上面方法一样