一、基础知识:
CORS: 跨域资源共享。
JSONP:通过标签和属性发起一个跨域。
同源策略:多个页面协议、域名、端口完全一样。
同源策略: 针对脚本,不针对标签。
如果服务器上脚本设置允许访问,则可以访问,允许访问请求头header('Access-Control-Allow-origin: // + 允许访问的域名')
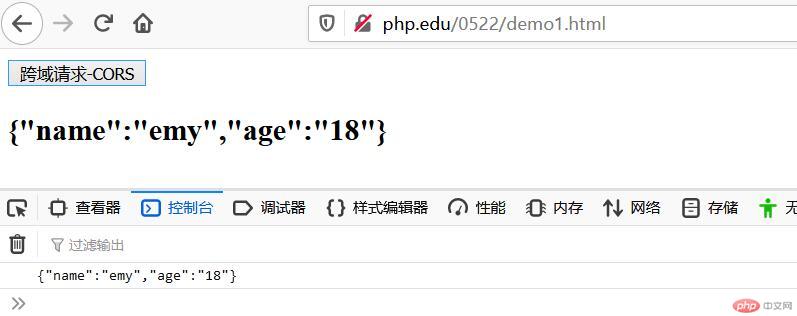
1-CORS跨域请求:
<script>
var btn = document.querySelector("button");
btn.addEventListener(
"click",
function () {
// 1. 创建Ajax对象
var xhr = new XMLHttpRequest();
// 2. 监听请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
document.querySelector("h2").innerHTML = xhr.responseText;
}
};
// 3. 初始化请求参数
xhr.open("GET", "http://php.edu/0521/me/test1.php", true);
// 4. 发送请求
xhr.send(null);
},
false
);
</script>test1.php
<?php $user['name'] = 'Peter Zhu'; $user['email'] = 'peter@php.cn';

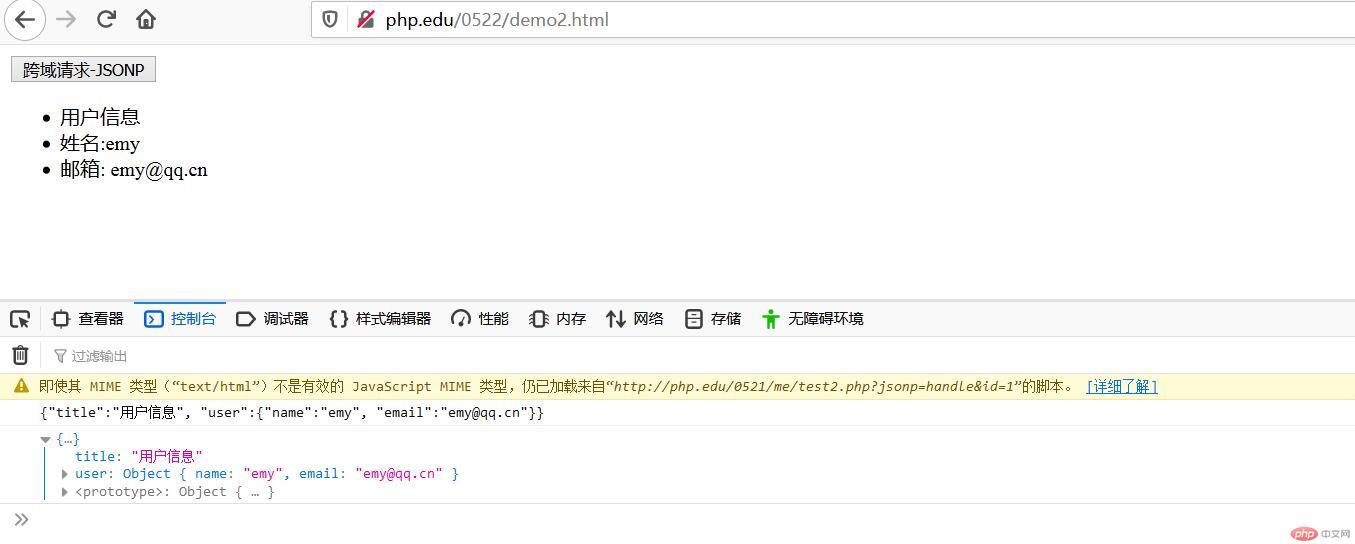
2-JSONP 跨域请求:
<script>
// 1. 准备好回调处理函数
function handle(jsonData) {
console.log(jsonData);
var data = JSON.parse(jsonData);
console.log(data);
// 将接口返回的数据渲染到页面中
var ul = document.createElement("ul");
ul.innerHTML += "<li>" + data.title + "</li>";
ul.innerHTML += "<li>姓名:" + data.user.name + "</li>";
ul.innerHTML += "<li>邮箱: " + data.user.email + "</li>";
document.body.appendChild(ul);
}
// 2. 点击按钮发起一个基于JSONP的跨域请求
var btn = document.querySelector("button");
btn.addEventListener(
"click",
function () {
var script = document.createElement("script");
script.src = "http://php.edu/0521/me/test2.php?jsonp=handle&id=1";
document.head.appendChild(script);
},
false
);
</script>test2.php
<?php
// 这里返回的是JOSN格式,只支持utf-8,要设置字符集
header('content-type:text/html;charset=utf-8');
$callback = $_GET['jsonp'];
$id = $_GET['id'];
// 根据查询条件返回不同内容
$users = [
'{"name":"emy", "email":"emy@qq.cn"}',
'{"name":"maymay", "email":"may@qq.cn"}',
'{"name":"jing", "email":"jing@qq.cn"}',
];
if(array_key_exists(($id-1), $users)) {
$user = $users[$id-1];
}
$json = '{"title":"用户信息", "user":'.$user.'}';
echo $callback .'('.json_encode($json).')';
三、总结:这节课基本能听明白。离自己亲自全部写出来,仍需要努力学习。现在才写作业,真的是等于把之前听的内容复习了一下。*——~

