一、AJAX基础知识:
1-基本概念:
-AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
-AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
-AJAX 代表异步 JavaScript 和 XML。
2- 同步与异步:以前端请求,后端响应为例。
- 同步: 前端发请求, 必须等到后端响应完成,才允许发送另一个请求。
- 异步: 前端发请求后不等待后端响应结果继续执行,后端响应完成通过事件通知前端处理。
异步最常用的处理形式就是回调函数
3-用AJAX有什么好处?
--传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
4-AJAX 请求流程
1)创建 XMLHttpRequest 对象:
- XMLHttpRequest是浏览器提供的,处理异步请求的宿主对象,而非 JS 内置对象.
- 基本流程:
a. 创建请求对象: new XMLHttpRequest()
variable = new XMLHttpRequest();
b. 监听请求回调: onreadystatechange
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}c. 初始化请求参数: open(请求类型,请求地址,是否异步)
xhr.open("GET", "test1.php", true);d. 发送请求: send()
xhr.send(null);
二、AJAX请求方式
1-GET方式请求
html代码: 前端: `JSON.parse()`解析 JSON 字符串
<script>
// 1. 创建Ajax对象
var xhr = new XMLHttpRequest();
// 2. 监听请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
// 3. 初始化请求参数
xhr.open("GET", "test1.php", true);
// 4. 发送请求
xhr.send(null);
</script>PHP代码(test1.php):服务器: 返回 `JSON`
<?php $user['name'] = 'emy'; $user['age'] = '18'; // 将数组转为json字符串, 不能用retrun, 必须用打印语句,如echo echo json_encode($user);

2-POST方式请求
html代码:前端: 发送 `JSON`
<script>
// 1. 创建Ajax对象
var xhr = new XMLHttpRequest();
// 2. 监听请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
// 3. 初始化请求参数
xhr.open("POST", "test2.php", true);
// 4. 设置请求头,模拟表单类型的数组进行发送,application/x-www-form-urlencoded默认
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded");
var user = {
email: "emy@qq.com",
password: "123456",
};
// 将js对象转为json
var data = JSON.stringify(user);
// 5. 发送请求
xhr.send(data);
</script>PHP代码(test2.php):后端:
- json 数据以表单数据类型发送,可`$_POST` 接收.
- json 数组就是以 JSON 发送, `php://input` 流文件方式接收.
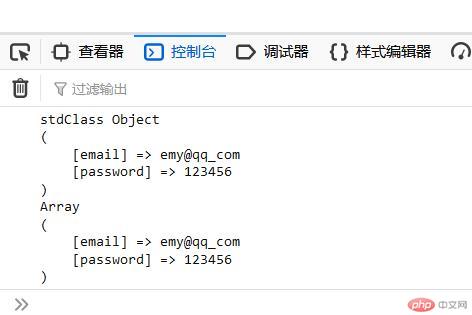
<?php // print_r($_POST); $data = key($_POST); // echo $data; // 将$data将为php可以处理的数据 $user = json_decode($data); print_r($user); $user = json_decode($data, true); print_r($user);

三、FormData:FormData是一种容器,用于模拟表单,向服务器提交数据.
- 可直接序列化表单数据
- 可直接被 Ajax 识别,所以可以不设置请求头
- 除了表单数据外,也可用于普通数据
实例演示:
<script>
// 1. 创建Ajax对象
var xhr = new XMLHttpRequest();
// 2. 监听请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
// 3. 初始化请求参数
xhr.open("POST", "test4.php", true);
// FormData
var data = new FormData();
data.append("username", "emy");
data.append("password", "123456");
// 5. 发送请求
xhr.send(data);
</script>PHP代码(test4.php):
<?php
$pdo = new PDO('mysql:host=localhost;dbname=aaa', 'aaa', '123456');
$stmt = $pdo->prepare("SELECT COUNT(`id`) FROM `users` WHERE `email`=? AND `password`=? LIMIT 1");
$stmt->execute([$_POST['email'], sha1($_POST['password'])]);
$user = $stmt->fetch(PDO::FETCH_NUM);
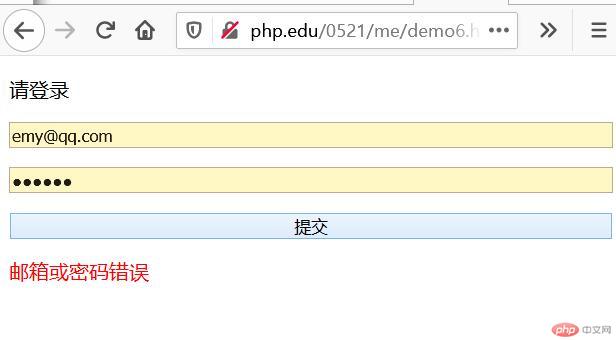
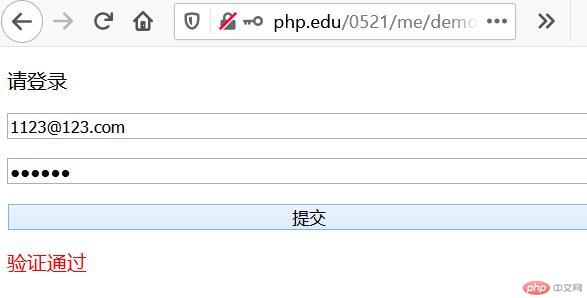
四、FormData实现用户登录验证
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ajax-POST-FormData</title>
</head>
<body>
<p>请登录</p>
<!-- onsubmit="return false": 禁用表单的默认提交,改为自定义的Ajax提交 -->
<form
action=""
method="POST"
style="display: grid; gap: 15px;"
onsubmit="return false"
>
<input
type="email"
name="email"
placeholder="exam@email.com"
required
autofocus
/>
<input type="password" name="password" placeholder="******" required />
<button>提交</button>
</form>
<script>
// 1. 获取表单和按钮
var form = document.querySelector("form");
var btn = document.querySelector("form button");
// 2. 给按钮绑定点击事件,进行Ajax请求
btn.onclick = function () {
// 1. 创建Ajax对象
var xhr = new XMLHttpRequest();
// 2. 监听请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
// 将jsonl转js对象
var res = JSON.parse(xhr.responseText);
console.log(res);
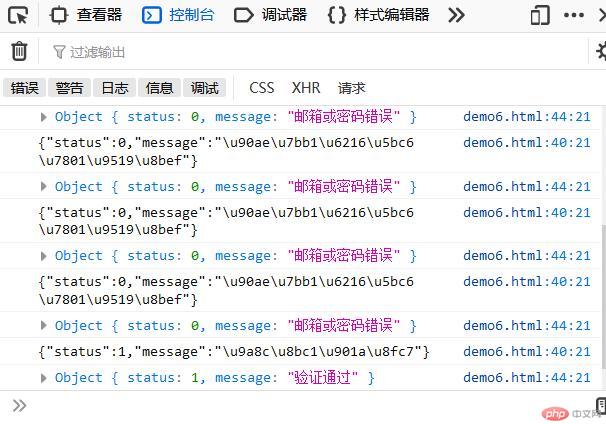
switch (res.status) {
case 0:
case 1:
error = res.message;
break;
default:
error = "未知错误";
}
// 将提示显示到表单中
var span = document.createElement("span");
span.innerHTML = error;
span.style.color = "red";
form.appendChild(span);
}
};
// 3. 初始化请求参数
xhr.open("POST", "test4.php", true);
// FormData
var data = new FormData(form);
data.append("login_time", new Date().getTime());
// 5. 发送请求
xhr.send(data);
};
// 清除提示信息
var inputs = document.querySelectorAll("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].oninput = function () {
if (btn.nextElementSibling !== null)
form.removeChild(btn.nextElementSibling);
};
}
</script>后端PHP文件:
<?php
$pdo = new PDO('mysql:host=localhost;dbname=aaa', 'aaa', '123456');
$stmt = $pdo->prepare("SELECT COUNT(`id`) FROM `users` WHERE `email`=? AND `password`=? LIMIT 1");
$stmt->execute([$_POST['email'], sha1($_POST['password'])]);
$user = $stmt->fetch(PDO::FETCH_NUM);
if ($user[0] == 1) echo json_encode(['status'=>1, 'message'=>'验证通过']);
else echo json_encode(['status'=>0, 'message'=>'邮箱或密码错误']);


五、总结:
学习了Ajax与FormData的知识,对AJAX 提交方式有了初步的了解。原来会员登录窗口,是用FormData实现用户登录验证的。

