内容:
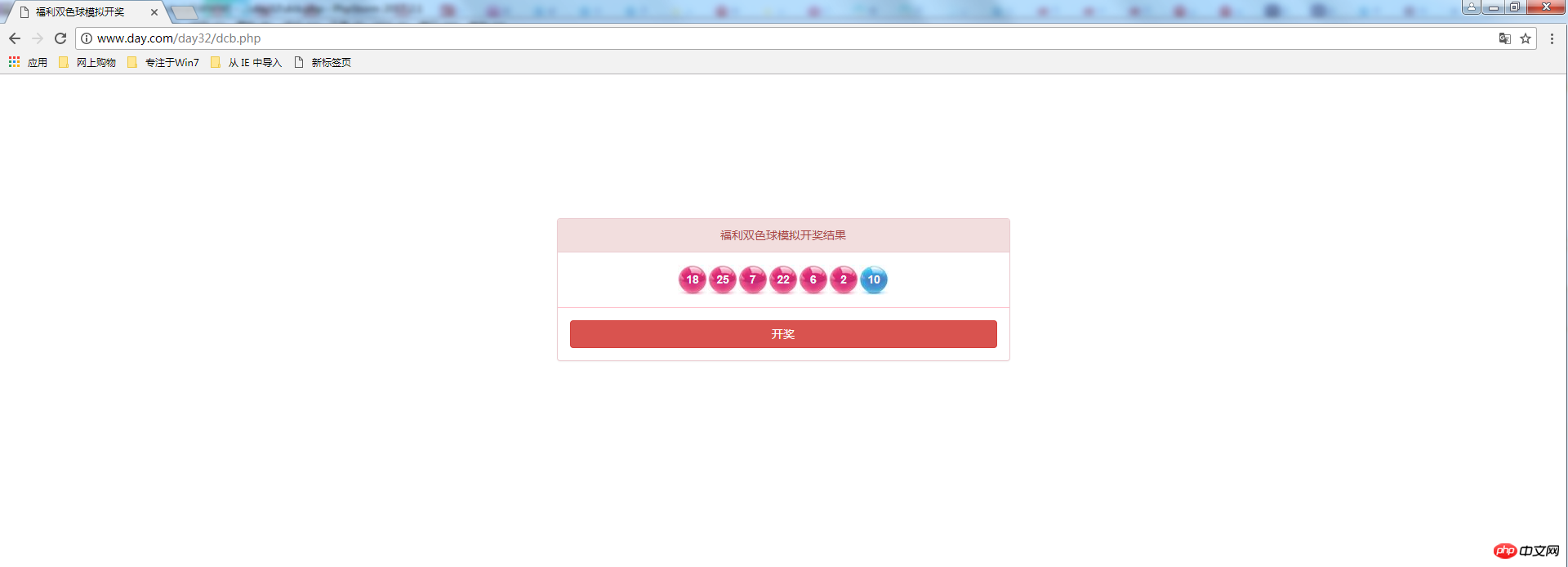
用数据函数完成双色球案例,要求要有开奖按钮
要用CSS进行页面美化
<?php
//设置红球
$red_ball=range(1,33);
//随机生成6红球索引
$res=array_rand($red_ball,6);
//打乱循序
shuffle($res);
//生成蓝球索引值
$res[]=rand(0,15);
//echo "<pre>";
//print_r($red_ball);
//print_r($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<title>福利双色球模拟开奖</title>
<style>
/*设置球公共样式*/
.ball{
color:#FFF; font-weight:bold; text-align:center;
height: 37px;
width: 37px;
line-height: 37px;
display: inline-block;
color: whitesmoke;
}
/*设置红球背景*/
.ball_red{
background: url("http://i1.bvimg.com/627135/c09d9766d3ac3ba0t.jpg") no-repeat;
}
/*设置蓝球背景*/
.ball_blue{
background: url("http://i1.bvimg.com/627135/1993b4794913c6f6t.jpg") no-repeat;
}
body{
}
</style>
</head>
<body>
<div>
<div>
<div class="col-sm-6 col-sm-push-3 text-center" style="margin: 15% 0" >
<div class="panel panel-danger" >
<div>福利双色球模拟开奖结果</div>
<div class="panel-body text-center " style="border-bottom: solid 1px pink;" >
<!-- 循环添加6个红球 1个蓝球-->
<?php
for ($i=0;$i<count($res);$i++){
if($i<6) {
echo "<span class='ball ball_red'>".$red_ball[$res[$i]]."</span>";
}else{
echo "<span class='ball ball_blue'>".$red_ball[$res[$i]]."</span>";
}
}
?>
</div>
<div>
<button id="btn" class="btn-danger btn btn-block">开奖</button>
</div>
</div>
</div>
</div>
</div>
<script>
//给按钮添加点击事件,功能重载页面
$btn=document.getElementById('btn');
$btn.onclick=function () {
location.reload()
// alert('哈哈')
}
</script>
</body>
</html>