因为JavaScript代码从上往下加载,所以script写到html标签的下面
<div></div> //html代码<script></script> //js代码
get 获得 element 元素 by 通过 驼峰命名法
getElementById
参数 id是大小写敏感的字符串
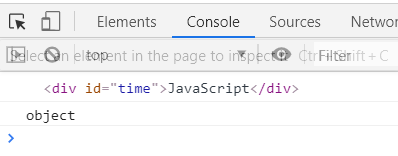
//html代码<div id="time">JavaScript</div>
//js代码var timer = document.getElementById('time'); //id参数必须是字符串
返回的是一个元素对象
var timer = document.getElementById('time');console.log(timer); //返回的是html标签(元素本身)console.log(typeof timer); //object对象类型

我是新人刚开始学前端,如果我的笔记有错误或者哪里需要补充请大佬们耐心指点一二

