jQuery - DOM 操作与过滤器
1. getter 与 setter 操作
css(): 针对 html 元素的 style 属性进行操作val()获取表单元素的值- html(可以加标签或者文本) text(只能加纯文本 标签会原样输出) : 元素内容操作
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="jquery-3.5.1.js"></script><style>body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;/* height: 150px; */padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;box-sizing: border-box;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="POST"><label for="email">Email:</label><inputtype="email"name="email"id="email"autofocusvalue="leture999@php.cn"/><label for="password">Password:</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked /><labelfor="confirm">保存</label><input type="radio" name="save" id="cancel" value="0" /><labelfor="cancel">放弃</label></div><button>登录</button></form></body><script>var cl = console.log.bind(console);// css(): 针对 html元素的style属性进行操作// 不仅可以获取到style属性的值,还可以获取到该元素所有样式var form = $("form");// getter 获取// 拿到form宽度cl(form.css("width")); // 400px// 拿到form边框cl(form.css("border")); //1px solid rgb(170, 170, 170)// setter 修改// 修改;borderform.css("border", "5px solid blue");cl(form.css("border")); //5px solid rgb(0, 0, 255)// 修改多个值传对象字面量form.css({border: "5px solid red",color: "blue",});// 一个简单小案例 随机背景色 css 第二个值传回调函数form.css("background-color", function () {// 由背景颜色组成一个数组var bgc = ["red", "blue", "lightpink", "wheat"];// 取随机数// Math.floor 向下取整 Math.random() 取0-1随机数var rad = Math.floor(Math.random() * bgc.length);return bgc[rad];});// val() 获取表单元素的值// 拿到email的值cl($("#email").val()); //leture999@php.cn// 修改email值$("#email").val("123@123.123");cl($("#email").val()); // 123@123.123// 拿到单选框的值cl($("input:radio[name=save]:checked").val());// 支持回调$("#email").val(function () {// 返回一下默认值return this.defaultValue;});cl($("#email").val());// html(可以加标签或者文本) text(只能加纯文本 标签会原样输出) : 元素内容操作// text ===》 innertext// 修改一下h2的值$("h2").text("注册"); //注册// html ===》 innerHTML$("h2").html("<span style = 'color:blue'>请登录i</span>");var cl = console.log.bind(console);var form = document.forms.item(0);// 获取元素相对于浏览器视窗的位置;var donRect = form.getBoundingClientRect();cl(donRect);// 上间距cl(donRect.top);// 左间距cl(donRect.left);// jQuery完成var position = $("form").offset();cl(position);// 获取滚动条位置// 先把窗口调宽点// $("html").css("width", "2000px");// $(document).on("scroll", function () {// cl($(document).scrollLeft());// });// 自定义数据属性// form 加个data值$("form").data("desc", "login");// 查询有没有cl($("form").data("desc")); //login// 删除$("form").removeData("desc");// 查询有没有cl($("form").data("desc")); //undefined</script></html>
2. DOM 操作
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="jquery-3.5.1.js"></script><title>DOM</title><style>.active {color: red;}</style></head><body></body></html><script>var cl = console.log.bind(console);// 1.元素的插入与替换, 父元素.append(子元素)// 插入 p 标签$("body").append("<ol>");// 子元素.appendTo(父元素)$("<li>").text("php中文网").appendTo("ol");// 加class$("<li>").addClass("active").text("中文php").appendTo("ol");// 加属性$("<li>", {id: "php",style: "background-color:red",}).text("hello word").appendTo("ol");</script>

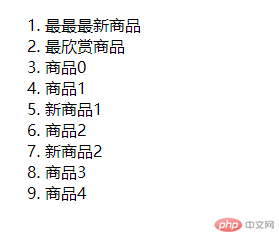
// append(callback)$("ol").append(function () {var res = [];// 添加多个商品for (var i = 0; i < 5; i++) {res += "<li>商品" + i + "</li>";}return res;});

// before(), 在某个元素之前添加// 在第三个前面添加$("ol > li:nth-of-type(3)").before("<li>新商品1</li>");// insertAfter() 在某个元素之后添加// 在第四个后面;$("<li>新商品2</li>").insertAfter("ol > li:nth-of-type(4)");// 将新元素插入到头部 prependTo(),prepend()$("<li>最欣赏商品</li>").prependTo("ol");$("ol").prepend("<li>最最最新商品</li>");

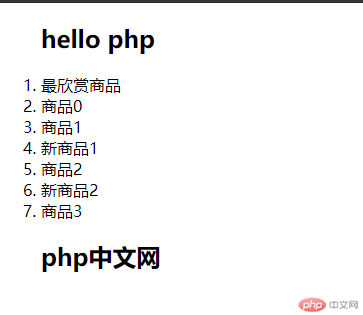
// 替换元素 replaceWith() replaceAll()// 将第一个li换掉$("ol > li:first-of-type").replaceWith("<h2>hello php</h2>");// 将最后一个 换掉$("<h2>php中文网</h2>").replaceAll("ol > li:last-of-type");

3.常用过滤器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="jquery-3.5.1.js"></script><title>常用过滤器</title></head><body><ul id="first"><li>item1</li><li>item2</li><ul><li>item1</li><li class="red">item2</li><li>item3</li></ul><li>item3</li><li>item4</li><li>item5</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html><script>var cl = console.log.bind(console);// filter()// 获取first列表// 普通操作cl($("ul#first"));// 过滤器cl($("ul").filter("#first"));// childrenvar ul1 = $("ul").filter("#first");cl(ul1.children());var children = ul1.children();// 修改第一个背景children.first().css("background", "red");// 最后一个children.last().css("background", "red");// 任何一个children.eq(3).css("background", "red");// children()只限子元素// find() 所有层级元素ul1.find(".red").css("color", "red");cl(ul1.find(".red"));// slice()// 仅获取item2中的23$("ul#second").children().slice(1, 3).css("color", "red");// 用css选择器 获取234$("ul#second > li:nth-of-type(-n+4):not(:first-of-type)").css("color","blue");</script>
4. 总结
熟练使用css选择器完全可以忽略掉过滤器

