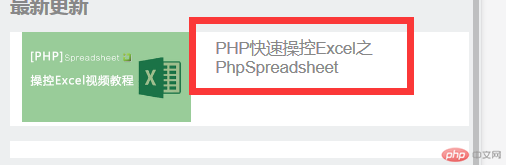
原始效果
div{display: flex;flex-flow: column nowrap;/*父元素设置为弹性盒子,垂直且不允许换行*/}div > a {white-space: nowrap; /*设置文字禁止换行*/overflow: hidden; /* 内容超出宽度时隐藏超出部分的内容 */text-overflow: ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/}
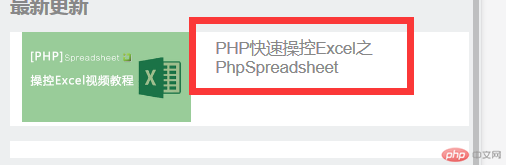
使用后效果
博客列表 >CSS设置一行内文字超过宽度不换行且不显示,截断文字加...
原始效果
div{display: flex;flex-flow: column nowrap;/*父元素设置为弹性盒子,垂直且不允许换行*/}div > a {white-space: nowrap; /*设置文字禁止换行*/overflow: hidden; /* 内容超出宽度时隐藏超出部分的内容 */text-overflow: ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/}
使用后效果