1、$()工厂函数的四种使用场景
代码示例
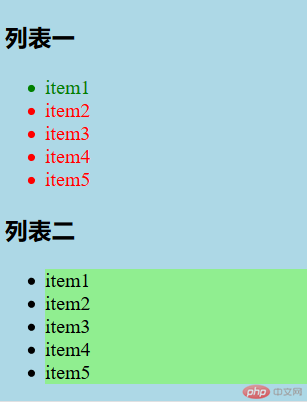
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="jquery-3.4.1.js"></script></head><body><ul id="first"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul><ul id="second"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul></body></html><script>var lg = console.log.bind(console);//1.$(上下文选择器);$("#first li").css("color","red");$("#first li:first-of-type").css("color","green");//2.$(js对象)var lis = document.querySelectorAll("#second li");lis.forEach(function(item){item.style.backgroundColor ="pink";});$(lis).css("background-color","lightgreen");//3.$(html文档)$("<h3>列表一<h3>").insertBefore("#first");$("<h3>列表二<h3>").insertAfter("#first");//4.$(callback)$(function(){$(document.body).css({"background-color":"lightblue","font-size":"20px",});});</script>

2、jQuery查询结果的处理方式
- toArray:将查询结果转为数组
- $.each()
- $.map():必须要有返回值
index():返回jQuery查询集合中的索引
代码示例
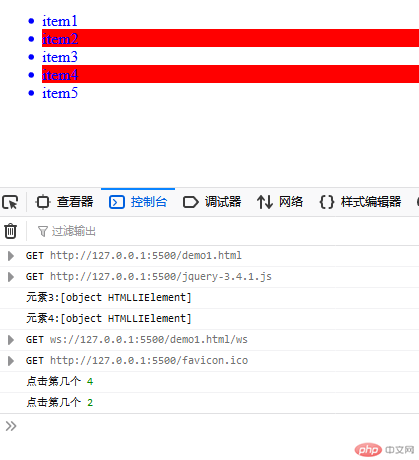
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="jquery-3.4.1.js"></script></head><body><ul id="first"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul></body></html><script>var lg = console.log.bind(console);//1.toArray():var lis = $("ul > li");//lg(lis);for(var i = 0;i<lis.length;i++){lis.get(i).style.color = "green";}lis.toArray().forEach(function(item,index){if(index >= 3 ) lg("元素"+ index + ":" + item);});//2.$.each()lis.each(function(index ,value){//原生this.style.color = "green";//jQuery$(this).css("color","blue");});//$.map()var arr = $.map(lis,function(value,index){if(index % 2) return value;});//lg(arr);$(arr).css("background-color","red");//4.index()lis.click(function(){lg("点击第几个",$(this).index());});</script>

学习总结
本节课我们学习了$()工厂函数的四种使用场景和jQuery查询结果的处理方式,以前只是通过视频学习,知道一些简单的用法,对知识内容不是太懂。通过本节课的学习完善了知识点,对使用方法和场景更加清晰。

