下面将会让读者很轻易就学会的内容,只要您认真阅读
<script> 标签用于定义浏览器客户端脚本
JavaScript 通常用于图像操作,表单验证以及动态内容更改
<script src="某.js"></script> 元素既可包含脚本语句, 也可以通过 “src” 属性指向外部 “某.js” 脚本文件
如果使用 “src” 属性, 则<script>元素必须是空的
有三种执行外部脚本的方式:
- 如果 async=”async”: 脚本相对于页面的其余部分异步地执行, 当页面继续进行解析时, 脚本将被执行
- 如果不使用async且 defer=”defer”: 脚本将在页面完成解析时执行
- 如果 async和defer 两者都不用: 在浏览器继续解析页面之前, 马上读取并执行脚本
代码演示:
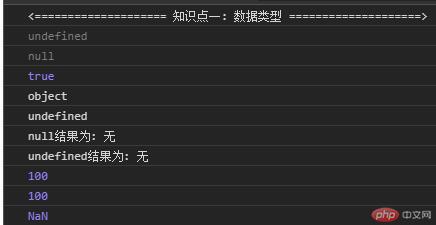
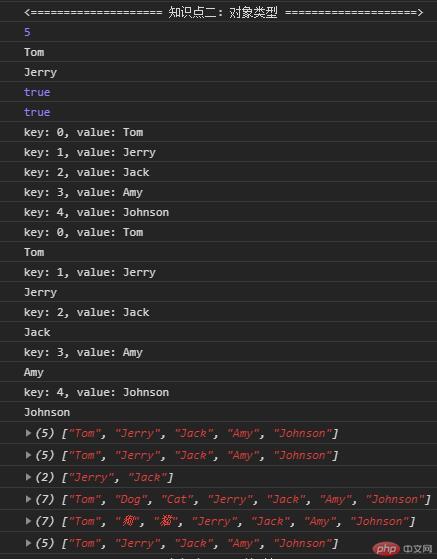
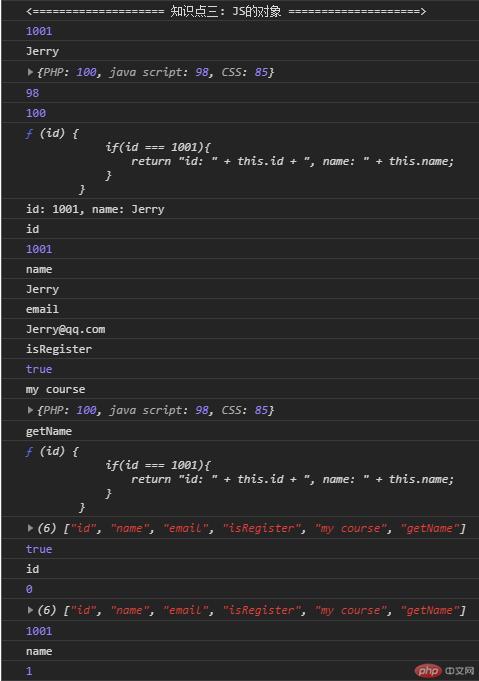
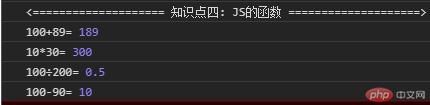
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>简单入门变量类型,对象,函数定义介绍</title></head><body><script type="text/javascript">console.log("<==================== 知识点一: 数据类型 ====================>");/*** ----------------* 知识点一: 数据类型* ----------------* 涉及到类型数据赋值, 不用类型数据打印结果的差别* 原始类型: number(表示整型 如: 100), string(表示字符串型 如: "Jerry"), boolean(表示真假型 如: true|false)* 特殊类型: null(表示空), undefined(表示未定义)*/var grade = 100; // 这是一个整型数据赋值给变量名为 grade 过程var name = "Jerry"; // 这是一个字符串型数据赋值给变量名为 name 过程var flag_1 = true, flag_2 = false; // 这是一个真假型型数据赋值给变量名为 flag 过程var role; // 声明了变量没有赋任何类型的值(包括null) 会输出: undefined, 当前 role 变量未定义的意思,用于表示非对象类型变量的空/无console.log(role); // 打印结果为: undefinedvar title = null; // 声明变量为null类型, 表示空对象, 什么也没有console.log(title); // 打印结果为: nullconsole.log(null == undefined); // 打印结果为: trueconsole.log(typeof null); // 打印结果为 object类型console.log(typeof undefined); // 打印结果为 undefinedif (!null) {console.log(null + "结果为: 无");}if (!undefined) {console.log(undefined + "结果为: 无");}console.log(null + 100) // 结果为: 100 此效果等同于 0 + 100 = 100console.log(0 + 100); // 结果为: 100console.log(undefined + 100); // 结果为: NaN, 因undefined不是一个数字,也不是一个字符串console.log("<==================== 知识点二: 对象类型 ====================>");/*** ----------------* 知识点二: 对象类型* ----------------* 涉及到数组定义, 获取数组长度, 获取数组元素, 判断是否为数组(Boolean), 数组遍历* 对象类型有: array, object, function* 解: js的数组和php数组操作类似,差别不大*/// 定义js数组,可以看出是和php一样的写法, 数组元素的key值默认是从 0 ~ n... 开始数起的var names = ["Tom", "Jerry", "Jack", "Amy", "Johnson"];// 数组的length属性在数组执行时,会被初始化,给数组添加新元素时,将会更新length值console.log(names.length); // 获取数组的长度(元素总数) 结果为: 5 表示当前数组有5个元素// 数组元素的key值默认是从 0 ~ n... 开始数起, 所以获取数据元素, 都是以 0 1 2 3 4 这样的姿势去获取数据元素// 姿势: 变量名[数组key值]console.log(names[0]); // 结果为: Tom, 因为Tom元素的key为是0console.log(names[1]); // 结果为: Jerry, 因为Tom元素的key为是1// 专业判断数组类型的方式是: Array.isArray(你的数组变量/数组)console.log(Array.isArray(names)); // names变量是一个数组, 结果为: trueconsole.log(Array.isArray([])); // []是一个数组, 结果为: true, 这条只是判断它的类型,不用管它里面有没有元素// 1. 利用for循环遍历 names 数组// i 会从0开始循环直到 i 值不小于数组的长度, 这里会利用i作为数组的key,对应数组从 0 ~ n... 的key, 并将元素逐个输出for (var i = 0; i < names.length; i++) {console.log("key: " + i + ", value: " + names[i]);}// 2. 利用数组对象上的方法 forEach()来遍历数组// names.forEach(function(元素, key, 当前数组){});names.forEach(function(item, index, current){console.log("key: " + index + ", value: " + item);console.log(current[index]);});// 渲染到html标签上names.forEach(function(item, index, current){document.body.innerHTML += "<ol style='background-color: skyblue;'>"+ item +"</ol>"; // 往<body>标签追加<ol>元素});// 我们在学php中有slice()函数获取数组部分的元素,// js数组对象中也有相同的函数 names.slice(开始, 结束, 新增/替换元素)// 开始: 可选。规定从何处开始选取,如果是负数,那么它规定从数组尾部开始算起的位置,// -1表示最后一个元素, -2表示倒数第二个元素,以此类推// 结束: 可选。规定从何处结束选取,该参数是数组片断结束处的数组下标, 如果没有指定该参数,// 那么切分的数组包含从 开始 到数组结束的所有元素,如果这个参数是负数,// 那么它规定的是从数组尾部开始算起的元素console.log(names.slice()); // 不传任何参数或者只传递slice(0)的情况下,默认会返回数组的全部元素console.log(names.slice(0));console.log(names.slice(1, 3)); // 从第一个元素开始选取(不含第一个) 结果为: (2) ["Jerry", "Jack"]// splice(新增位置, 元素数量, 新增内容) 可以实现数组新增,替换,删除names.splice(1, 0, "Dog", "Cat"); // 表示从第一个元素后面开始 新增 "Dog", "Cat" 2个元素console.log(names); // 结果为: (7) ["Tom", "Dog", "Cat", "Jerry", "Jack", "Amy", "Johnson"]names.splice(1, 2, "狗", "猫"); // 表示从第一个元素后面开始, 替换2个元素console.log(names); // 结果为: (7) ["Tom", "狗", "猫", "Jerry", "Jack", "Amy", "Johnson"]names.splice(1,2); // 表示从第一个元素后面开始, 删除2个元素console.log(names); // 结果为: (5) ["Tom", "Jerry", "Jack", "Amy", "Johnson"]console.log("<==================== 知识点三: JS的对象 ====================>");/*** ----------------* 知识点三: JS的对象* ----------------* js中的数组几乎和php的索引数组一样, 这点和PHP的"关联数组"相似, 对象中也可以嵌套对象(对象中的对象)* 对象中可有各种类型的数据, number, string, Boolean, function, object, null, undefined* 字面量定义对象,无需实例化, 直接: "变量名.属性/方法" 使用*/var student = {id: 1001,name: "Jerry",email: "Jerry@qq.com",isRegister: true,// 若索引对象的索引名称有空格,请务必要双引号("")包裹"my course": {PHP: 100,"java script": 98,CSS: 85},// JS对象中的两种方法定义, 类似于PHP的方法// 姿势: 方法名:function(){} 或者 方法名:()=>{}getName: function (id) {if(id === 1001){return "id: " + this.id + ", name: " + this.name;}}}// 访问对象属性/方法,在JS中都是用点 "." 或者 [] 数组方式来去访问console.log(student.id); // 结果为: 1001 (这种方式类似于PHP的 $student->id)console.log(student["name"]); // 结果为: Jerry 以关联数组的方式获取对象属性console.log(student["my course"]); // 结果为: {PHP: 100, JS: 98, CSS: 85} 注: key值和对象上的key值一一对应// 姿势: 这里一定要注意"my course" 只能用["my course"]方式获取 因为有空格原因, 不能用student.my course 这种方式获取// console.log(student.my course); // 这样获取带有空格的key会报语法错误// 因: "my course" 返回也是一个对象它有 PHP "java script" CSS 这三个属性console.log(student["my course"]["java script"]); // 结果为: 98console.log(student["my course"].PHP); // 结果为: 100// 对象获取方法, 不推荐用[]方式获取console.log(student["getName"]); // 这样不是返回方法处理的结果,而是直接返回方法(函数)的原样console.log(student["getName"](1001)); // 这样使用才正确, 但不推荐,除非你的方法名有空格// console.log(student.getName(1001)); // 结果为: id: 1001, name: Jerry// 1. 利用for in 循环遍历对象: for (对象的键名(key) in 对象) {}for (key in student) {console.log(key); // 这里会输出对象中所有的keyconsole.log(student[key]); // 根据key值去调用对象中的方法/属性}// 2. 利用数组forEach()进行遍历// 事先将对象的键名(key)获取出来并保存在一个变量中: Object.keys(你的对象) 返回数组var keys = Object.keys(student);console.log(keys);console.log(Array.isArray(keys)); // 判断返回的结果是否为数组 结果为: true// keys.forEach(function(元素, 键值, 当前数组){}, 需要遍历的对象)keys.forEach(function(item, index, current){console.log(item);console.log(index);console.log(current);// this表示forEach(闭包函数 [,对象变量])第二个参数// 在forEach里的this == student对象console.log(this[item]); // 这里用数组方式访问,因为此对象里有空格键名}, student);console.log("<==================== 知识点四: JS的函数 ====================>");/*** 知识点四: JS的函数* js中的函数也是和php中的区别不大, 常用函数有三种: 普通函数,匿名函数,自执行函数* 下面将会介绍这三种函数是如何定义和使用的*/// ①. 普通函数function f1(a, b){var sum = a + b;console.log(a + '+' + b + '=', sum);}// 函数定义后需要调用才有能执行里面的功能f1(100, 89); // 将100和99求和 结果为: 100+89= 189// ②. 匿名函数var f2 = function(c, d){var ride = c * d;console.log(c + '*' + d + '=', ride);};// 匿名函数调用是通过函数的宿主(就是f2这个变量名)调用f2(10, 30);// ③. 立即调用函数不像普通和匿名函数需要调用才有结果,而是写完即可执行无需调用// 姿势1: 先写两对大括号()(), 第一对大括号写函数,第二对大括号写需要传递给函数的参数// 示例: (function(e, f){ 代码执行块 })(100, 200)(function f3(e, f){var except = e / f;console.log(e + '÷' + f + '=', except);})(100, 200)// 姿势2: 先写一对大括号(), 在大括号里面写函数和传递参数// 示例: (function(g, h){ 代码执行块 }(100, 90))(function f4(g, h){var reduce = g - h;console.log(g + '-' + h + '=', reduce);}(100, 90))</script></body></html>
效果图:






总结:
| 序号 | 说明 |
|---|---|
| 1 | 文章虽然很基础,但对入门来说花点心思去看,会有不同的体验 |
| 2 | 通过本文章可以精确地学习到变量值的类型,当你在使用变量时,你就会了解到这个变量是什么类型有什么值 |
| 3 | 也会体验到非常有趣js对象类型,它可以用点”.”或”[]” 的方法获取, 字面量定义对象也非常简单, 只需要一对{},就可以写一波猛如虎的操作,还有遍历对象和数组差点不多,主要关系key和value |
| 4 | 最后还学会三种js函数的定义,使用也是非常简单,定义函数时函数名称不推荐和系统关键字一致,也不推荐以数字运算符作为函数名称的开头 如: 100test() -test() |
| 5 | 注: 在JS中函数名称字母是区分大小写的 |
| 6 | 建议函数命名方式: |
| 大驼峰: GetDataInfo(), 三个单词首字母都大写 Get Data Info | |
| 小驼峰: getDataInfo(), 第一个单词首字母小写, 往后的单词首字母大写 get Data Info | |
| 下划线: get_data_info(), 每个单词用下划线区分, get_data_info | |
| 7 | 精确地使用了 slice() 函数来提取数组的片断 和 splice() 函数来对数组新增删除替换操作 |

