实例:padding与border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.盒子模型</title>
<style>
.box1{
width: 200px;
height: 200px;
background: lightblue;
/* 1.定义盒子内边距 上右下左顺时针方向 */
padding-top: 20px; /* 上内边距 */
padding-right: 30px; /* 右内边距 */
padding-bottom: 40px; /* 下内边距 */
padding-left: 50px; /* 左内边距 */
/* 简写方式 */
padding: 20px 0px 40px 0px;
/* 2.定义盒子边框 */
border-top-width: 10px; /* 上边框 */
border-top-style: solid; /* 实线 */
border-top-color: red; /* 颜色 */
border-right-width: 10px; /* 右边框 */
border-right-style: dashed; /* 虚线 */
border-right-color: blue;
border-bottom-width: 10px; /* 下边框 */
border-bottom-style: dotted;/* 双线 */
border-bottom-color: green;
border-left-width: 10px; /* 左边框 */
border-left-style: double; /* 点状 */
border-left-color: green;
/*简写方式*/
border-top: 8px solid red;
border-right: 8px dashed green;
border-bottom: 8px double yellow;
border-left: 8px dotted blue;
/* border: ; 表示四条边的边框 */
}
.box2{
height: inherit; /* inheri表示继承父div的高度 */
background: lightgreen
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
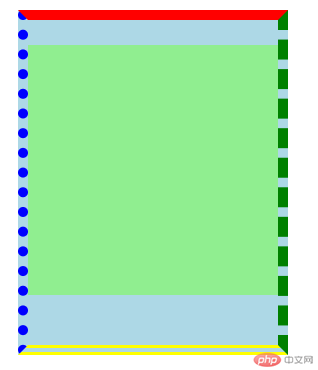
效果图: