代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>手写php中文网移动端</title><!-- <link rel="stylesheet" href="icon.css" /> --><style>@font-face {font-family: "iconfont";src: url("font_mices8wnt5/iconfont.eot");src: url("font_mices8wnt5/iconfont.eot?#iefix")format("embedded-opentype"),url("font_mices8wnt5/iconfont.woff2") format("woff2"),url("font_mices8wnt5/iconfont.woff") format("woff"),url("font_mices8wnt5/iconfont.ttf") format("truetype"),url("font_mices8wnt5/iconfont.svg#iconfont") format("svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}html {/* vw: 每个容器/可视区宽度,100vw:表示占满100份 */width: 100vw;/* 可视高度也是100份 */height: 100vh;/* 在html中设置字体大小, 给后的rem单位用 */font-size: 14px;}* body {/* 设置外边框 内边框为0 */margin: 0;padding: 0;/* 设置底色 */background-color: rgb(219, 219, 219);display: flex;/* 纵向排列 不换行 */flex-flow: column nowrap;}a {/* a标签去掉下划线 */text-decoration: none;/* 设置文字颜色 */color: #666;}body > header {display: flex;background-color: rgb(29, 23, 23);/* 设置导航栏高度 */height: 45px;/* 设置导航栏宽度为自适应 */width: 100%;}body > header {display: flex;/* 垂直居中 */align-items: center;/* 设置三个图片分散对齐 */justify-content: space-around;}/* 选择导航的第一个a标签 */header a:first-of-type {display: flex;height: 30px;width: 30px;/* 距离左边距离 */margin-left: -40px;}/* 选择导航的第二个a标签 */header a:nth-child(2) {display: flex;height: 50px;width: 100px;}/* 选择导航的最后一个a标签 */header a:last-of-type {display: flex;margin-right: -40px;}body > .hdp {display: flex;/* 设置图片高度 */height: 150px;}body > .hdp > a > img {/* 图片宽度百分之百适应当前容器大小 */width: 100%;}nav {background-color: rgb(255, 253, 253);/* 高度 */height: 170px;display: flex;/* 变成多行容器 */flex-flow: row wrap;}nav > div {display: flex;width: 25vw;/* 弹性盒子 主轴垂直 不换行 */flex-flow: column nowrap;/* 交叉轴对齐 */align-items: center;/* 距离顶部边距 */margin-top: 10px;}nav > div > a:first-of-type {/* 图片主轴居中 */text-align: center;}nav > div img {/* 缩小图片 */width: 50%;}h2 {/* 距离顶部边距 */margin-top: 25px;/* 距离左边边距 */margin-left: 11px;color: rgba(102, 102, 102, 0.76);/* 文字大小1.2倍 */font-size: 1.3rem;}.tuijian1 {display: flex;/* 设置图片高度 */height: 100px;/* 分散对齐 */}.tuijian1 > a > img {/* 图片宽度百分之百适应当前容器大小 */margin: 0;padding: 0;/* 距离左边边距 */margin-left: 10px;/* 设置高度 */height: 95px;}.tuijian2 {background-color: rgb(255, 251, 251);display: flex;/* 纵向排列不换行 *//* flex-flow: column nowrap; */height: 102px;margin-top: 15px;width: 96%;margin-left: 7px;}.tuijian2 > div > a > img {height: 80px;margin-left: 10px;margin-top: 11px;}.tuijian2b {margin-top: 10px;margin-left: 8px;}.zjwz {margin-top: 10px;background-color: rgb(255, 251, 251);height: 80px;width: 96%;}.zjwzz {/* 纵向排列不换行 */display: flex;white-space: nowrap;}.zjwz > .zjwzz > .zjwzzz {margin-top: 10px;margin-left: 5px;font-size: 16px;}.zjwz > .zjwzz > .zjwzzz > span {font-size: 12px;color: rgba(102, 102, 102, 0.76);}.zjwzz > div > a > img {height: 65px;width: 100%;margin-left: 80px;margin-top: 10px;}.gdnr {margin-top: 10px;background-color: rgb(255, 251, 251);height: 35px;}footer {width: 100vw;height: 6vh;background-color: rgb(90, 89, 89);display: flex;justify-content: space-evenly;align-items: center;box-sizing: border-box;position: fixed;bottom: 0;}footer > div {display: flex;flex-flow: column nowrap;color: lightgray;align-items: center;font-size: 0.8rem;margin: 1vh 0;}footer > div > :first-of-type {font-size: 2rem;}footer > div:hover {color: lightsalmon;}</style></head><body><!-- 页头 --><header><a href=""><img src="login.png" alt="" /></a><a href=""><img src="logo.png" alt="" /></a><a href=""><img src="an.png" alt="" /></a></header><!-- 幻灯片 --><div class="hdp"><a href=""><img src="2.jpg" alt="" /></a></div><!-- 主体导航 --><nav><div><a href=""><img src="html.png" alt="" /> </a><a href="">工具</a></div><div><a href=""><img src="JavaScript.png" alt="" /> </a><a href="">手册</a></div><div><a href=""><img src="html.png" alt="" /> </a><a href="">服务器</a></div><div><a href=""><img src="JavaScript.png" alt="" /> </a><a href="">直播</a></div><div><a href=""><img src="html.png" alt="" /> </a><a href="">数据库</a></div><div><a href=""><img src="JavaScript.png" alt="" /> </a><a href="">移动端</a></div><div><a href=""><img src="html.png" alt="" /> </a><a href="">php</a></div><div><a href=""><img src="JavaScript.png" alt="" /> </a><a href="">css</a></div></nav><!-- 推荐课程 标题 --><h2>推荐课程</h2><!-- 推荐课程 内容 --><div><div class="tuijian1"><a href=""><img src="5d242759adb88970.jpg" alt="" /></a><a href=""><img src="5d242759adb88970.jpg" alt="" /></a></div><div><div class="tuijian2"><div><a href=""><img src="5d2941e265889366.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span><span style="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div><div><div class="tuijian2"><div><a href=""><img src="5d2941e265889366.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span><span style="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><!-- 最近更新 标题 --><h2>最近更新</h2><!-- 最近更新 内容 --><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span><span style="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span>                         <spanstyle="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span>                         <spanstyle="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span>                         <spanstyle="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span>                         <spanstyle="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><div><div><div class="tuijian2"><div><a href=""><img src="5aa23f0ded921649.jpg" alt="" /> </a></div><div class="tuijian2b"><div><a href="" style="font-size: 17px;">CI框架30分钟极速入门</a><br /><ahref=""style="font-size: 11px; color: rgba(153, 147, 147, 0.808">CI框架30分钟极速入门CI框架30分钟极速入门CI框架30分钟极速入门</a></div><p><spanstyle="background-color: #575050; color: rgb(255, 248, 248);">中级</span>                         <spanstyle="color: rgba(153, 147, 147, 0.808);">61815次播放</span></p></div></div></div></div><!-- 最近文章 标题 --><h2>最新文章</h2><!-- 最近文章 内容 --><div class="zjwz"><div class="zjwzz"><div class="zjwzzz"><a href="">文章标题文章标题标题</a><br /><br /><span>发布时间:2020-04-22</span></div><div><a href=""><img style="width: 100px;" src="5e9fe33197a93614.jpg" alt=""/></a></div></div></div><div class="zjwz"><div class="zjwzz"><div class="zjwzzz"><a href="">文章标题文章标题标题</a><br /><br /><span>发布时间:2020-04-22</span></div><div><a href=""><img style="width: 100px;" src="5e9fe33197a93614.jpg" alt=""/></a></div></div></div><div class="zjwz"><div class="zjwzz"><div class="zjwzzz"><a href="">文章标题文章标题标题</a><br /><br /><span>发布时间:2020-04-22</span></div><div><a href=""><img style="width: 100px;" src="5e9fe33197a93614.jpg" alt=""/></a></div></div></div><div class="zjwz"><div class="zjwzz"><div class="zjwzzz"><a href="">文章标题文章标题标题</a><br /><br /><span>发布时间:2020-04-22</span></div><div><a href=""><img style="width: 100px;" src="5e9fe33197a93614.jpg" alt=""/></a></div></div></div><div class="zjwz"><div class="zjwzz"><div class="zjwzzz"><a href="">文章标题文章标题标题</a><br /><br /><span>发布时间:2020-04-22</span></div><div><a href=""><img style="width: 100px;" src="5e9fe33197a93614.jpg" alt=""/></a></div></div></div><div class="gdnr"><p>更多内容</p></div><!-- 页脚 --><footer><div><span class="iconfont"></span><span>首页</span></div><div><span class="iconfont"></span><span>视频</span></div><div><span class="iconfont"></span><span>社区</span></div><div><span class="iconfont"></span><span>我的</span></div></footer><!-- 页脚 --></body></html>
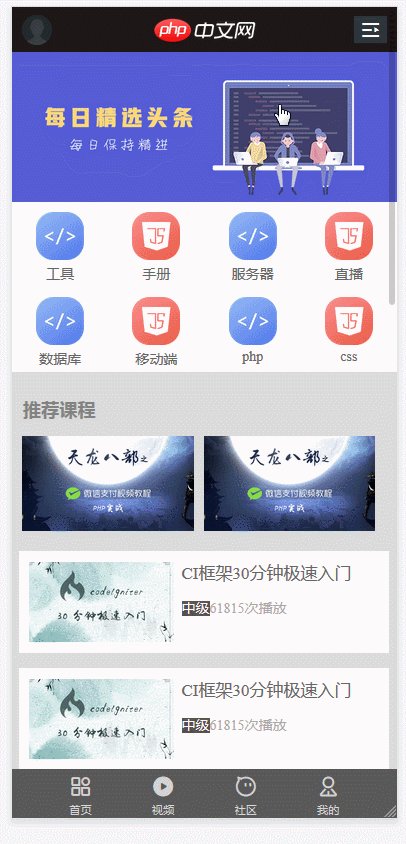
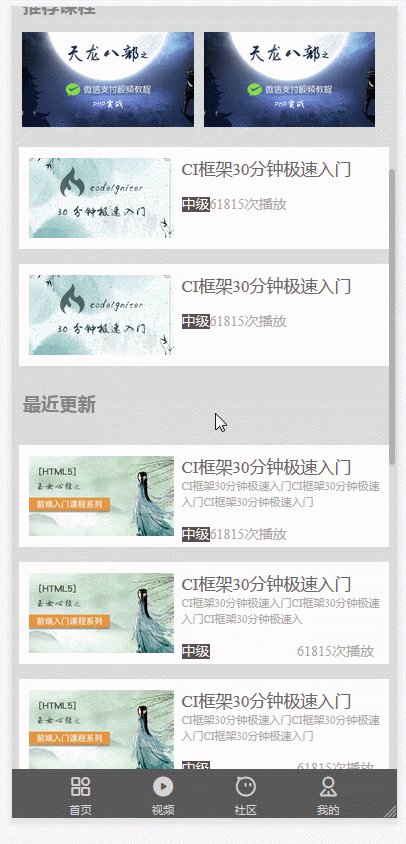
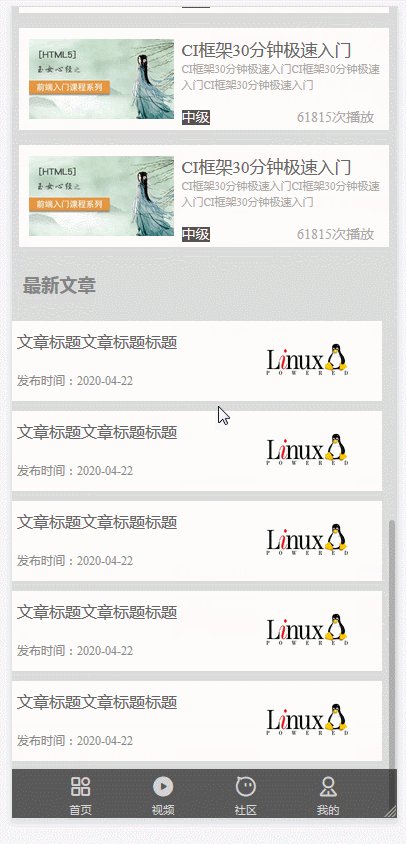
效果
效果gif:
总结:第一次自己写前段,写了好几天。这个写的 只有在火狐访问好看,其它浏览器都好丑

