flex 布局概述
1. flex 是什么
- flex 是 Flexible Box 的缩写,意为弹性布局
- flex 2009 年就已出现,浏览器兼容性很好,请放心使用
2. flex 解决了什么问题
- 块元素的垂直居中, flex 可以轻松解决
- 元素大小在容器中的自动伸缩,以适应容器的变化,特别适合移动端布局
3. flex 项目的布局方向是什么
- 一个物体在一个平面中, 要么水平排列, 要么垂直排列, flex 借鉴了这个思想
- flex 是一维布局, 项目任何时候只能沿一个方向排列,要么水平, 要么垂直
- flex 项目排列的方向, 称为主轴, 水平和垂直二种
- 与主轴垂直的称为交叉轴(有的教程也称之为副轴/侧轴)
4. flex 布局中常用术语有哪些(三个二)
| 序号 | 简记 | 术语 |
|---|---|---|
| 1 | 二成员 | 容器和项目(container / item) |
| 2 | 二根轴 | 主轴与交叉轴(main-axis / cross-axis) |
| 3 | 二根线 | 起始线与结束线(flex-start / flex-end) |
5.flex 容器属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-direction |
设置容器中的主轴方向: 行/水平方向, 列/垂直方向 |
| 2 | flex-wrap |
是否允许创建多行容器,即 flex 项目一行排列不下时, 是否允许换行 |
| 3 | flex-flow |
简化 flex-direction, flex-wrap 属性 |
| 4 | justify-content |
设置 flex 项目在主轴上对齐方式 |
| 5 | align-items |
设置 flex 项目在交叉轴上对齐方式 |
| 6 | align-content |
多行容器中,项目在交叉轴上的对齐方式 |
6. flex 项目属性有哪些
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-basis |
项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| 2 | flex-grow |
项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| 3 | flex-shrink |
项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| 4 | flex |
是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| 5 | align-self |
单独自定义某个项目在交叉轴上的对齐方式 |
| 6 | order |
自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前 |
7.容器与项目
7.1 display属性
| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | flex; |
创建 flex 块级容器 | 内部子元素自动成为 flex 项目 |
| 2 | inline-flex; |
创建 flex 行内容器 | 内部子元素自动成为 flex 项目 |
7.2 flex 容器与项目特征
| 序号 | 容器/项目 | 默认行为 |
|---|---|---|
| 1 | 容器主轴 | 水平方向 |
| 2 | 项目排列 | 沿主轴起始线排列(当前起始线居左) |
| 3 | 项目类型 | 自动转换”行内块级”元素,不管之前是什么类型 |
| 4 | 容器主轴空间不足时 | 项目自动收缩尺寸以适应空间变化,不会换行显示 |
| 5 | 容器主轴存在未分配空间时 | 项目保持自身大小不会放大并充满空间 |
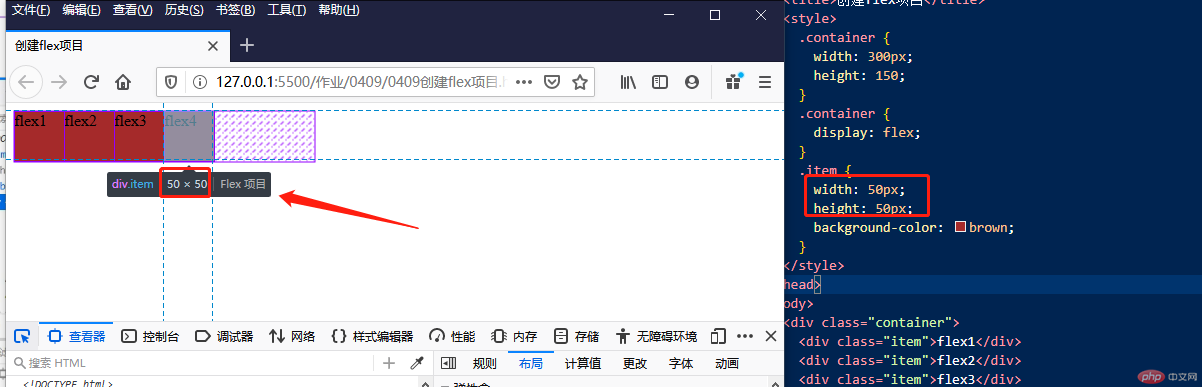
7.3 创建flex项目
7.3.1 代码
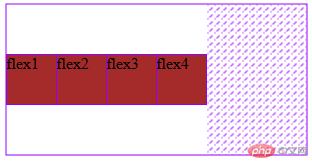
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>创建flex项目</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
7.3.2 图片

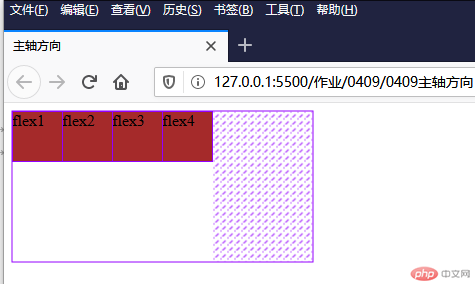
8. flex 容器主轴方向
8.1 flex-direction属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | row默认值 |
主轴水平: 起始线居中,项目从左到右显示 |
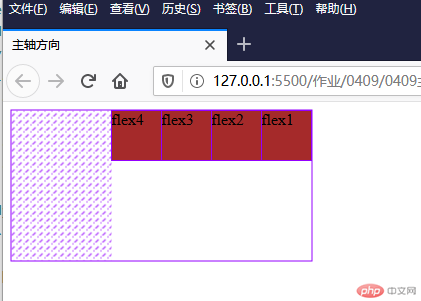
| 2 | row-reverse |
主轴水平:起始线居右, 项目从右向左显示 |
| 3 | column |
主轴垂直: 起始线居上,项目从上向下显示 |
| 4 | column-reverse |
主轴垂直: 起始线居下,项目从下向上显示 |
8.2 演示
8.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴方向</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {/* flex-direction: row; *//* flex-direction: column; */flex-direction: row-reverse;}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
8.3.2 图片


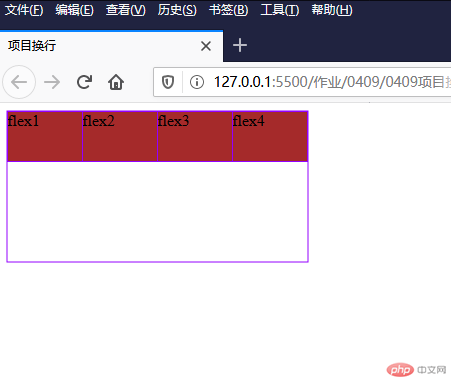
9.flex 容器主轴项目换行
9.1. flex-wrap属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | nowrap默认值 |
项目不换行: 单行容器 |
| 2 | wrap |
项目换行: 多行容器,第一行在上方 |
| 3 | wrap-reverse |
项目换行: 多行容器,第一行在下方 |
9.2 演示
9.2.1 代码
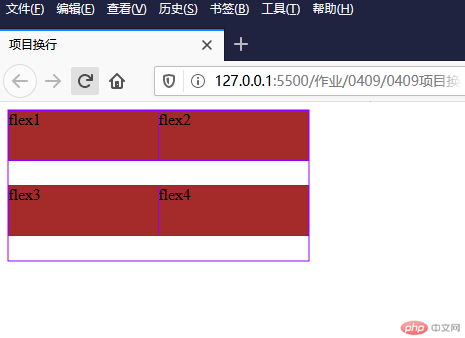
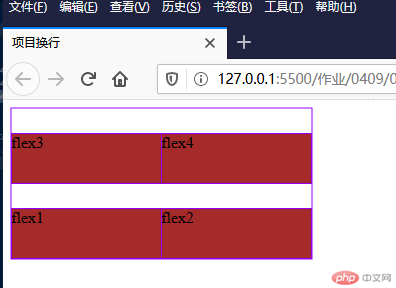
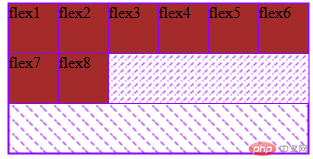
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目换行</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {/* flex-wrap: nowrap; *//* flex-wrap: wrap; */flex-wrap: wrap-reverse;}.item {width: 150px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
9.2.2 图片



10. flex 容器主轴与项目换行简写
10.1 flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 | 描述 |
|---|---|
row nowrap默认值 |
主轴水平, 项目不换行 |
10.2 演示
10.2.1代码
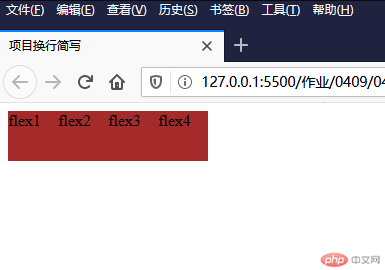
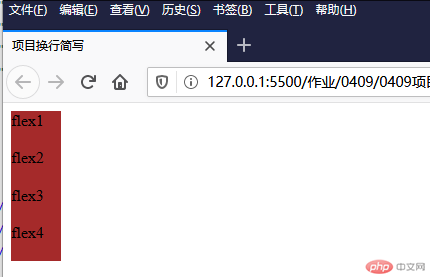
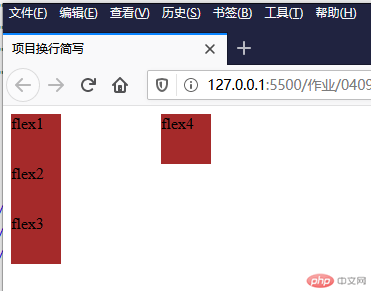
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目换行简写</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {/* flex-flow: row nowrap; *//* flex-flow: row wrap; *//* flex-flow: column nowrap; *//* flex-flow: column-reverse nowrap; */flex-flow: column wrap;}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
10.2.2 图片



11. flex 容器主轴项目对齐
11.1 justify-content属性
当容器中主轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
所有项目与主轴起始线对齐 |
| 2 | flex-end |
所有项目与主轴终止线对齐 |
| 3 | center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
11.2 演示
11.2.1 代码
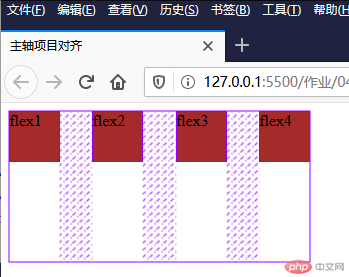
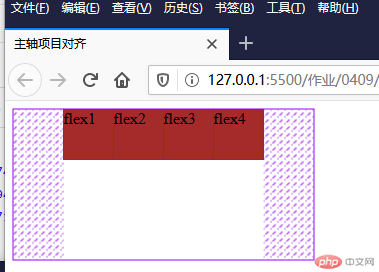
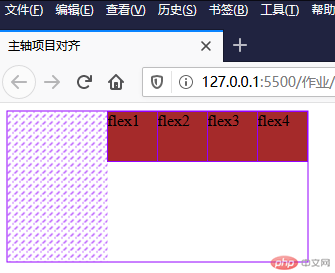
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴项目对齐</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {/* justify-content: flex-start; *//* justify-content: flex-end; *//* justify-content: center; *//* justify-content: space-between; *//* justify-content: space-evenly; */justify-content: space-around;}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
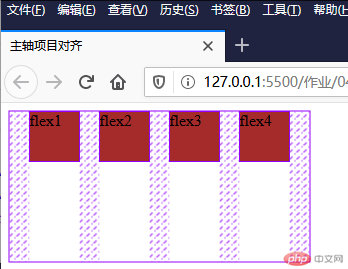
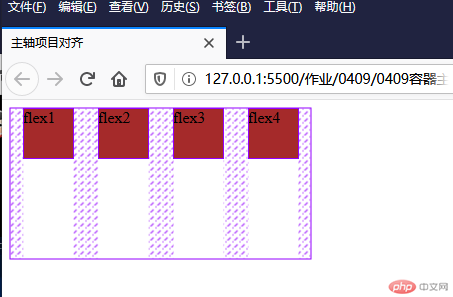
11.2.2 图片





12.flex 容器交叉轴项目对齐
12.1. align-items属性
- 该属性仅适用于: 单行容器
- 当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
与交叉轴起始线对齐 |
| 2 | flex-end |
与交叉轴终止线对齐 |
| 3 | center |
与交叉轴中间线对齐: 居中对齐 |
12.2 演示
12.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>交叉轴对齐</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {align-items: flex-start;/* align-items: flex-end; *//* align-items: center; */}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
12.2.2 图片



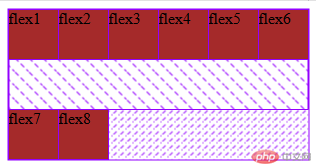
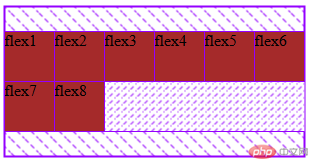
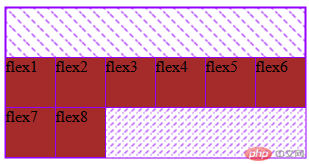
13.flex 多行容器交叉轴项目对齐
13.1. align-content属性
- 该属性仅适用于: 多行容器
- 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | stretch默认 |
项目拉伸占据整个交叉轴 |
| 1 | flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 | flex-end |
所有项目与交叉轴终止线对齐 |
| 3 | center |
所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
提示: 多行容器中通过设置
flex-wrap: wrap | wrap-reverse实现
13.2 演示
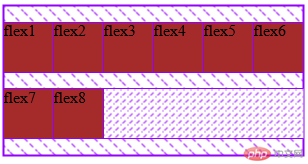
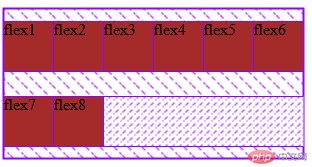
13.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>多行容器交叉轴对齐</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.container {flex-flow: row wrap;/* align-content: stretch; */align-content: flex-start;/* align-content: flex-end; *//* align-content: center; *//* align-content: space-between; *//* align-content: space-around; *//* align-content: space-evenly; */}.item {width: 50px;height: 50px;background-color: brown;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div><div class="item">flex5</div><div class="item">flex6</div><div class="item">flex7</div><div class="item">flex8</div></div></body></html>
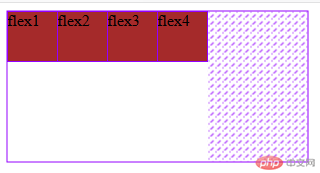
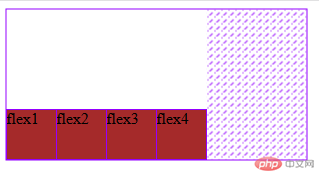
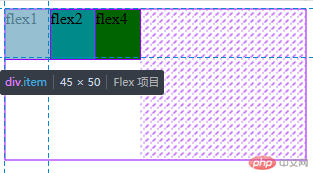
13.2.2 图片






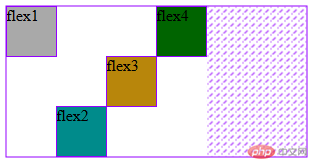
14. flex 项目交叉轴单独对齐
14.1. align-self属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 |
继承 align-items 属性值 |
| 2 | flex-start |
与交叉轴起始线对齐 |
| 3 | flex-end |
与交叉轴终止线对齐 |
| 4 | center |
与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch |
在交叉轴方向上拉伸 |
| 6 | baseline |
与基线对齐(与内容相关用得极少) |
14.2 演示
14.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目独立对齐</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.item {width: 50px;height: 50px;background-color: brown;align-self: auto;}.item:first-of-type {align-self: flex-start;background-color: darkgrey;}.item:nth-of-type(2) {align-self: flex-end;background-color: darkcyan;}.item:nth-of-type(3) {align-self: center;background-color: darkgoldenrod;}.item:last-of-type {align-self: baseline;background-color: darkgreen;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex3</div><div class="item">flex4</div></div></body></html>
14.2.2 图片

15.flex 项目放大因子
15.1. flex-grow属性
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 - 该属性的值,称为放大因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 0默认值 |
不放大,保持初始值 |
| 2 | initial |
设置默认值,与0等效 |
| 3 | n |
放大因子: 正数 |
15.2 演示
15.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目放大因子</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.item {width: 50px;height: 50px;background-color: brown;flex-grow: initial;flex-grow: 2;}.item:first-of-type {background-color: darkgrey;}.item:nth-of-type(2) {/* flex-grow: 3; */background-color: darkcyan;}.item:last-of-type {background-color: darkgreen;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex4</div></div></body></html>
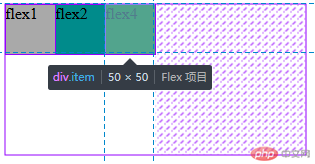
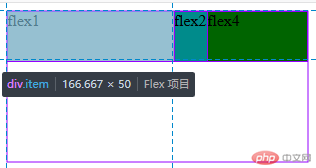
15.2.2 图片



16. flex 项目收缩因子
16.1. flex-shrink属性
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义 - 该属性的值,称为收缩因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1默认值 |
允许项目收缩 |
| 2 | initial |
设置初始默认值,与 1 等效 |
| 3 | 0 |
禁止收缩,保持原始尺寸 |
| 4 | n |
收缩因子: 正数 |
16.2 演示
16.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>收缩因子</title><style>.container {width: 300px;height: 150px;}.container {display: flex;flex-flow: row nowrap;}.item {width: 150px;height: 50px;background-color: brown;flex-shrink: 0;}.item:first-of-type {flex-shrink: 1;background-color: darkgrey;}.item:nth-of-type(2) {flex-shrink: 5;background-color: darkcyan;}.item:last-of-type {flex-shrink: 1;background-color: darkgreen;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex4</div></div></body></html>
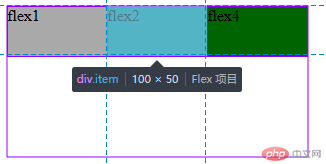
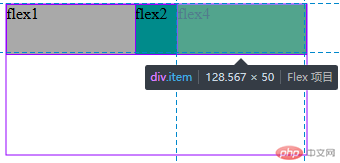
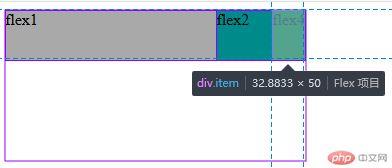
16.2.2 图片




17.flex 项目计算尺寸
17.1. flex-basis属性
- 在分配多余空间之前,项目占据的主轴空间
- 浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的
min-width/min-height值覆盖
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto |
默认值: 项目原来的大小 |
| 2 | px |
像素 |
| 3 | % |
百分比 |
优先级: 项目大小 <
flex-basis<min-width/height
17.2 演示
17.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目计算大小</title><style>.container {width: 300px;height: 150px;}.container {display: flex;flex-flow: row nowrap;}.item {width: 50px;height: 50px;background-color: brown;}.item {/* flex-basis: auto; */flex-basis: 60px;/* flex-basis: 15%; */}.item:first-of-type {background-color: darkgrey;}.item:nth-of-type(2) {background-color: darkcyan;}.item:last-of-type {background-color: darkgreen;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex4</div></div></body></html>
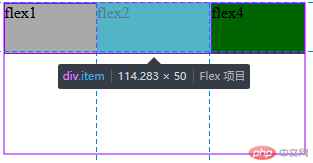
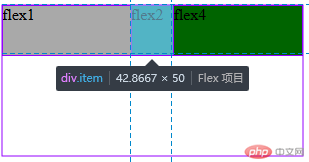
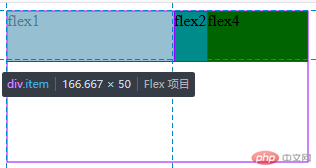
17.2.2 图片


18.flex 项目缩放的简写
18.1. flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:- 语法:
flex: flex-grow flex-shrink flex-basis
18.1.1 三值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 2 | 第二个值: 整数 | flex-shrink |
| 3 | 第三个值: 有效宽度 | flex-basis |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 | flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 | flex: 0 0 100px |
按计算大小填充到容器中 |
18.1.2 双值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 3 | 第二个值: 有效宽度 | flex-basis |
举例:
| 案例 | 描述 |
|---|---|
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
18.1.3 单值语法
| 序号 | 属性值 | 描述 | ||
|---|---|---|---|---|
| 1 | 整数 | flex-grow |
||
| 2 | 有效宽度 | flex-basis |
||
| 3 | 关键字 | `initial | auto | none` |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 1 |
flex: 1 1 auto |
| 2 | flex: 180px |
flex: 1 1 180px |
| 3 | initial |
flex: 0 1 auto |
| 4 | auto |
flex: 1 1 auto |
| 5 | none |
flex: 0 0 auto |
推荐使用
flex, 就像推荐使用flex-grow设置主轴与换行一样
18.2 演示
18.2.1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex属性缩写</title><style>.container {width: 300px;height: 150px;}.container {display: flex;}.item {width: 100px;height: 50px;background-color: brown;}.item:first-of-type {background-color: darkgrey;flex: 2 1 auto;/* flex: 0 1 50px; */}.item:nth-of-type(2) {flex: 1 2;background-color: darkcyan;}.item:last-of-type {flex: 0;background-color: darkgreen;}</style></head><body><div class="container"><div class="item">flex1</div><div class="item">flex2</div><div class="item">flex4</div></div></body></html>
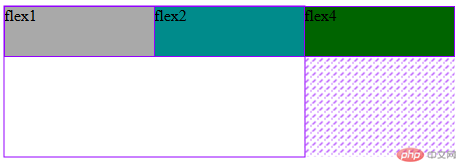
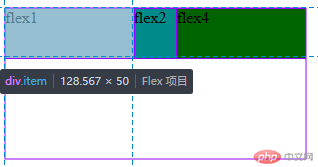
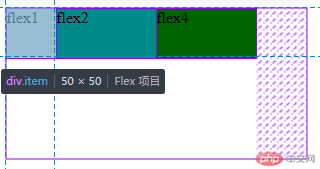
18.2.2 图片




19.总结
需重点掌握的属性flex-flow 简化 flex-direction, flex-wrap 属性
justify-content设置 flex 项目在主轴上对齐方式
align-items 设置 flex 项目在交叉轴上对齐方式
flex 分别是flex-basis``flex-grow``flex-sharink的简化缩写
align-self 单独自定义某个项目在交叉轴上的对齐方式
order单独自定义某个项目在交叉轴上的对齐方式
这一章节需要多写多背!

