因为liunx操作命令不是很熟,我整的是宝塔面板部署哈
首先在本地打包vue项目,打包成功后,项目中会多出一个dist 文件夹
把dist上传到服务器

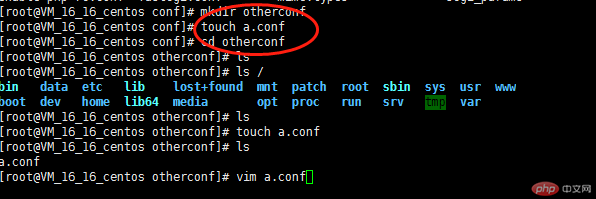
配置nginx配置文件,新建一个otherconf目录,建个a.conf文件

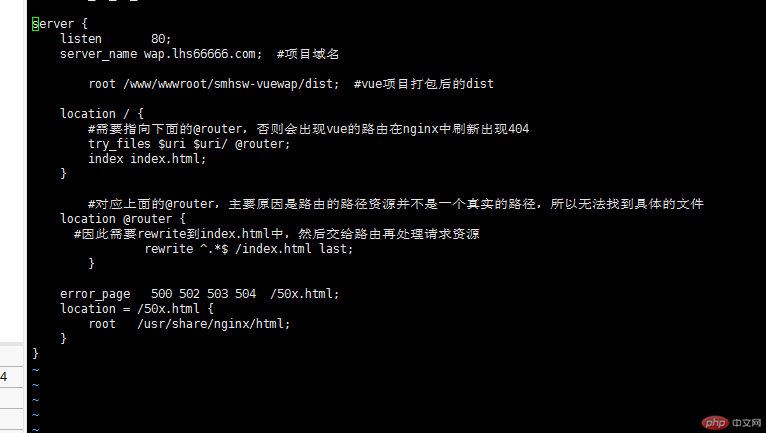
打开a.conf,进行配置,配置如下

代码:
server {
listen 80;
server_name wap.lhs66666.com; #项目域名
root /www/wwwroot/smhsw-vuewap/dist; #vue项目打包后的dist
location / {
#需要指向下面的@router,否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
location @router {
#因此需要rewrite到index.html中,然后交给路由再处理请求资源
rewrite ^.*$ /index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
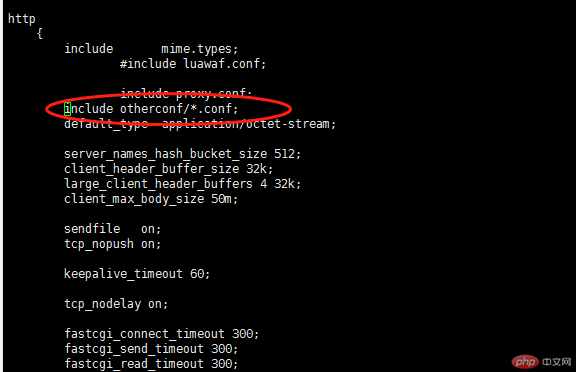
7.打开nginx.conf,在nginx.conf文件http模块中引入。include otherconf/*.conf;
8.打开浏览器,输入域名就可以访问了