布局栅格(grid)
使用 display:grid 进行创建
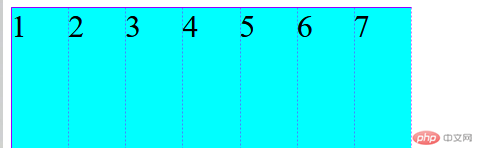
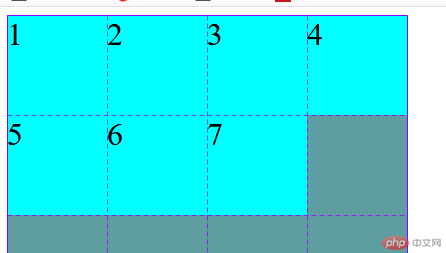
1.设置项目在网格中填充方案:行优先或列优先(默认是行优先)
<style>.container {width: 400px;height: 400px;background-color: cadetblue;/* 创建grid */display: grid;/* 设置行优先和列优先 */grid-auto-flow: column;}.item {background-color: cyan;font-size: 2rem;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div></div></body>

1.2 设置一个多行多列的网格使用 grid-template-rows 和 grid-template-columns ,例如创建一个三行三列的网格:
/*后面的值可以是百分比,auto或者fr*/grid-template-rows: 100px 100px auto;grid-template-columns: 1fr 1fr 1fr;

1.3 重复设置
repeat(数量, 大小)
grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);

1.4 按分组设置
grid-template-rows: repeat(2, 30px 50px);grid-template-columns: repeat(2, 30px 50px);

1.5 弹性设置
grid-template-rows: repeat(2, minmax(30px,50px));grid-template-columns:repeat(2, minmax(30px,50px));
1.6 自动填充
grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);

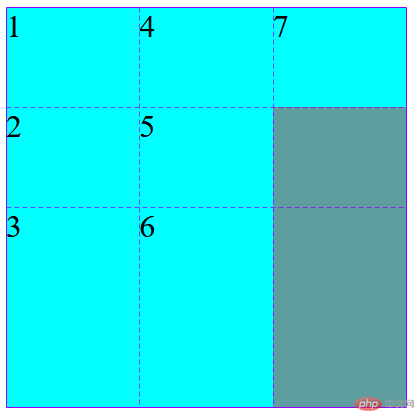
2 使用默认网格线划分单元格
.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;/* 缩写 */grid-row: 1/3;grid-column: 1/3;/* 或者 */grid-row: 1 / span 2;grid-column: 1 / span 2;/* 在当前位置缩写*/grid-row-end: span 2;grid-column-end: span 2;}

3 用命名网格线划分单元格
.container {width: 400px;height: 400px;background-color: rgb(184, 198, 199);/* 创建grid */display: grid;grid-template-columns:[c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows:[r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}.item {font-size: 2rem;background-color: greenyellow;}.item1{grid-row: r2-start / r3-start;grid-column: c2-start / c3-start;}</style>

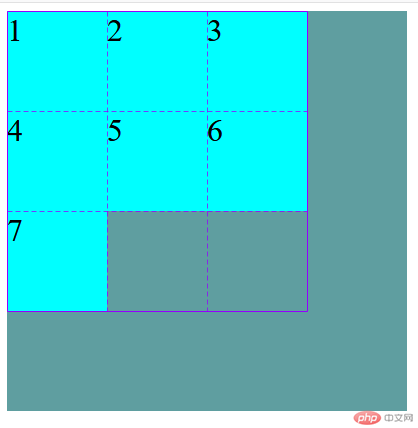
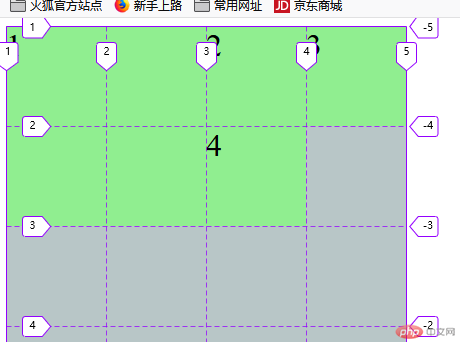
4 网格区域
.item1{/* grid-area: row-start / col-start / row-end / col-end; */grid-area: 1 / 1 / span 2 / 5;/* 简写 */grid-area:span 2 / span 4;}</style>

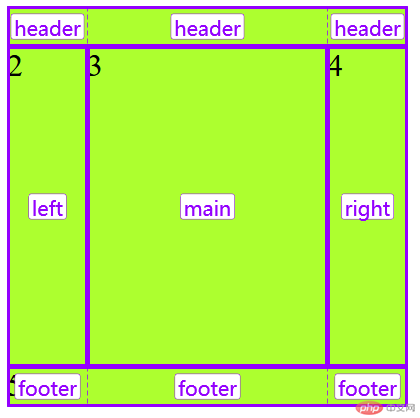
5 命名网格区域实现网页布局
<style>.container {width: 400px;height: 400px;background-color: rgb(184, 198, 199);/* 创建grid */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 相同的名称会合并 */grid-template-areas:"header header header""left main right""footer footer footer";}.item {font-size: 2rem;background-color: greenyellow;}.item1{grid-area: header;}.item2{grid-area: left;}.item3{grid-area: main;}.item4{grid-area: right;}.item5{grid-area: footer;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body>

6 网格区域占位符
<style>.container {width: 400px;height: 400px;background-color: rgb(184, 198, 199);/* 创建grid */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 相同的名称会合并 *//* grid-template-areas:"header header header"用占位符.代替"left main right""footer footer footer";grid-template-areas: */"header header header"". . .""footer footer footer";}.item {font-size: 2rem;background-color: greenyellow;}.item1{grid-area: header;}.item2{/* 自动填充到该区域,是多余的代码 */grid-area: left;}.item3{/* 自动填充到该区域,是多余的代码 */grid-area: main;}.item4{/* 自动填充到该区域,是多余的代码 */grid-area: right;}.item5{grid-area: footer;}
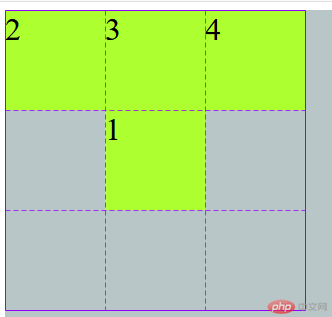
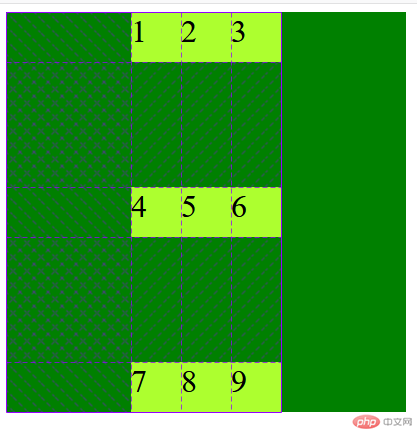
7 设置单元格的对齐方式
与flex相似
| 序号 | 属性 | 举例 |
|---|---|---|
| 1 | justify-content | justify-content: center; |
| 2 | align-content | align-content: space-between |
| 3 | place-content: 垂直对齐 水平对齐; | place-content: center start; |
.container {width: 400px;height: 400px;background-color: green;display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);place-content: space-between center;}

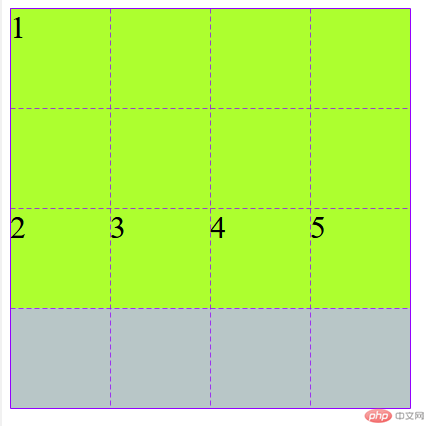
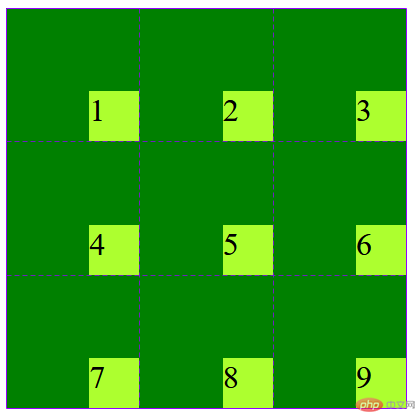
8 设置单元格的对齐方式
| 序号 | 属性 | 举例 |
|---|---|---|
| 1 | align-items | align-items: center |
| 2 | justify-items | justify-items: center |
| 3 | place-items: 垂直对齐 水平对齐 | place-items: end; |
place-items: end;的效果:
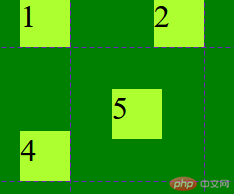
9单独项目的对齐
| 序号 | 属性 | 举例 |
|---|---|---|
| 1 | align-self | align-self: center |
| 2 | justify-self | justify-self: center |
| 3 | place-self:垂直对齐 水平对齐 | place-self: center; |
.item5 {justify-self: center;align-self: center;/*简写*/place-self: center;}
效果图
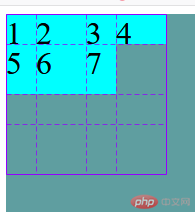
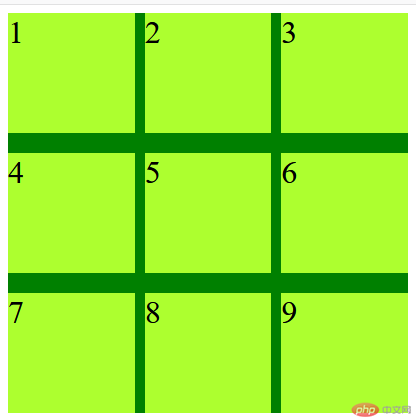
10设置项目间距
| 序号 | 属性 | 举例 |
|---|---|---|
| 1 | column-gap | column-gap: 10px; |
| 2 | row-gap | row-gap: 20px; |
| 3 | gap:行间距 列间距 | gap: 20px 10px; |

总结
1.显式地划分行与列:grid-template-row/column。
2.划分单元格可以用默认网格线和命名网格线。
3.默认网格区域:grid-area: row-start / column-start / row-end / column-end。
4.单元格在容器中的对齐方式:justify-content/align-content。
5.项目在单元格中的对齐方式(某个项目在单元格中的对齐方式):justify-items/align-items。
6.项目之间的间距:gap:竖直方向 水平方向.
grid布局的属性有点多的,需要好好复习,多使用尽快的掌握。

