一.flex简要介绍
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
二.flex属性
1. display属性
| 序号 |
属性值 |
描述 |
备注 |
| 1 |
flex; |
创建 flex 块级容器 |
内部子元素自动成为 flex 项目 |
| 2 |
inline-flex; |
创建 flex 行内容器 |
内部子元素自动成为 flex 项目 |
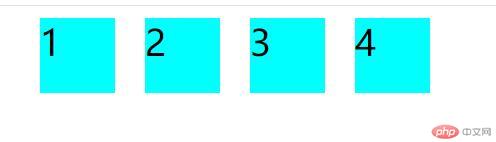
示例及效果
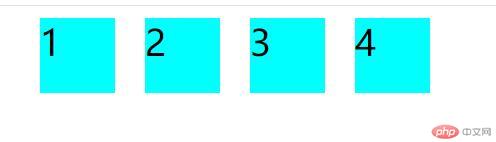
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .container { width: 300px; height: 150px; } .container { display: flex; } .item { width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body></html>

2. flex 容器主轴方向flex-direction属性
| 序号 |
属性值 |
描述 |
| 1 |
row默认值 |
主轴水平: 起始线居中,项目从左到右显示 |
| 2 |
row-reverse |
主轴水平:起始线居右, 项目从右向左显示 |
| 3 |
column |
主轴垂直: 起始线居上,项目从上向下显示 |
| 4 |
column-reverse |
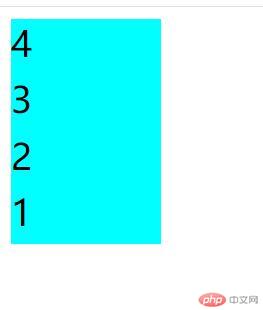
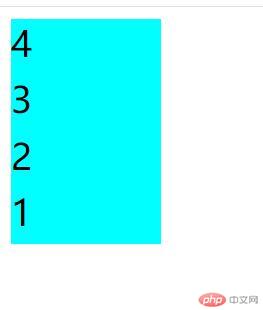
主轴垂直: 起始线居下,项目从下向上显示 |
示例及效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>主轴方向</title> <style> /* 容器 */ .container { width: 300px; height: 150px; } /* 将容器/父元素设置为flex容器 */ .container { display: flex; /* display: inline-flex; */ } /* 主轴方向: 所有的项目必须沿主轴排列 */ .container { /* 默认主轴为水平,行的方向 */ flex-direction: row; flex-direction: row-reverse; flex-direction: column; flex-direction: column-reverse; } /* 项目/子元素 */ .item { width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body></html>

3.flex 容器主轴项目换行 flex-wrap属性
| 序号 |
属性值 |
描述 |
| 1 |
nowrap默认值 |
项目不换行: 单行容器 |
| 2 |
wrap |
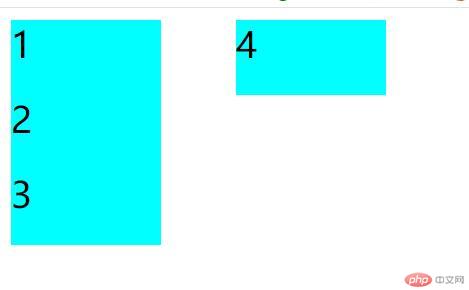
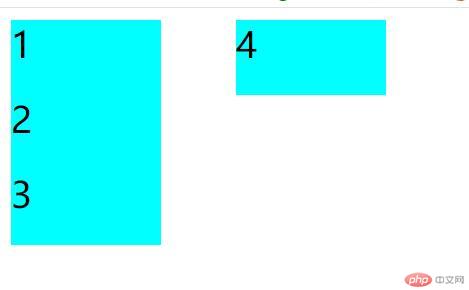
项目换行: 多行容器,第一行在上方 |
| 3 |
wrap-reverse |
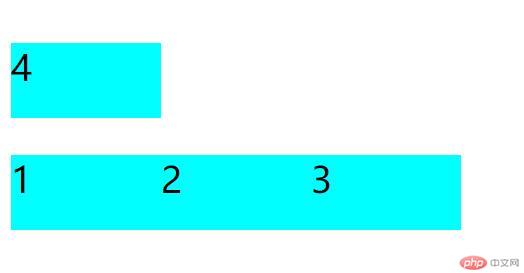
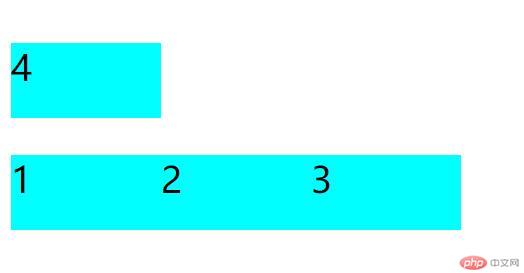
项目换行: 多行容器,第一行在下方 |
示例及效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>主轴方向</title> <style> /* 容器 */ .container { width: 300px; height: 150px; } .container { display: flex; } .container { /* 默认不换行显示,如果当前容器容纳不小, 项目会自动收缩 */ flex-wrap: nowrap; /* 如果允许换行, 当前行容纳不小的项目会拆行显示,此时,创建的容器叫:多行容器 */ flex-wrap: wrap; flex-wrap: wrap-reverse; } .item { width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body></html>

flex 容器主轴与项目换行简写
4. flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 |
描述 |
row nowrap默认值 |
主轴水平, 项目不换行 |
以后推荐只用它
示例及效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>主轴方向与是否换行的简写</title> <style> /* 容器 */ .container { width: 300px; height: 150px; } .container { display: flex; } .container { flex-flow: row nowrap; flex-flow: row wrap; flex-flow: column nowrap; flex-flow: column wrap; } .item { width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body></html>

5.flex 容器主轴项目对齐 justify-content属性
| 序号 |
属性值 |
描述 |
| 1 |
flex-start默认 |
所有项目与主轴起始线对齐 |
| 2 |
flex-end |
所有项目与主轴终止线对齐 |
| 3 |
center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 |
space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 |
space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 |
space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
示例及效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>主轴项目对齐方式</title> <style> /* 容器 */ .container { width: 300px; height: 150px; } .container { display: flex; } .container { justify-content: flex-start; justify-content: flex-end; justify-content: center; justify-content: space-between; justify-content: space-around; justify-content: space-evenly; } .item { width: 50px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body></html>

6.flex 容器交叉轴项目对齐 align-items属性
| 序号 |
属性值 |
描述 |
| 1 |
flex-start默认 |
与交叉轴起始线对齐 |
| 2 |
flex-end |
与交叉轴终止线对齐 |
| 3 |
center |
与交叉轴中间线对齐: 居中对齐 |
7. flex 多行容器交叉轴项目对齐
align-content属性
- 该属性仅适用于: 多行容器
- 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
| 序号 |
属性值 |
描述 |
| 1 |
stretch默认 |
项目拉伸占据整个交叉轴 |
| 1 |
flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 |
flex-end |
所有项目与交叉轴终止线对齐 |
| 3 |
center |
所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 |
space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 |
space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 |
space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
8. flex 项目交叉轴单独对齐
align-self属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 |
属性值 |
描述 |
| 1 |
auto默认值 |
继承 align-items 属性值 |
| 2 |
flex-start |
与交叉轴起始线对齐 |
| 3 |
flex-end |
与交叉轴终止线对齐 |
| 4 |
center |
与交叉轴中间线对齐: 居中对齐 |
| 5 |
stretch |
在交叉轴方向上拉伸 |
| 6 |
baseline |
与基线对齐(与内容相关用得极少) |
9. flex 项目放大因子
flex-grow属性
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 - 该属性的值,称为放大因子, 常见的属性值如下:
| 序号 |
属性值 |
描述 |
| 1 |
0默认值 |
不放大,保持初始值 |
| 2 |
initial |
设置默认值,与0等效 |
| 3 |
n |
放大因子: 正数 |
10. flex 项目收缩因子
flex-shrink属性
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义 - 该属性的值,称为收缩因子, 常见的属性值如下:
| 序号 |
属性值 |
描述 |
| 1 |
1默认值 |
允许项目收缩 |
| 2 |
initial |
设置初始默认值,与 1 等效 |
| 3 |
0 |
禁止收缩,保持原始尺寸 |
| 4 |
n |
收缩因子: 正数 |
11. flex 项目计算尺寸
flex-basis属性
- 在分配多余空间之前,项目占据的主轴空间
- 浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的
min-width/min-height值覆盖
| 序号 |
属性值 |
描述 |
| 1 |
auto |
默认值: 项目原来的大小 |
| 2 |
px |
像素 |
| 3 |
% |
百分比 |
12.flex 项目缩放的简写
1. flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:- 语法:
flex: flex-grow flex-shrink flex-basis
1.1 三值语法
| 序号 |
属性值 |
描述 |
| 1 |
第一个值: 整数 |
flex-grow |
| 2 |
第二个值: 整数 |
flex-shrink |
| 3 |
第三个值: 有效宽度 |
flex-basis |
举例:
| 序号 |
案例 |
描述 |
| 1 |
flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 |
flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 |
flex: 0 0 100px |
按计算大小填充到容器中 |
1.2 双值语法
| 序号 |
属性值 |
描述 |
| 1 |
第一个值: 整数 |
flex-grow |
| 3 |
第二个值: 有效宽度 |
flex-basis |
举例:
| 案例 |
描述 |
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
1.3 单值语法
| 序号 |
属性值 |
描述 |
| 1 |
整数 |
flex-grow |
| 2 |
有效宽度 |
flex-basis |
| 3 |
关键字 |
`initial |
auto |
none` |
举例:
| 序号 |
案例 |
描述 |
| 1 |
flex: 1 |
flex: 1 1 auto |
| 2 |
flex: 180px |
flex: 1 1 180px |
| 3 |
initial |
flex: 0 1 auto |
| 4 |
auto |
flex: 1 1 auto |
| 5 |
none |
flex: 0 0 auto |
> 推荐使用flex, 就像推荐使用flex-grow设置主轴与换行一样
总结:通过对flex弹性布局的学习,让我深刻理解到了flex属性的方便之处,大大加快了我们书写页面布局的速度,同时减少了很多工作量。但是也有难点,感觉属性好多,记起来的话容易弄混,特别是初学者理解起来比较困难,容易晕。需要自己多加强实例练习,这样才能更好的记住。