一.按钮元素
1.属性
| 序号 |
属性 |
描述 |
| 1 |
name |
名称,与表单数据一起提交。 |
| 2 |
type |
button的类型。可选值: submit , reset ,menu,button |
| 3 |
value |
button的初始值。它定义的值与表单数据的提交按钮相关联。 |
| 4 |
disabled |
属性表示用户不能用 |
| 5 |
form |
表示button元素关联的form元素(它的表单拥有者) |
| 6 |
formaction |
表示程序处理button提交信息的URI |
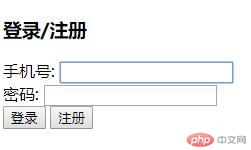
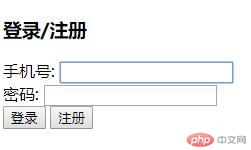
2.示例
<body> <h3>登录/注册</h3> <form action="register.php" method="post"> <section> <label for="userphone">手机号:</label> <input type="text" name="userphone" id="userphone" required autofocus /> </section> <section> <label for="password">密码:</label> <input type="password" name="password" id="password" required /> </section> <section> <button type="submit" formaction="login.php" formmethod="POST" formtarget="_blank" > 登录 </button> <button type="submit" formaction="register.php" formmethod="GET" formtarget="_blank" > 注册 </button> </section> </form> </body>

二.下拉列表元素
Select:元素表示一个控件,提供一个选项菜单。
1.属性
| 序号 |
属性 |
描述 |
| 1 |
autocomplete |
提供用户代理自动完成功能的提示 |
| 2 |
autofocus |
让一个对象在页面加载的时候获得焦点. 在一个页面上下文中, 只有一个对象可以有这个属性 |
| 3 |
disabled |
表明一个用户是否可以操控该表单对象. |
| 4 |
form |
所关联的form表单 (它的”表单拥有者”) |
| 5 |
multiple |
标记select是否可以多选. 默认是单选. |
| 6 |
name |
控件名称 |
| 7 |
required |
规定select的值不能为空 |
| 8 |
size |
控件显示为滚动列表框,则此属性表示为控件中同时可见的行数。 |
2.事件属性
| 序号 |
属性 |
描述 |
| 1 |
onchange |
当选项值发生变化时才会触发 |
| 2 |
onclick |
点击就会触发(选项值可以不改变) |
3.示例
<body> <form action=""> <select name="lang" id="lang" size="8" multiple onchange="alert(this.value)" <!--当值方式改变触发--> onclick="alert(this.value)" <!--点击时触发--> > <optgroup label="内科"> <option value="心内科">心内科</option> <option value="内一科" selected>内一科</option> <option value="内二科" disabled>内二科</option> <option value="消化科" label="消化科"> </option ><option value="内分泌科" label="内分泌科"> </option ></optgroup> <optgroup label="外科"> <option value="普通外科" label="普通外科"> </option ><option value="心脏外科" label="心脏外科"> </option ><option value="血管外科" label="血管外科"> </option ></optgroup> </select> </form> </body>

三.文本域元素
textarea :元素表示一个多行纯文本编辑控件。
1.属性
| 序号 |
属性 |
描述 |
| 1 |
autocomplete |
是否使用浏览器的记忆功能自动填充文本。值:on, off |
| 2 |
autofocus |
页面加载完毕之后是否自动给本元素添加焦点。 |
| 3 |
cols |
文本域的可视宽度。必须为正数,默认为20 |
| 4 |
disabled |
禁用文本域。默认为false。 |
| 5 |
form |
指定跟自身相关联的表单。值必须为本文档内的表单的ID,如果未指定,就是跟当前所在的表单元素相关联。 |
| 6 |
maxlength |
允许用户输入的最大字符长度 。未指定表示无限长度。 |
| 7 |
minlength |
允许用户输入的最小字符长度 |
| 8 |
name |
元素的名称 |
| 9 |
placeholder |
向用户提示可以在控件中输入的内容。 |
| 10 |
readonly |
不允许用户修改元素内文本。和 disabled 属性不同的是,这个能让用户点击和选择元素内的文本。 |
| 11 |
required |
提示用户这个元素的内容必填。 |
| 12 |
rows |
元素的输入文本的行数(显示的高度)。 |
3.示例
<body> <form action="" id="common"></form> <textarea name="reply" id="" cols="30" rows="10" minlength="5" maxlength="50" form="common" placeholder="不超过50字符" <!--向用户提示可以在控件中输入的内容。--> > <button type="submit" form="common" formaction="register.php" formmethod="POST" > 提交 </button></body>

四.表单域
fieldset:元素通常用来对表单中的控制元素进行分组
1.属性
| 序号 |
属性 |
描述 |
| 1 |
disabled |
规定应该禁用 fieldset。 |
| 2 |
form |
规定 fieldset 所属的一个或多个表单。 |
| 3 |
name |
规定 fieldset 的名称。 |
2.示例
<body> <form action="" id="register"></form> <fieldset name="base" form="register"> <legend>基本信息</legend> <section> <input type="text " name="userphone" placeholder="手机号码" form="register" autofocus /> <input type="password" name="psw1" placeholder="您的密码" form="register" /> <input type="password" name="psw2" placeholder="重复密码" form="register" /> </section> </fieldset> <fieldset name="other" form="register"> <legend>选填信息</legend> <section> <input type="text" name="nickname" placeholder="您的呢称" form="register" /> <input type="number" name="age" min="10" max="70" step="1" form="register" / placeholder="您的年龄"> <input type="text" name="hobby" placeholder="爱好"" form="register" /> </section> </fieldset> <button type="submit" form="register" formaction="register.php" formmethod="POST" formtarget="_blank" > 提交 </button> </body>