利用css过滤实现网页暗夜模式适配
关键词:
- filter:invert() // 实现网页颜色变化 0=>1 网页由白变黑,1=>0 网页由黑变白。
filter:hue-rotate() // 改变元素颜色,色调旋转 取值范围(0-360deg)
思路 :通过改变filter:invert()的值来实现网页颜色反转
代码:
`<body style="filter: invert(0);">
<button id="switch">风格切换</button>
<script>var btn = document.getElementById('switch');btn.addEventListener('click', function(){console.log(document.getElementsByTagName('body')[0].style.filter);if(document.getElementsByTagName('body')[0].style.filter == 'invert(0)'){document.getElementsByTagName('body')[0].style.filter = 'invert(1)'}else{document.getElementsByTagName('body')[0].style.filter = 'invert(0)'}})
</script>
</body>`css 样式
html{ background: #fff; } body{ background: #fff; filter: invert(1) hue-rotate(270deg); transform: all 3s ease; }这个就很有意思,html,body必须加背景色,不然过滤不会生效
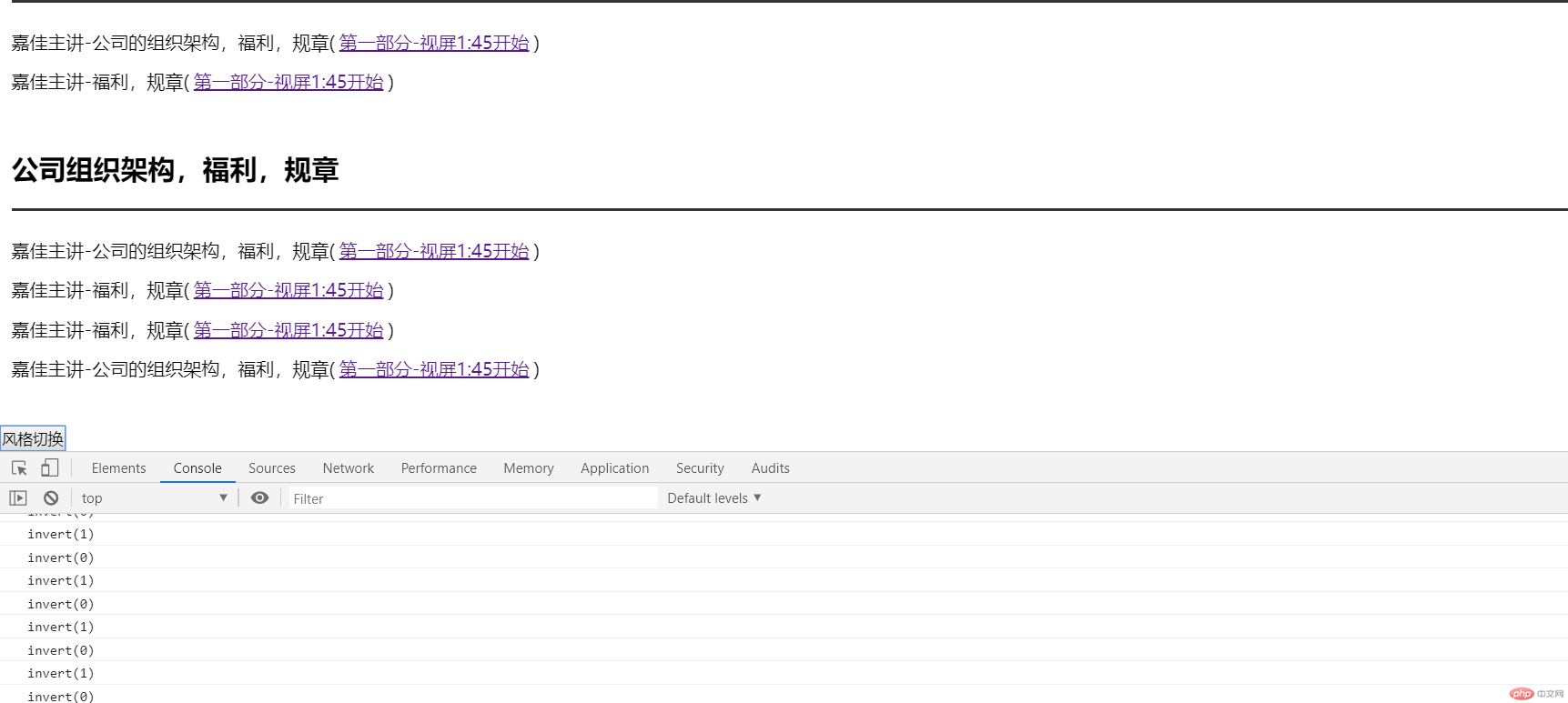
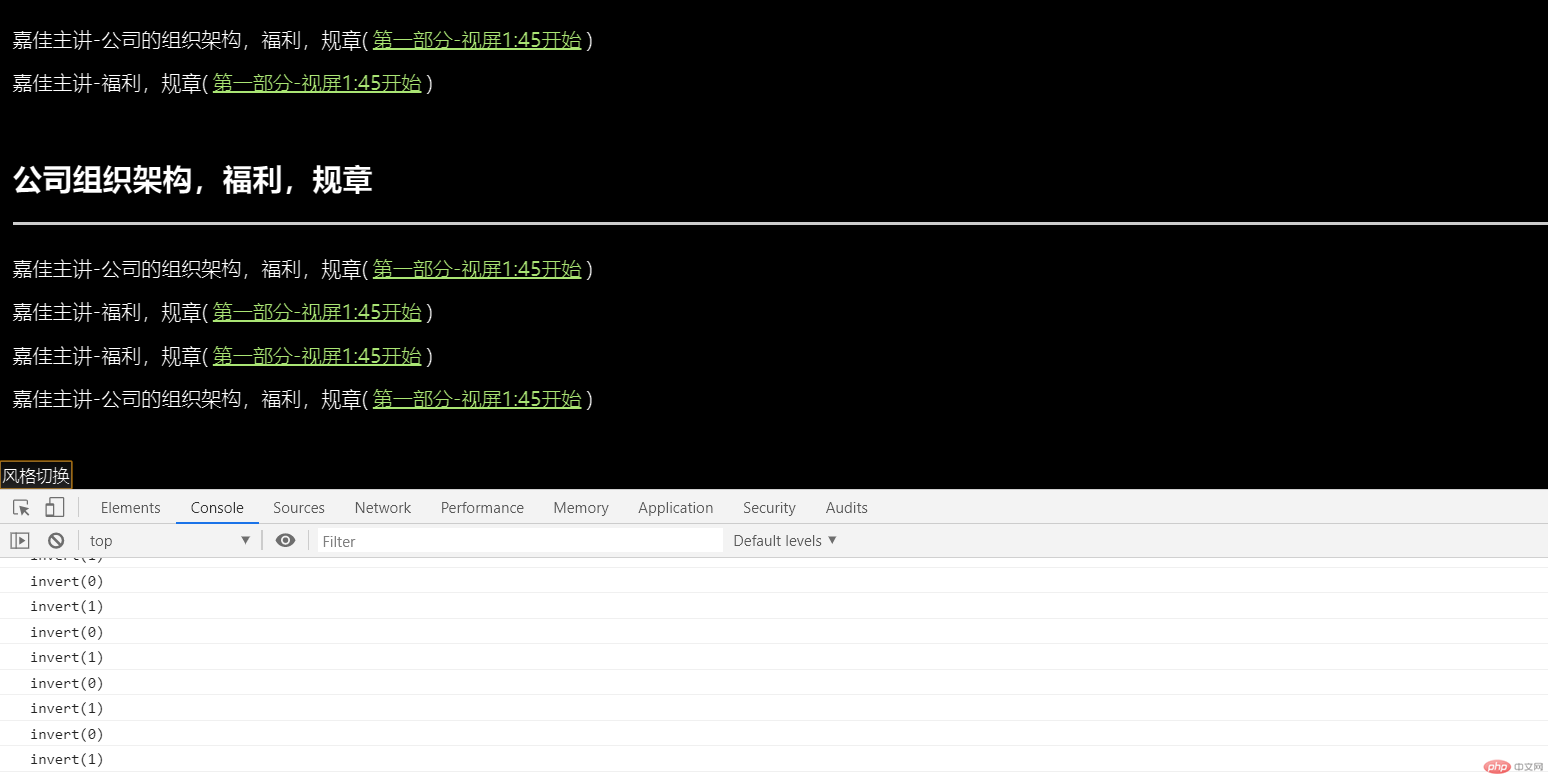
效果预览