框模型理论
元素框与框模型的属性
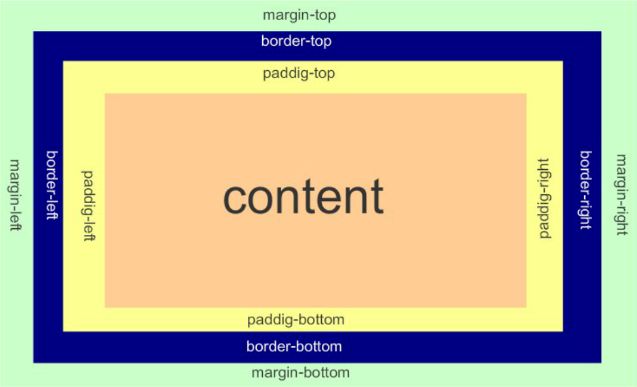
无论什么元素,css 都会生成一个矩形框来表示,称为元素框
元素框的中心区域:内容区,这是必须要有的
其他区域 如 外边距 内边距 边框都是可选的,因为他们的宽度允许为 0
元素框

从内往外依次是
| 名称 | 描述 |
|---|---|
内容区content |
必须要有,他的四周区域是可选的 |
内边距padding |
内容与边框之间的填充区 |
边框border |
将内容区与外界隔离 |
外边距margin |
多个盒子之间的间隙 |
paddingmargin背景是透明的,只能设置宽度,不能设置颜色和样式,boder可以设置样式,当然前者与后者的简写的方式也不同
边距
margin``boder与padding属性大致相同
| 属性名 | 描述 |
|---|---|
padding-top |
上内边距 |
margin-top |
上外边距 |
| - | - |
padding-bottom |
下内边距 |
margin-bottom |
下外边距 |
| - | - |
padding-left |
左内边距 |
margin-left |
左外边距 |
| - | - |
padding-right |
右内边距 |
margin-right |
右外边距 |
属性简写
margin padding的简写方式相同
| 值数量 | 举例 | 描述 |
|---|---|---|
| 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 单值 | margin: 10px |
上下左右全相等 |
边框
边框border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
上下左右边框的书写方式与 margin 相同
boder-top上边框boder-bottom下边框boder-right右边框boder-left左边框
在对应的边框属性后面加
| 添加属性 | 例如 | 描述 |
|---|---|---|
-width |
boder-top-width:200px |
上边框线宽度 |
-style |
boder-top-style:solid |
上边框线样式 |
-color |
boder-top-color:blank |
上边框颜色 |
- 属性简写
boder-top: 200px solid blank;
小提示:
- 轮廓
outline: 位于border与margin之间,因为不占空间, 可暂时忽略 - 轮廓没有针对各条边的属性,只能统一设置
- 默认,内容区的背景色会延伸到内边距范围内,内边距是透明的
- 外边距始终是透明的,可能透过它看到父元素
- 内边距,边框不允许是负值, 而外边距允许
内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
- 如果边框是虚线,是可以透过边框线的间隙看到内容区元素的背景色
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0
总结
盒模型说难也难,说不难也特别简单,无非就是最外面一圈是margin 不可设置颜色背景只是用来设置与其他盒子之间的距离。
再往里一圈就是boder 可以设置颜色背景宽度
再往里一圈padding 最里面content 理解很重要

