CSS 基础 - 选择器详解
选择器分为三种
- 简单选择器
- 上下文选择器
- 伪类选择器
1 . 简单选择器
种类
| 选择器 | 描述 | 举例 | 备注 |
|---|---|---|---|
| 元素选择器 | 根据元素标签名进行匹配 | div{width:200px;} |
给页面中所有元素标签名为 div 的设置宽度 |
| 群组选择器 | 同时选择多个不同类型的元素 | div,main,nav{width:200px} |
多个元素标签名之间用逗号分割 |
| 通配选择器 | 选择全部元素,不区分类型 | *{width:200px;} |
页面中的所有元素都给宽度 200 |
| 属性选择器 | 根据元素中的属性进行匹配 | div[title]{width:200px} |
给页面中所有 div 含有 title 属性的元素设置宽度 |
| 类选择器 | 根据元素 class 属性进行匹配 | .container{width:200px;} |
给页面所有元素属性 class 等于 container 的设置宽度 |
| id 选择器 | 根据元素 id 属性进行匹配 | #top{width:200px;} |
给页面中元素属性 id 等于 top 的设置宽度 |
- 以上六种,其实可分为二类:元素选择器和属性选择器,其他只是二者的特例罢了
- 标签< class 属性 < id
2.上下文选择器
- 根据元素的层级结构的上下文关系选择
2.1 一个元素的四种角色
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
2.2 上下文选择器分为四种
- 四种上下文选择器
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
2.2.1 后代选择器演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 后代选择器 */body div {border: 3px solid black;}/* 给body元素下的所有后代元素div加黑色边框 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
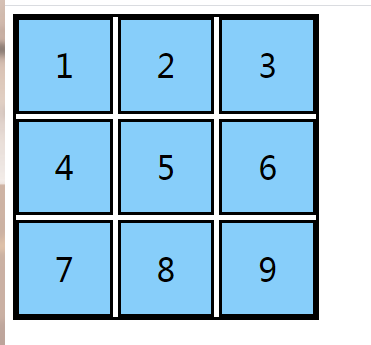
原始效果
用后效果
2.2.2 父子选择器演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 父子选择器 */body > div {border: 3px solid black;}/* 只给body元素的子元素div加边框 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
原始效果
用后效果
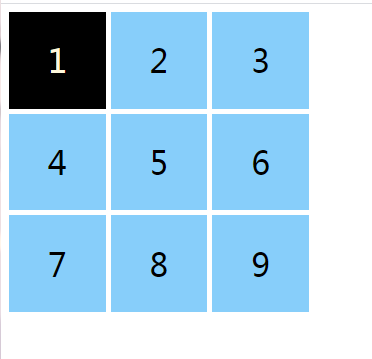
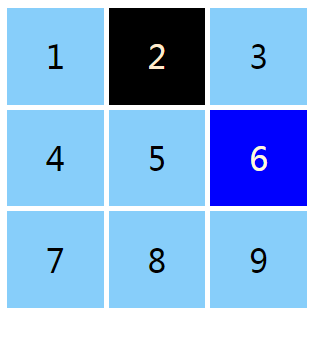
2.2.3 同级相邻选择器演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 同级相邻选择器 */.item.center + div {color: blanchedalmond;background-color: black;}/* 只选中同一父级且相邻的下一个元素 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
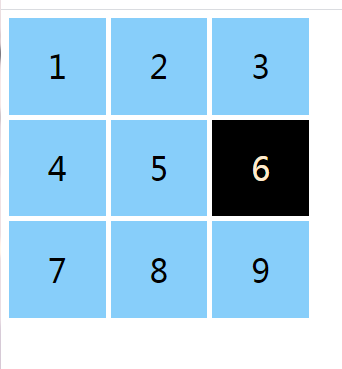
原始效果
用后效果
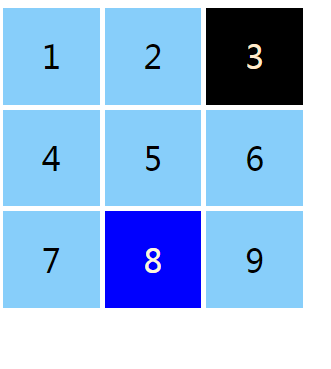
2.2.4 同级所有选择器演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 同级所有选择器 */.item.center ~ div {color: cornsilk;background-color: black;}/* 选中同一父级下后续所有div元素 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
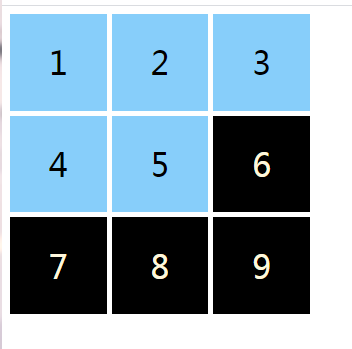
原始效果
用后效果
3. 伪类选择器
上下文选择器有一定的局限性,想选择统一父级下的第二个子元素就没那么简答,而伪类选择器正好弥补他的短板,所以伪类大多数是基于文档中的元素结构的
应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
3.1 结构伪类
3.1.1 不分组匹配
| 选择器 | 描述 | 举例 |
|---|---|---|
:first-child |
匹配第一个子元素 | div:first-child |
:last-child |
匹配最后一个元素 | div:last-child |
:only-child |
选中元素的唯一子元素 | div:only-child |
:nth-child(n) |
匹配任意位置的子元素 | div:nth-child(n) |
:nth-last-child(n) |
匹配倒数任意位置的子元素 | div:nth-last-child(n) |
- a 匹配第一个子元素演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配第一个子元素 */.container > :first-child {background-color: black;color: cornsilk;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
原始效果
用后效果
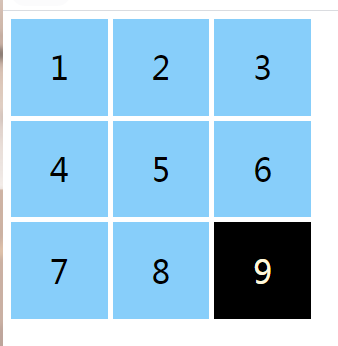
- b 匹配最后一个子元素演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配最后一个子元素 */.container > :last-child {background-color: black;color: cornsilk;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
原始效果
用后效果
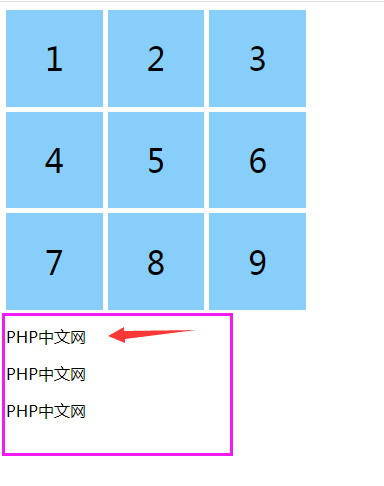
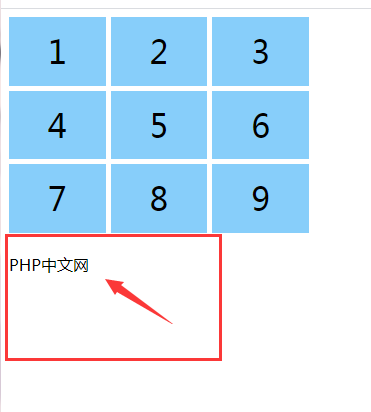
- c 选中元素的唯一子元素演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配元素中的唯一子元素 */p:only-child {color: crimson;}/* 只匹配当前父元素中只有他唯一一个子元素,有多个的不匹配 *//* 就像是只找独生子女中的女孩<p>,给她打扮打扮。不是独生子女的不管他 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div><div><p>PHP中文网</p><!-- 当前元素中只有一个子元素 --></div><div><p>PHP中文网</p><p>PHP中文网</p><!-- 当前元素中有两个子元素 --></div></body></html>
原始效果
用后效果
d 匹配任意位置的子元素演示
:nth-child(n)中的 n 可以是数字也可以多选 ()中改成 (n+4)
n 的值从零开始 也就是匹配
- 0+4=4
- 1+4=5
- …+4
当前父元素中只有九个子元素
- 那么从 4 开始的 456789 都会改变样式
而且支持表达式
- 2n 选中所有偶数
- 2n-1 选中所有奇数
选择前三个
:nth-child(-n+3)
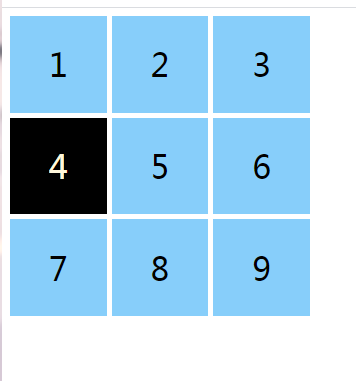
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配任意位置子元素 */.container > :nth-child(4) {background-color: black;color: cornsilk;}/* 匹配正数第四个元素 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
原始效果
用后效果
- e 匹配倒数任意位置子元素演示
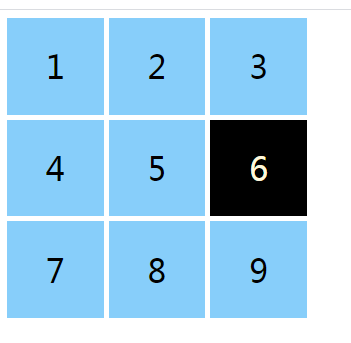
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配倒数任意位置子元素 */.container > :nth-last-child(4) {background-color: black;color: cornsilk;}/* 匹配倒数第四个元素 */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
原始效果
用后效果
3.1.2 分组匹配
| 选择器 | 描述 |
|---|---|
:fist-of-type |
匹配按类型分组后的第一个子元素 |
:last-of-type |
匹配按类型分组后的最后一个子元素 |
:only-of-type |
匹配按类型分组后的唯一一个子元素 |
:nth-of-type(n) |
匹配按类型分组后任意位置子元素 |
:nth-last-of-type |
匹配按类型分组后倒数人一位子子元素 |
允许使用表达式来匹配任意一组元素,表达式中的 n 是从 0 开始计数,且必须写在前面
-n 表示获取指定位置前面的所有元素,n 表示获取后面
a
:fist-of-type演示
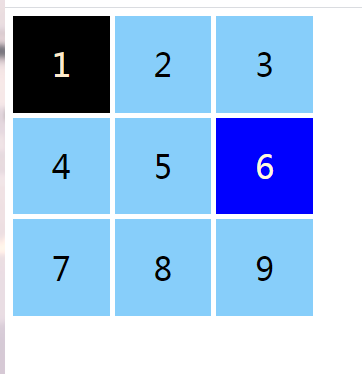
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组匹配 */.container > div:first-of-type {background-color: black;color: blanchedalmond;}/* 匹配分组后的第一个div */.container > span:first-of-type {background-color: blue;color: cornsilk;}/* 匹配分组后的第一个span */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
原始效果

使用后

- b
:last-of-type演示
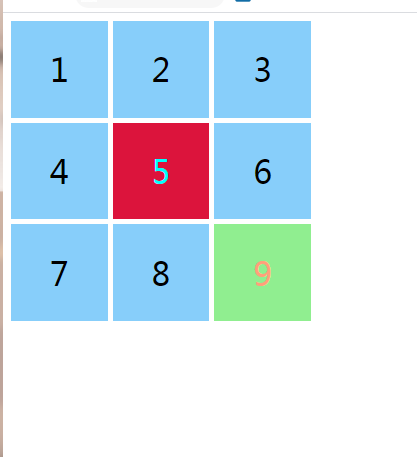
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组匹配 */.container > div:last-of-type {background-color: crimson;color: cyan;}/* p匹配分组后的最后一个div */.container > span:last-of-type {background-color: lightgreen;color: lightsalmon;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
原始效果

使用后

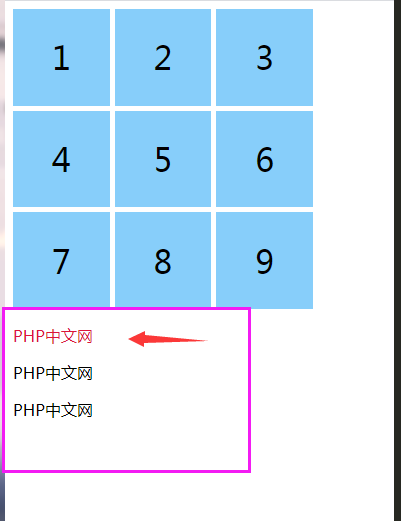
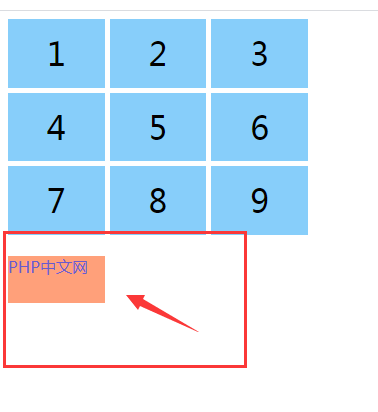
- c
:only-of-type演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组匹配 *//* 匹配分组后的唯一一个元素 *//* 跟 :only-child 不同 *//* :only-child 是只寻找独生子女中的女孩<p> *//* :only-of-type 也寻找非独生子女中只有一个女儿的女孩<p> */.container > p:only-of-type {background-color: lightsalmon;color: slateblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span><!-- 添加一个唯一元素 --><p>PHP中文网</p></div></body></html>
原始效果

使用后

- d
:nth-of-type(n)演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组匹配 *//* 寻找分组后第三个div */.container > div:nth-of-type(3) {background-color: black;color: blanchedalmond;}/* 寻找分组后第三个span */.container > span:nth-of-type(3) {background-color: blue;color: cornsilk;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
原始效果

使用后

- e
:nth-last-of-type(n)演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 分组匹配 *//* 寻找分组后倒数第四个div */.container > div:nth-last-of-type(4) {background-color: black;color: blanchedalmond;}/* 寻找分组后倒数第四个span */.container > span:nth-last-of-type(4) {background-color: blue;color: cornsilk;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
原始效果

使用后

3.3 其它伪类
| 选择器 | 描述 |
|---|---|
:active |
向被激活的元素添加样式 |
:focus |
向拥有键盘输入焦点的元素添加样式 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
:link |
向未被访问的链接添加样式 |
:visited |
向已被访问的链接添加样式 |
:root |
根元素,通常是html |
:empty |
选择没有任何子元素的元素(含文本节点) |
:not() |
排除与选择器参数匹配的元素 |
课程总结
关于 css 的选择器中,最常用的简单选择器是元素选择器、类选择器、id 选择器
上下文选择器中主要是后代选择器跟父子选择器常用,其余两个有一定的局限性,直接使用伪类选择器
重点在伪类选择器,每个选择器都要牢记,为在后期编辑 css 样式是带来很大的便利。
其中
:first-child跟:nth-child(1)效果相同,都是选择第一个 -:last-child跟:nth-last-child(1)效果相同,都是选择最后一个:only-child个人认为没有:only-of-type好用:only-child只选择同一父级中只有他唯一一个元素:only-of-type可以选择同一父级中有多个元素,但他的标签名是当前父级唯一的元素

