课前老师推荐了几种技术资料查询的方式,非常实用:
1、w3cschool:https://www.w3school.com.cn/
2、php中文网中的原生手册等
3、mdn:https://developer.mozilla.org/zh-CN/ 全球开发者的乐园,专业人士使用的查询手册
| 序号 |
<button> |
替代的<input> |
| 1 |
<button type="...">按钮文本</button> |
<input type="..." value="按钮文本"> |
| 2 |
<button><img src="..."></button> |
<input type="image" src="...">图像域 |
4.2 常用属性
| 序号 |
属性 |
描述 |
| 1 |
type |
必须使用预定义的submit, button, reset之一 |
| 2 |
name |
按钮的唯一名称,与 ID 等效 |
| 3 |
value |
按钮文本初始值,可通过 JavaScript 修改 |
| 4 |
disabled |
禁用按钮 |
| 5 |
form |
按钮所属表单(此时按钮type默认类型为submit提交) |
| 6 |
formaction |
设置不同按钮可将表单数据提交到不同的 URL 处理 |
| 7 |
form*** |
动态设置<form>属性值,如formmethod="GET" |
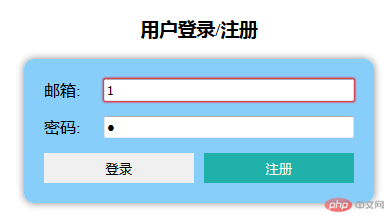
4.3 示例

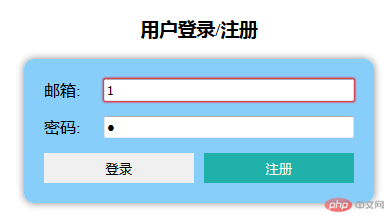
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>按钮元素</title> <style> form { padding: 20px; width: 350px; box-shadow: 0 0 8px #888; border-radius: 10px; box-sizing: border-box; margin: auto; background-color: lightskyblue; display: grid; gap: 15px; } form > section { display: grid; grid-template-columns: 60px 1fr; } h3 { text-align: center; } section:last-of-type { display: grid; grid-template-columns: 1fr 1fr; column-gap: 10px; } button { height: 30px; border: none; outline: none; } button:hover { background-color: lightseagreen; color: white; cursor: pointer; } </style> </head> <body> <h3>用户登录/注册</h3> <form action="register.php" method="post"> <section> <label for="email">邮箱:</label> <input type="email" name="email" id="email" required autofocus /> </section> <section> <label for="password">密码:</label> <input type="password" name="password" id="password" required /> </section> <section> <!-- 注册与登录,使用不同的脚本进行处理,并动态设置提交类型,打开方式 --> <button type="submit" formaction="login.php" formmethod="POST" formtarget="_blank" > 登录 </button> <button type="submit" formaction="register.php" formmethod="GET" formtarget="_blank" > 注册 </button> </section> </form> </body></html>
<?php// 查看表单提交的请求参数print_r($_REQUEST);
5. 下拉列表元素<select>
- 下拉列表使用
<select> + <optgroup> + <option>组合元素实现 - 参数名
name定义在<select>中,参数值value,定义在<option>中
5.1 <select>属性
| 序号 |
属性 |
描述 |
| 1 |
name |
请求参数名称/变量名 |
| 2 |
multiple |
是否允许多选(布尔属性) |
| 3 |
size |
允许同时显示的列表项 |
| 3 |
disabled |
是否禁用(布尔属性) |
5.2 <optgroup>属性
5.3 <option>属性
| 序号 |
属性 |
描述 |
| 1 |
value |
请求参数的值 |
| 2 |
label |
默认选项文本值 |
| 3 |
selected |
是否选中(布尔属性) |
| 3 |
disabled |
是否禁用(布尔属性) |
5.4 <select>事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onchange |
当下拉列表选项值发生变化时才会触发 |
| 2 |
onclick |
只要点击就会触发(选项值可以不改变) |
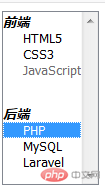
5.5 示例

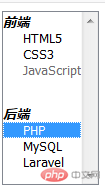
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>下拉列表</title> </head> <body> <form action=""> <!-- 当前默认选项值是"CSS3", 点击CSS3不会触发change事件,除此之外都会触发 --> <!-- click事件不在乎当前值是否发生变化, 只要点击一定触发, 注意与change事件的区别 --> <select name="lang" id="lang" size="10" multiple onchange="alert(this.value)" onclick="alert(this.value)" > <optgroup label="前端"> <option value="html5">HTML5</option> <option value="css3" selected>CSS3</option> <option value="javascript" disabled>JavaScript</option> <!-- 使用label属性,可省略选项文本,并将option转为单标签 --> <option value="es6" label="ECMScript6"> </option ><option value="jquery" label="jQuery"> </option ></optgroup> <optgroup label="后端"> <option value="php" label="PHP">PHP</option ><option value="mysql" label="MySQL">MySQL</option ><option value="javascript" label="Laravel">Laravel</option ></optgroup> </select> </form> </body></html>
6. 多行文本域元素<textarea>
6.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
cols |
文本域可视宽度 |
| 2 |
rows |
文本域可输入的行数 |
| 3 |
name |
文本域参数名称 |
| 4 |
form |
绑定所属表单元素 |
| 5 |
minlength |
允许输入最小字符长度 |
| 6 |
maxlength |
允许输入最大字符长度 |
| 7 |
maxlength |
允许输入最大字符长度 |
| 8 |
placeholder |
提示信息占位符 |
| 9 |
wrap |
换行方式:hard/soft默认 |
| 10 |
disabled |
禁用(布尔属性) |
| 11 |
autofocus |
自动获取焦点(布尔属性) |
| 12 |
autocomplete |
自动完成(布尔属性) |
6.2 事件属性
| 序号 |
事件 |
描述 |
| 1 |
onclick |
点击时触发 |
| 2 |
onchange |
文本被修改时触发 |
| 3 |
onselect |
文本被选中时触发 |
提示: <textarea>是双标签,没有value属性,标签内部的文本就是参数值
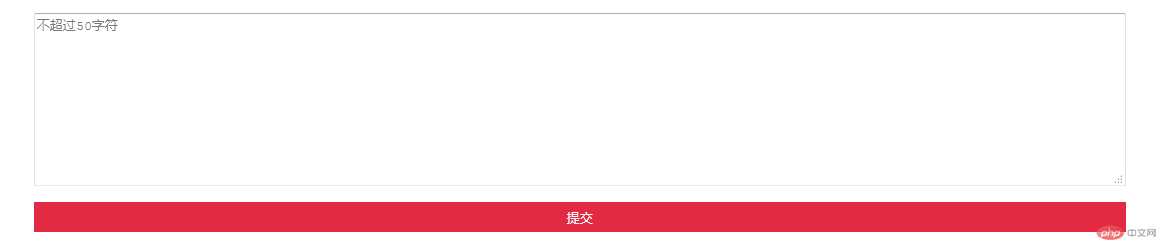
6.3 示例

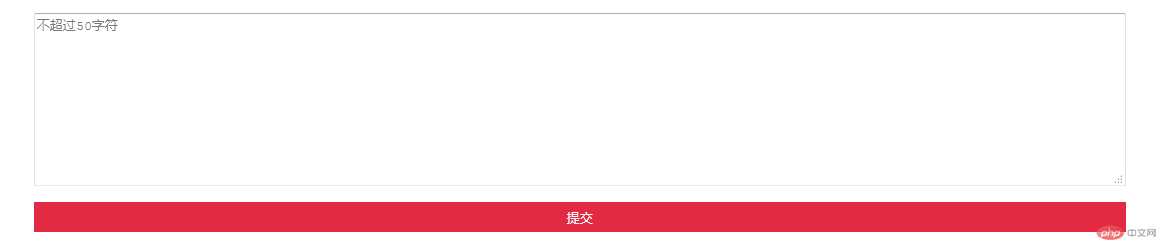
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>文本域</title> <style> body { width: 80%; margin: auto; display: grid; row-gap: 15px; } button { height: 30px; border: none; outline: none; background-color: lightseagreen; color: white; } button:hover { background-color: rgb(226, 43, 67); cursor: pointer; } </style> </head> <body> <!-- 表单内部为空,控件全部使用form属性与之绑定 --> <form action="" id="common"></form> <!-- change:值改变时触发, select:选中文本时触发 --> <textarea name="reply" id="" cols="30" rows="10" minlength="5" maxlength="50" form="common" placeholder="不超过50字符" onchange="alert('内容改变了')" onselect="this.style.color='red'" ></textarea> <!-- 动态设置处理脚本与请求类型 --> <button type="submit" form="common" formaction="register.php" formmethod="POST" > 提交 </button> </body></html>
7. 表单域分组元素<fieldset>
- 当表单字段非常多时,分组管理很有必要,例如将必填项与选填项分开
- 它只有一个子元素
<legend>,设置分组标题
7.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
name |
分组名称 |
| 2 |
form |
分组所属表单,默认是最近的表单 |
| 3 |
disabled |
禁用分组(布尔属性) |
name,form属性仅供参考,提交参数仍依赖内部控件中的form属性
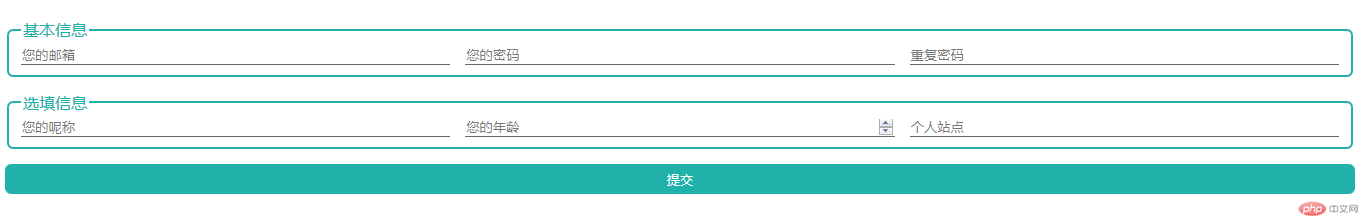
7.2 示例

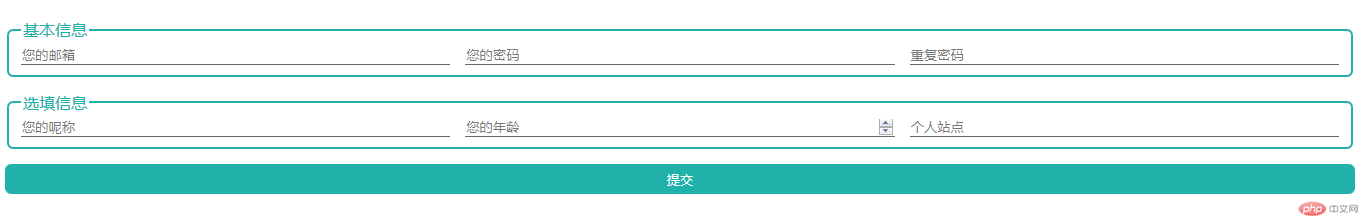
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单域分组元素</title> <style> body { display: grid; row-gap: 15px; } fieldset { color: lightseagreen; border-radius: 6px; border: 2px solid lightseagreen; } fieldset:hover { background-color: lightcyan; } fieldset > section { display: grid; grid-template-columns: repeat(3, 1fr); column-gap: 15px; } fieldset > legend { text-align: center; } input { border: none; outline: none; border-bottom: 1px solid #666; background-color: transparent; } button { height: 30px; border: none; outline: none; border-radius: 6px; background-color: lightseagreen; color: white; } button:hover { background-color: darkorchid; cursor: pointer; } </style> </head> <body> <!-- 提交设置通过<button>元素完成 --> <form action="" id="register"></form> <!-- 表单域分组1 --> <fieldset name="base" form="register"> <legend>基本信息</legend> <section> <input type="email" name="email" placeholder="您的邮箱" form="register" autofocus /> <input type="password" name="psw1" placeholder="您的密码" form="register" /> <input type="password" name="psw2" placeholder="重复密码" form="register" /> </section> </fieldset> <!-- 表单域分组2 --> <fieldset name="other" form="register"> <legend>选填信息</legend> <section> <input type="text" name="nickname" placeholder="您的呢称" form="register" /> <input type="number" name="age" min="10" max="70" step="1" form="register" / placeholder="您的年龄"> <input type="url" name="site" placeholder="个人站点"" form="register"/> </section> </fieldset> <button type="submit" form="register" formaction="register.php" formmethod="POST" formtarget="_blank" > 提交 </button> </body></html>
课程学习小结:
在上一次表单基本元素学习之后,进一步深入学习以下表单控件的具体使用,主要包括按钮、下拉列表、文本域、域分组元素等常用属性与事件,这些都是必备的基础知识,必须认真掌握好细节,对后续知识的理解有帮助。
几点注意事项:
1、按钮不用input了,现在用buttom来写;
2、递交动态数据,需要切换到PHPSTUDY服务器,localhost(插件live server)没法调试了,它只能做静态网页的调试;
3、Input中的主要type类型:text文本框、password密码、radio单选框、checkbox复选框、file文件等,特别注意label里的for属性与input里的id属性关联绑定;
4、由于使用不同脚本处理递交登录与注册,form中的属性action=”register.php” method=”post”可以去掉;
5、老师在表单域分组等示例中用了一些CSS代码,还不太能看得懂,明天课程会学到。