HTML基础知识(一)
1、网页的组成部分
每个页面都由以下三部分组成:
文本内容:页面上所有文字内容
其它文件引用:图片、视频、音频……
标记:对文本内容以及引用文件的正确描述
文本内容及文件引用为用户直接可视,标记为用户不可视
2、html设计思想
- html文档中的一切,都是基于标签实现的
- 将网页中的所有内容块,通过标签标注,告之浏览器不同内容块所代表的意思以及开发者赋于在标签上的属性,使各内容块在网页上根据各自属性呈现不同的样式。
html是超文本标记语言,并不是编程语言,只是书定html文档的工具
任何纯文本编辑器都可以用来创建html页面,新手学习不要纠结于编辑器的选择
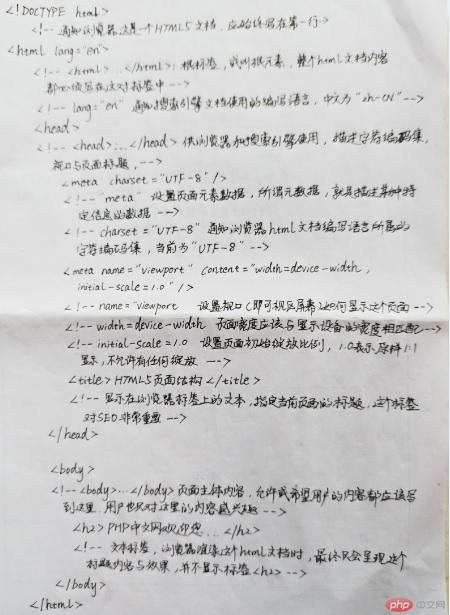
3、基本的html页面

编写 html 文档的标签字符不区分大小写, 但是推荐全部使用小写字母
4. 元素,属性与值与其它
4.1 元素
- HTML 元素从开始标签开始至结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 分为非空元素(双标签)与空元素(多为单标签)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
空元素也有使用双标签描述的,如
<script>|<video>|<br>...
4.2 属性和值
4.2.1 基本语法
- 属性: 必须写到元素的 “起始标签” 中,由属性名和属性值二部分组成
- 语法:
属性名="属性值",属性名推荐只使用小写字母,属性值推荐加上双引号 - 案例:
<input type="password" maxlength="20" placeholder="至少8个字符" required>
| 序号 | 值类型 | 描述 |
|---|---|---|
| 1 | 字符串 | <p class="active">...</p> |
| 2 | 预定义值 | <input type="text"> |
| 3 | 指定格式 | <a href="https://php.cn">...</a> |
| 4 | 数值 | <table width="200">...</table> |
| 5 | 布尔值 | <input type="email" required> |
字符串的值多为自定义
预定义值为html内置值
指定格式为html规定格式,不按要求输入不能实现功能
数值多用来指定宽、高、大小值
布尔属性的值是可选的, 只要元素中出现该属性,表示它取真值
4.2.2 三大通用属性
| 序号 | 属性名 | 描述 | 举例 |
|---|---|---|---|
| 1 | id |
元素的唯一标识 | <div id="wrap">...</div> |
| 2 | class |
给元素添加类样式 | <div class="box">...</div> |
| 3 | style |
设置当前元素样式 | <div style="...">...</div> |
大多数 HTML 元素可拥有属性;这几个属性,几乎可以添加到任何元素上
5. 层级关系
- 元素允许嵌套关系,外层为父元素,内层被包含的元素叫做子元素, 子元素又可以继承包含其它元素,依此类推
- 元素层级结构中, 必须保持正确的嵌套关系
6. 网页中的文本字符
- 多个空格,制表符,回车符,换行符,都会被压缩为一个空格
<,>,&等字符具有特殊意义,需要转义后才允许添加到 html 文档- 转义字符语法:
& + 字符实体名称 + ;, 如<,使用:<表示 Unicode极大的缓解了特殊字符的问题,推荐将文档编码设置为utf-8- 只需要在
<head> <mata charset="UTF-8"> </head> - 常用转义字符表
| 序号 | 字符 | 描述 | 转义字符 | 实体编号 |
|---|---|---|---|---|
| 1 | ' ' |
空格 | nbsp; |
|
| 2 | < |
小于 | < |
< |
| 3 | > |
大于 | > |
> |
| 4 | & |
&符号 |
& |
& |
| 5 | " |
双引号 | " |
" |
| 6 | © |
版权 | © |
© |
| 7 | ® |
已注册商标 | ® |
® |
| 8 | × |
乘号 | × |
× |
| 9 | ÷ |
除号 | ÷ |
÷ |
7. 文件与文件夹名称
- 全部使用小写字母:
chapter1/demo1.html - 采用合适的扩展名:
.html, 不要用.htm - 坚持使用连接线
-,而不是下划线_分隔多个单词htm后缀名为早期DOS命名要求,以此命名也能显示,但不符现在要求
8. URL
8.1 语法
- URL: 统一资源定位符, 互联网上任何一个文件都有一个唯一的 URL
用来准确定位网络资源,相当是我们使用的身份证,具备唯一性
- URL 语法:
http://模式/主机名/路径/文件名
| 序号 | 名称 | 描述 | 举例 |
|---|---|---|---|
| 1 | 模式 | 也称”协议”,浏览器如何访问这个文件 | http,https,ftp,mailto… |
| 2 | 主机名 | 使用”域名”或”IP”表示 | https://www.php.cn/,或者http://127.0.0.1/ |
| 3 | 路径 | 使用一个或多个正斜线分割的字符串 | public/admin |
| 4 | 文件名 | 最后一个路径后面的,带有扩展名的文档 | ablut.html |
如果 URL 是以路径分隔符
/结尾, 则启用默认文件名,如index.html
8.2 绝对 URL
| 序号 | 使用场景 | 举例 |
|---|---|---|
| 1 | 被引用目标与当前位置无关 | http://php.cn/courses/123.html |
| 2 | 引用其它服务器上的文件 | https://www.php.net/manual/zh/ |
8.3 相对 URL
- 当有人向你问路时,你肯定不会从国家/省/市/县/区开始,而是从他当前的位置给你指示
- 同样, 相对 URL 是以包含 URL 本身的文件位置为参考点,描述目标文件的位置
| 序号 | 使用场景 | 举例 |
|---|---|---|
| 1 | 引用同一目录下文件 | 直接写文件名,如demo2.html |
| 2 | 引用子目录下文件 | 目标文件前带上子目录名,使用目录分隔符/连接,如chapter2/demo2.html |
| 3 | 引用上层目录的文件 | 文件名前添加二个点,同样使用目录分隔符/连接,允许逐级向上查询,如../../demo2.html |
| 4 | 根路径/ |
为防止过多层级的向上递归查询,可以从当前服务器根目录开始查询,如/admin/books/chapter2/ |
访问同一个网站的文件,应该始终坚持使用相对 URL 地址
9. html 标签的语义化的优势
| 序号 | 优点 | 描述 |
|---|---|---|
| 1 | 更直观 | 对于一篇文章<article>标签,显然要比使用<div class="article"> |
| 2 | SEO 优化 | 搜索引擎更加喜欢你的网页,有利于 SEO, 得升关键词优化与排名 |
| 3 | 代码更少 | 提高加载速度,也方便代码维护与样式控制 |
| 4 | 无障碍支持 | 例如视力受损使用的屏幕阅读器, 语义化就非常重要了 |
10. html 元素的默认样式
- 为什么同样的内容,添加不同的标签,在浏览器中呈现出不同的显示效果呢?
- 原因是浏览器为这么元素预定了一张样式表,即每个元素都有默认样式
- 不幸的是, 不同浏览器厂商之间因为商业利益或竞争关系,这些元素在不同浏览器表现并不完全相同
- 所以,我们需要使用自定义的样式表,来重置元素的样式,让它们在所有浏览器中看上去是完全一样的
- 用户自定义的样式规则, 优先级要高于默认样式, 这是应该的,也是合理的
总结
- 通过学习,个人认为html5与之前的html相比,语义化的引入对于初学者更为友好,便于学习与理解网页结构。另直播授课与自学视频相比,老师会讲得更为详细及系统化。因个人原因不能及时提交作业,在此抱歉,后期将抽出时间,将所缺作业逐一补上。

