Markdown基础语法
标题
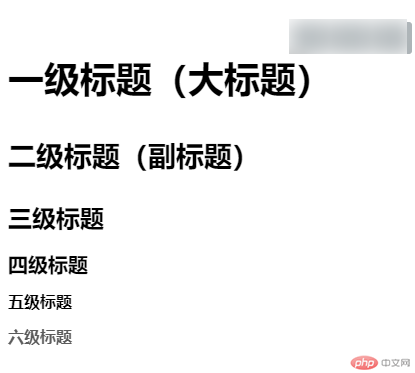
使用 markdown 写标题:#开头紧跟一个空格,后面写具体的标题名称或内容
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标号###### 六级标题
字体
加粗
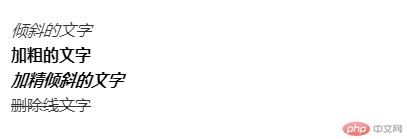
要加粗的文字左右分别用两个 * 号包起来
**示例文本**
斜体
要倾斜的文字左右分别用一个 * 号包起来
*示例文本*
斜体加粗
要倾斜和加粗的文字左右分别用三个 * 号包起来
***示例文本***
删除线
要加删除线的文字左右分别用两个 ~ 号包起来
~~示例文本~~
引用
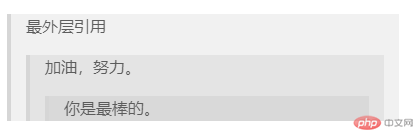
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>,n个>…
> 最外层引用>> 加油,努力!>>> 你是最棒的!
分割线
使用三个及以上的-号,即可出现分割线
---
图片
Markdown插入一张图片的语法:
例如:
以上例子中插入了一张百度搜索的Logo:
图片链接是 Markdown 的一个比较突出的问题,但图片的位置,只要是可以外部访问到的图片链接就可以。根据这个点去找的话,可以将自己的服务器的某个目录专门来放图片,提供可外部访问的权限,是一个可靠方便的方法。当然也可以放在第三方服务或云盘中,根据自身情况决定。
a链接
Markdown生成一个超链接,语法:
# 最简单的一种<https://itlya.com/demo/vps.html># 有标题的超链接[超链接文本](链接地址 "标题")例:[这是一个超链接](https://itlya.com/demo/vps.html)
https://itlya.com/demo/vps.html
这是一个超链接
列表
无序列表
无序列表使用用 -,+,*中的任一一种表示
语法:
- 这是列表内容+ 这是列表内容* 这是列表内容
符号后面紧跟一个空格符号
这里有个注意事项,列表的项目符号表示应该统一。即是说,比如列表中使用了 - 作为无序列表项目符号,则整个列表都应该统一使用 -,并且虽然可以使用 -,+,*中的任一一种,但还是推荐统一使用 - 符号。
例如:
- 前端开发- PHP 开发- 前端进阶- Laravel 开发
有序列表
有序列表使用数字后加一个.
1. 列表内容2. 列表内容
例如:
1. 前端开发2. PHP 开发3. 前端进阶4. Laravel 开发
列表嵌套
上一级和下一级之间敲三个空格即可
例如,以有序列表为例子:
1. 前端开发1. JavaScript2. HTML53. CSS32. 后端开发1. PHP2. MySQL3. Apache4. Linux
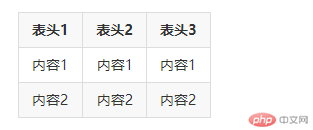
表格
语法:
|表头1|表头2|表头3||---|---:|:---||内容1|内容1|内容1||内容2|内容2|内容2|
解析
- 第二行分割表头和内容
- 第二行中的 - 有一个就行,但为了格式可以多加几个。
- 第二行可以控制表格中的文本的对齐方式,默认对齐是居左对齐。
- 两边加 : 号,则表示该列的文本居中对齐
- 右边加 : 号,则表示该列的文本居右对齐

代码
单行
反引号包裹相应的文本,ESC键下的 ~ 键位
一个乘法运算的例子:`3 * 3 = 9`