下面案列的服务器地址为:http://211.149.255.191:90/day05/index.html
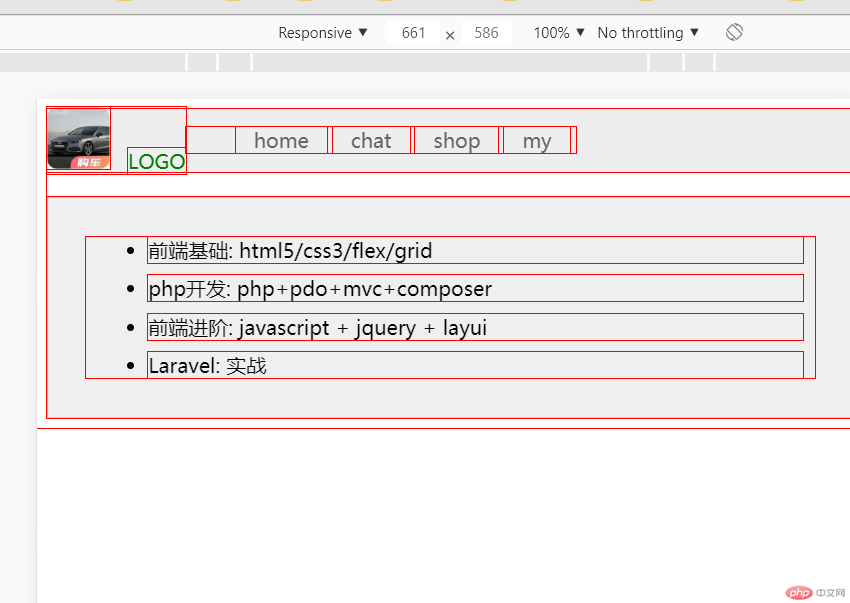
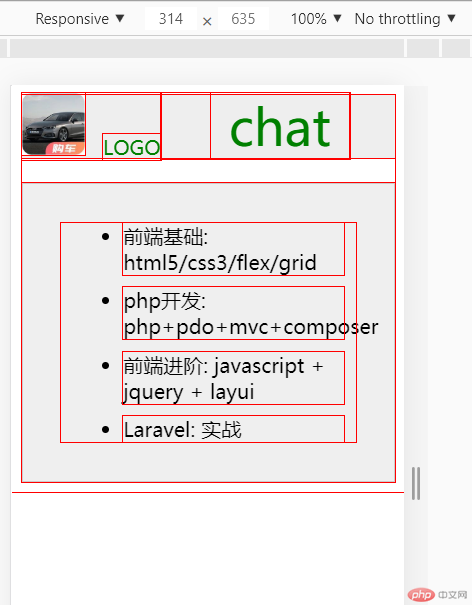
效果图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="style/css3.css" /></head><body><div class="nav"><div class="logo"><img src="1.jpg" alt="" id="logoimg" /><label for="img" id="logotext">LOGO</label></div><ul><li><a href="" id="home">home</a><a href="" id="chat">chat</a><a href="" id="shop">shop</a><a href="" id="my">my</a></li></ul></div><div class="list"><ul><li>前端基础: html5/css3/flex/grid</li><li>php开发: php+pdo+mvc+composer</li><li>前端进阶: javascript + jquery + layui</li><li>Laravel: 实战</li></ul></div></body></html>
CSS1.css:
.nav {height: 50px;background-color: #eee;display: flex;align-items: center;}.nav ul {display: flex;list-style: none;}.nav ul a {color: #666;text-decoration: none;padding: 0 15px;}#logotext {color: green;margin-left: 10px;}#logoimg {width: 50px;height: 50px;}```css### css2.css:```css.list {border: 1px solid #ccc;background-color: #efefef;padding: 15px 30px 15px;margin-top: 20px;}.list ul > li {margin: 10px;}
css3.css
@import "css1.css";@import "css2.css";@media screen and (max-width: 320px) {#home,#shop,#my {display: none;}#chat {font-size: 30pt;color: green;}}* {outline: 1px solid red;}

