CSS基础知识和案例
线上演示地址:
http://www.fantianlong.com/php11/0405/homework1.html
http://www.fantianlong.com/php11/0405/homework2.html
1.CSS是什么
CSS中文全称层叠样式表,如果把HTML的功能比作搭建一个毛坯房,CSS的功能就是进行装修.
2.元素和元素框
页面中显示的内容称之为元素,而元素框outline则是元素外部的一个边框,相比于border是不同的,因为它不在盒子模型中.
根据元素框中的内容提供者,可以把元素分为两大类:
| 序号 | 类型 | 描述 |
|---|---|---|
| 1. | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符,如<img>,<input>… |
| 2. | 非置换元素 | 元素框内容由用户提供,浏览器生成,如<p>,<span>… |
3.元素的显示方式
3.1元素类型
| 序号 | 类型 | 描述 |
|---|---|---|
| 1. | 内联元素 | 不独占一行,宽高由内容决定,只有padding-left和padding-right可以设置 |
| 2. | 块级元素 | 独占一行,可以设置宽高,padding四个方向都可以设置 |
| 3. | 行内块元素 | 结合了内联元素和块级元素的特点,可以简单的理解为行内块元素 = 内联元素 + 块级元素.多个行内块元素可以水平排列,不独占一行,可以设置宽高,padding四个方向都可以设置 |
3.2display属性
可以通过display属性在内联元素,块级元素,行内块元素之间进行转换.
4.CSS的引用方式
- 外部样式表:通过
<link rel="stylesheet" href="url">方式引入,这是开发中用的最多的一种,可以进行代码复用. - 导入:通过
@import url方式导入,可以放到<style>标签中,也可以放到外部样式表中,也可以进行代码的复用.但需要注意的是通过这种方式引入CSS的方式必须放到第一行,要不可能会出错. - 内联样式:通过在起始标签中添加
style属性,仅在当前页面生效.
5.CSS文档的内容
5.1样式规则
选择器 {属性:值...}
- 选择器代表选择了那个元素,只有选择了这个元素,才可以对其进行样式设置
- 属性代表了对选择的元素添加了哪种样式
- 值代表了度量
5.2厂商前缀
厂商前缀一般是浏览器厂商发布新属性,此时属于实验阶段,不同的浏览器前缀不同,需要加上前缀才可以使用.随着时间的推移,各个浏览器厂商都已经使用适配,这时就不需要前缀了.
各个浏览器厂商前缀,见下图:
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1. | -weblit- |
谷歌浏览器 |
| 2. | -moz- |
火狐浏览器 |
| 3. | -ms- |
IE |
| 4. | -o- |
欧朋浏览器 |
5.3处理空白
处理方式和HTML类似,这里不多赘述.
5.4CSS注释
- 单行或多行注释:
/*注释内容*/ - 注释不允许嵌套
6.媒体查询
- 媒体查询: 设置浏览器使用指定的样式表的媒体
- 常用的媒体类型:all(所有媒体类型),screen(屏幕),print(打印机)
- 多种媒体类型之间用逗号分隔:
@media screen,print
6.1媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and和not and表示多个”媒体描述符”必须同时满足,not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
7.案例
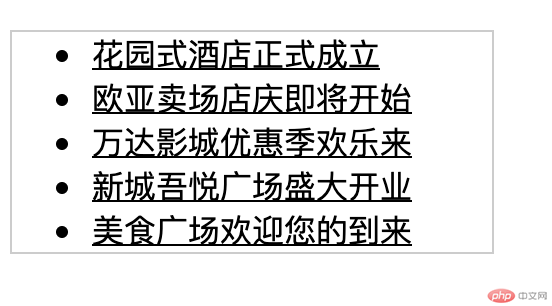
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- <link rel="stylesheet" href="style.css"> --><style>ul {width: 200px;border: 1px solid #cccccc;}a {color: #000000;}a:hover {color: #ff0000;}</style><title>CSS引用和列表综合案例</title></head><body><ul><li><a href="">花园式酒店正式成立</a></li><li><a href="">欧亚卖场店庆即将开始</a></li><li><a href="">万达影城优惠季欢乐来</a></li><li><a href="">新城吾悦广场盛大开业</a></li><li><a href="">美食广场欢迎您的到来</a></li></ul></body></html>
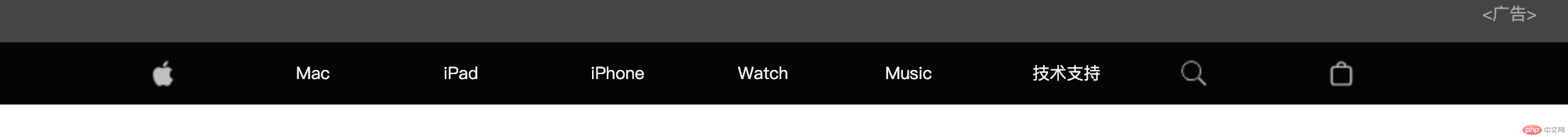
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>* {margin: 0;padding: 0;}.clearfix:after {content: "";display: block;clear: both;}body {font-size: 12px;}.wrap {width: 1000px;margin: 0 auto;}a {text-decoration: none;}header {height: 40px;line-height: 40px;background-color: rgb(68, 68, 68);}header p {float: right;color: rgb(168, 168, 170);}nav {position: relative;height: 44px;line-height: 44px;background-color: rgb(5, 5, 5);}nav>.wrap {height: 44px;}nav ul>li {width: 64px;height: 44px;line-height: 44px;padding: 0 20px;list-style: none;float: left;}nav a {color: #f5f5f7;}nav a:hover {color: #ffffff;}nav li img {margin: 12px 0;}/* menu */.menu {display: none;}@media screen and (max-width: 760px) {nav ul {background-color: #000000;position: absolute;top: 0;left: 0;text-align: center;}nav ul>li {clear: both;border-bottom: 1px solid #cccccc;}nav a {color: #f5f5f7;}.menu {display: inline-block;}.menu~li {display: none;}}</style><title>媒体查询仿苹果官网导航栏</title></head><body><div class="container"><header><div class="wrap clearfix"><p><广告></p></div></header><nav><div class="wrap"><ul class="clearfix"><li class="menu"><a href="#"><img src="images/menu.png" alt="menu"></a></li><li><a href="#"><img src="images/apple.png" width="20" height="20" alt="logo"></a></li><li><a href="#">Mac</a></li><li><a href="#">iPad</a></li><li><a href="#">iPhone</a></li><li><a href="#">Watch</a></li><li><a href="#">Music</a></li><li><a href="#">技术支持</a></li><li><a href="#"><img src="images/search.png" alt="search"></a></li><li><a href="#"><img src="images/bag.png" alt="bag"></a></li></ul></div></nav></div></body></html>
8.效果图


9.总结
- 媒体查询是响应式布局的一种技术,随着移动端的流行,所以要学好这块知识
- 仿苹果首页导航栏手机端有点问题,背景色不能完全显示
- 目前的效果为视口宽度变为760px以下,导航栏能隐藏,但是显示不出来
- 多做些案例加强这块的学习

