1.语义化元素
| 标签 | 描述 |
|---|---|
<style> |
定义文档的样式信息。 |
<div> |
定义文档中的节。 |
<span> |
定义文档中的节 |
<header> |
定义 section 或 page 的页眉。 |
<footer> |
定义 section 或 page 的页脚。 |
<section> |
定义 section。 |
<article> |
定义文章。 |
<aside> |
定义页面内容之外的内容。 |
<details> |
定义元素的细节。 |
<dialog> |
定义对话框或窗口。 |
<summary> |
为 ~<details>~ 元素定义可见的标题。 |
<details> |
元素定义可见的标题。 |
2、演示链接元素
2.1 a 标签后面属性
属性 值 描述
charset 字符集名称 规定目标 URL 的字符编码。
coords 坐标 规定链接的坐标。
href URL 链接的目标 URL。
hreflang ISO 语言代码 规定目标 URL 的基准语言。
name section_name 规定锚的名称。
rel text 规定当前文档与目标 URL 之间的关系。
rev text 规定目标 URL 与当前文档之间的关系。
shape default
rect
circle
poly 规定链接的形状。
target
_blank
_parent
_self
_top
framename 在何处打开目标 URL。
type MIME 编码类型 规定目标 URL 的 MIME 类型。
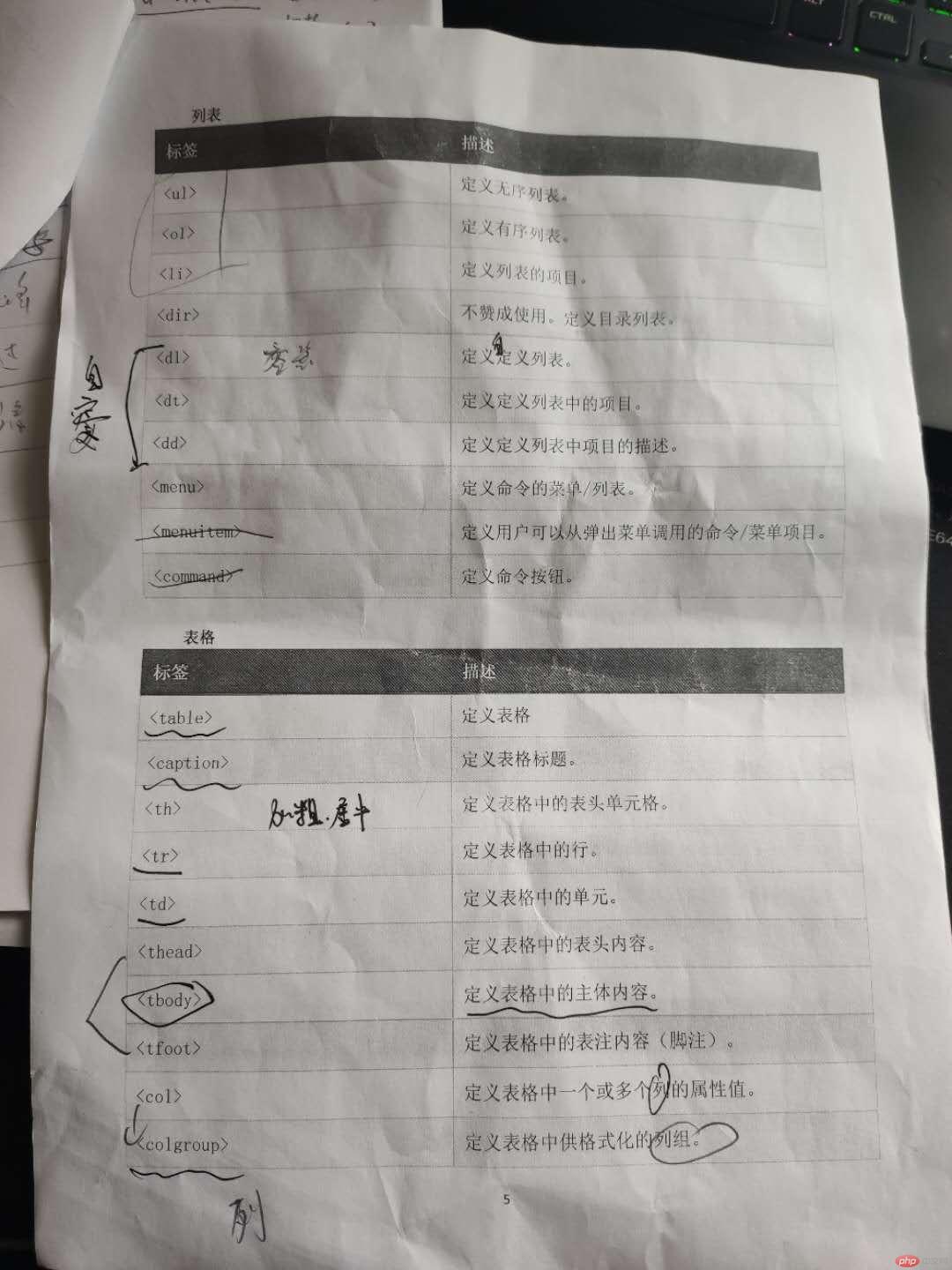
2.2 链接元素,列表元素,表格元素演示:
<a href="http://94ni.cn" target="_blank">峰仔博客</a><a href="0403.zip" download="ftp注册版.zip">FlashFtp注册版</a><a href="#maodian">去锚点</a><h1 id="maodian" style="margin-top: 1200px;">锚点必须与元素ID属性相连</h1><!-- 无序列表 --><h3>购物车</h3><!--快速输入 ul>li*3 --><ul><li>香蕉</li><li>淀粉</li><li>牛奶</li></ul><hr /><!-- 有序列表 --><h3>课表</h3><ol start="5"><!-- 自定义序号开始 start属性--><li>数学</li><li>语文</li><li>英语</li></ol><!-- 自定义列表 dl>dt>dd 相当于三级目录 --><dl><dt>html</dt><dd>超文本链接</dd><dt>css</dt><dd>层叠样式表</dd><dt>JavaScript</dt><dd>前段通用脚本语言</dd><dd>与JAVA有所区别</dd></dl><tableborder="1"align="center"cellpadding="5"cellspacing="0"width="500"><colgroup bgcolor="lightpink"><col /><col bgcolor="lightgreen" /><col bgcolor="#999" /><col bgcolor="yellow" span="2" /></colgroup><!-- 表格标题 --><caption style="font-size: 1.5rem; margin-bottom: 10px;">武侠剧人物</caption><!-- 表格头部 thead--><thead bgcolor="lightblue"><tr><th>剧名</th><th>武功排名</th><th>姓名</th><th>绝技</th><th>备注</th></tr></thead><!-- 表格主体 tbody --><tbody align="center"><tr><td rowspan="3">天龙八部</td><td>1</td><td>扫地僧</td><td>金刚不坏神功</td><td rowspan="3">备注</td></tr><tr><td>2</td><td>逍遥子</td><td>逍遥神掌</td><!-- <td>备注</td> --></tr><tr><td>3</td><td>萧峰</td><td>降龙十八掌</td><!-- <td>备注</td> --></tr></tbody><tbody align="center"><tr><td rowspan="3">神雕侠侣</td><td>1</td><td>杨过</td><td>黯然销魂掌</td><td>备注</td></tr><tr><td>2</td><td>洪七公</td><td>打狗棒法</td><td>备注</td></tr><tr><td>3</td><td>周伯通</td><td>一心二用</td><td>备注</td></tr></tbody><!-- 表格尾部 tfoot --><tfoot><tr><td>绝世高手</td><td colspan="4" align="center">rowspan的值不能超出tbody限制</td><!-- <td>姓名</td><td>绝技</td><td>备注</td> --></tr></tfoot></table>