vscode 说明
- 命名: visual studio code
- 免费、插件多、速度快、支持语言多
下装安装
- 在官网 https://code.visualstudio.com/ 根据自己操作系统下载32位或64位
- 下载后一般用默认安装
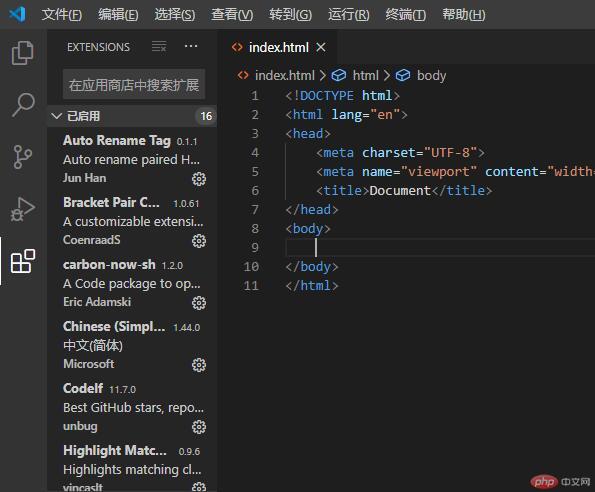
安装插件 (部分补充)
- 默认是英文,可以先安装中文语言包
- 更多常用插件
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | chinese | 中文语言包 |
| 2 | markdown | markdown 工具 |
| 3 | markdown preview enhanced | 最火的 markdown 实时预览工具 |
| 4 | markdownlint | 优秀的 markdown 语法检查器 |
| 5 | auto close tag | 标签自动关闭 |
| 6 | auto rename tag | 自动更新配对标签名称 |
| 7 | bracket pair colorizer | 为嵌套的各种括号添加不同颜色 |
| 8 | html css support | 前端神器 |
| 9 | intellisence for css class names in html | css类嗅探器 |
| 10 | html snippets | html片段提示器 |
| 11 | path intellisense | 路径嗅探器 |
| 12 | vs color picker | 颜色提示器 |
| 13 | highlight matching tag | 自动高亮显示结束括号/标签 |
| 14 | JavaScript (ES6) code snippets | es6代码片段 |
| 15 | prettier-code formatter | 更优秀的代码美化/格式化工具 |
| 16 | carbon-now-sh | 高逼格的代码转图片分享工具 |
| 17 | codelf | github 上的传奇,变量命名神器 |
| 18 | minify | 压缩 html, css, js 代码的工具 |
| 19 | open in browser | 在默认浏览器打开当前文件 |
| 20 | live share | 实时编码查看 |
| 21 | php intellisense | php代码嗅探器 |
| 22 | format html in php | 格式化php中html代码 |
| 23 | PHP intelephense | php 代码自动完成插件 |
| 24 | php cs fixer | 编码格式化工具 |
| 25 | vscode-icons | 图标 |
php在vscode中配置,手工修改为自己php安装目录
https://code.visualstudio.com/docs/languages/php
{
“php.validate.executablePath”: “c:/php/php.exe”
}
代码格式化设置
设置中搜索 prettier 在第一个选择中找到 esbenp-prettier-vscode
在保存时自动格式化 勾上
常用设置默认为关闭保存改成变更焦点保存 onfouschange