html5常用元素
1.语义化元素
<h1> - <h6> <!-- 划分段落 --><header> <!-- 页眉 --><footer> <!-- 页脚 --><main> <!-- 主体 --><aside> <!-- 边栏 --><section> <!-- 区块:包含的内容是一个明确的主题,通常有标题区域 --><articel> <!-- 内容区块:一个单独的模块来实现一个单独的功能 --><nav> <!-- 导航 --><div> <!-- 通用容器:应用广泛,任意一个区域 --><!--注释:<article>比<section>更具有独立性、完整性。可通过该段内容脱离了所在的语境,是否完整、独立来判断。 -->
<articel>使用方法:我们可以在一篇博客、一个论坛帖子、一篇新闻报道或者一个用户评论中使用<article>元素。article可以互相嵌套。
<article><h1>php中文网第十一期培训班开课了</h1><p>正文内容...优惠力度空前,专业知名讲师任教,全程辅导式学习</p><footer><small>本活动最终解释权归PHP中文网所有</small></footer></article>
2.语义化的文本元素
<!-- 段落 --><p></p><!-- 定义预格式化的文本 --><pre></pre><!-- 换行 --><br><!-- 行内元素 --><span></span><!-- 日期或时间 --><time></time><!-- 示例: --><p>我们在每天早上 <time>9:00</time> 开始营业。</p><!-- 简称或缩写 --><abbr></abbr><!-- 示例: -->我开始学习<abbr title="Hyper Text Markup Language">HTML</abbr><!-- 联系信息,标签不应该用于描述通讯地址,除非它是联系信息的一部分 --><address></address><!-- 引用:表示它所包含的文本对某个参考文献的引用 --><cite>本文部分节选《php编程快速开发》中信出版社第3版</cite><!-- 高亮 --><mark></mark><!-- 删除的文本 --><del></del><!-- 示例: -->原价:<del>¥7600.00</del>元......等等
3.链接、列表与图像
<!-- 超链接: --><a></a><!-- 创建一个超级链接:文本或者图像 --><a href="https://www.php.cn/">php中文网</a><!-- 使用锚点链接到同一个页面的不同位置 --><a href="#pinglu">查看评论内容</a><h2><a name="pinglu">评论区</a></h2><p>正式评论内容</p><!-- 在新的浏览器窗口打开链接 --><a href="https://www.php.cn/" target="_blank">php中文网</a><!-- 跳出框架 --><a href="/index.html" target="_top">php中文网</a><!-- 创建电子邮件链接 --><a href="mailto:pite@php.cn">发邮件给php中文网邮箱</a><!-- 创建拨打电话链接 --><a href="tel:1863828****">点击拨打电话:1863828****</a><!-- 规定被下载的超链接目标 --><a href="https://www.php.cn/static/images/logos.png" download="phpcnLOGO"><img border="0" src="https://www.php.cn/static/images/logos.png"></a>
<!-- 无序列表: --><ul><li></li><li></li><li></li></ul>
<!-- 有序列表: --><ol><li></li><li></li><li></li></ol>
<!-- 图像: --><img border="0" src="https://www.php.cn/static/images/logos.png" title="PHP中文网logo">
4.表格与框架
<table><!-- <col>标签为表格中一个或多个列定义属性值。 --><colgroup><col span="2" style="background-color:red"><col><col><col style="background-color:yellow"></colgroup><!-- 表格的标题,跳脱于表格之外; --><caption>财务统计</caption><!-- 表格的表头行,定义表格的表头内容; --><thead><tr><th>序号</th><th>姓名</th><th>学号</th><th>科目</th><th>价格</th></tr></thead><!-- 表格的主体部分,表格的主体部分; --><tbody><tr><td>1</td><td>刘备</td><td>1001</td><td>工商管理</td><td>¥7600.00元</td></tr><tr><td>1</td><td>曹操</td><td>1002</td><td>工商管理</td><td>¥9600.00元</td></tr></tbody><!-- 表格的脚注部分,tfoot要和thead,tbody结合起来使用; --><tfoot><tr><td>备注:</td><td colspan="4">行单元格合并(跨列):colspan="4";列单元格合并(跨行):rowspan="2";</td></tr></tfoot></table>
5.表单
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
注释:form 元素是块级元素,其前后会产生折行。
<form action="?" method="post"><div class="select"><label for="f-chaxun">姓名:</label><input type="text" id="f-chaxun" placeholder="输入查询姓名" maxlength="10" required autofocus><button type="submit" class="btn">查询</button></div></form>
0403作业实例网址:http://php.wangsoo.com/html/0403/
预览如下:
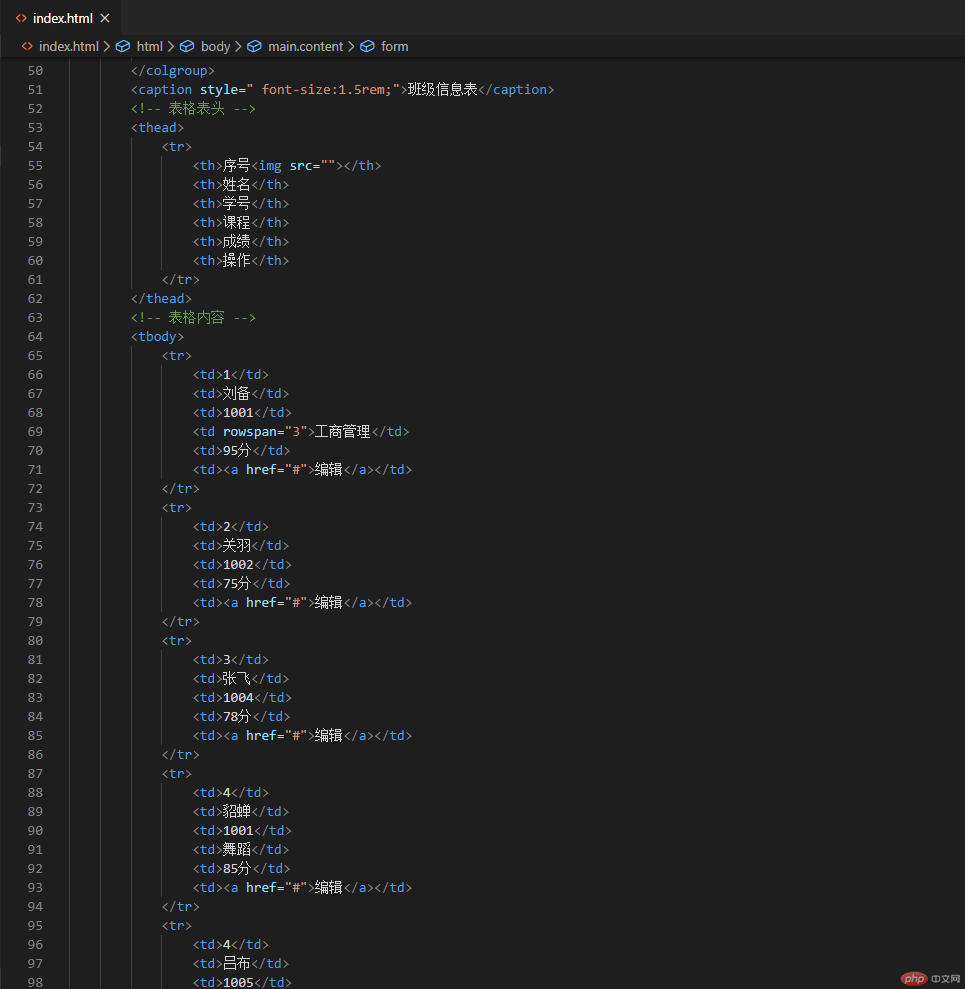
源码截图如下: