实例 传统方式: 非语义化结构 基本上都是用多个DIV来去实现
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传统方式: 非语义化结构</title>
<style>
/* 初始化外边距和内边距为: 0 */
* {margin: 0;padding: 0;}
/* 页眉(导航条)样式 */
.header {width: 800px;background: lightblue;height: 40px;margin: 10px auto;border-radius: 4px;}
.header > .nav > a {line-height: 40px;margin-left: 10px;text-decoration: none;}
.header > .nav > a:hover {background: pink;}
/* 内容主体区样式 */
.container {width: 780px;height:510px;background: wheat;margin: 0 auto;border-radius: 4px;padding: 10px;}
/* 边栏 */
.container > .aside {width: 200px;height: 510px;background: lightgreen;float: left;}
.container > .aside > .ads {margin: 200px auto;width: 200px;height: 40px;text-align: center;}
/* 主体区 */
.container > .main {width: 570px;height: 510px;background: lightsalmon;float: left;margin-left: 10px;}
.container > .main > .article > h3 {text-align: center;margin-top: 10px;}
.container > .main > .article > p {text-align: center;margin-top: 170px;}
/* 页脚 */
.footer {width: 800px;height: 80px;margin: 0 auto;background: lightpink;margin-top: 10px;border-radius: 4px;}
.footer > .links {margin: 0 auto;text-align: center;}
.footer > .links > a {line-height: 80px;margin-left: 10px;text-decoration: none;}
</style>
</head>
<body>
<!-- 第一步: 页眉(网站的导航条)-->
<div class="header">
<div class="nav">
<a href="">公司首页</a>
<a href="">产品介绍</a>
<a href="">视频简介</a>
<a href="">解决方案</a>
<a href="">社区回答</a>
<a href="">技术文章</a>
<a href="">会议直播</a>
<a href="">内部培训</a>
<a href="">资源下载</a>
<a href="">联系方式</a>
</div>
</div>
<!-- 第二步: 内容主体区(网站的主体内容以及边栏) -->
<div class="container">
<!-- 边栏 -->
<div class="aside">
<div class="ads">广告位</div>
</div>
<!-- 主体区 -->
<div class="main">
<div class="article">
<h3>php.cn</h3>
<p>WEB开发者</p>
</div>
</div>
</div>
<!-- 第三步: 页脚(网站的底部信息栏) -->
<div class="footer">
<div class="links">
<a href="">links1</a>
<a href="">links2</a>
<a href="">links3</a>
<a href="">links4</a>
<a href="">links5</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
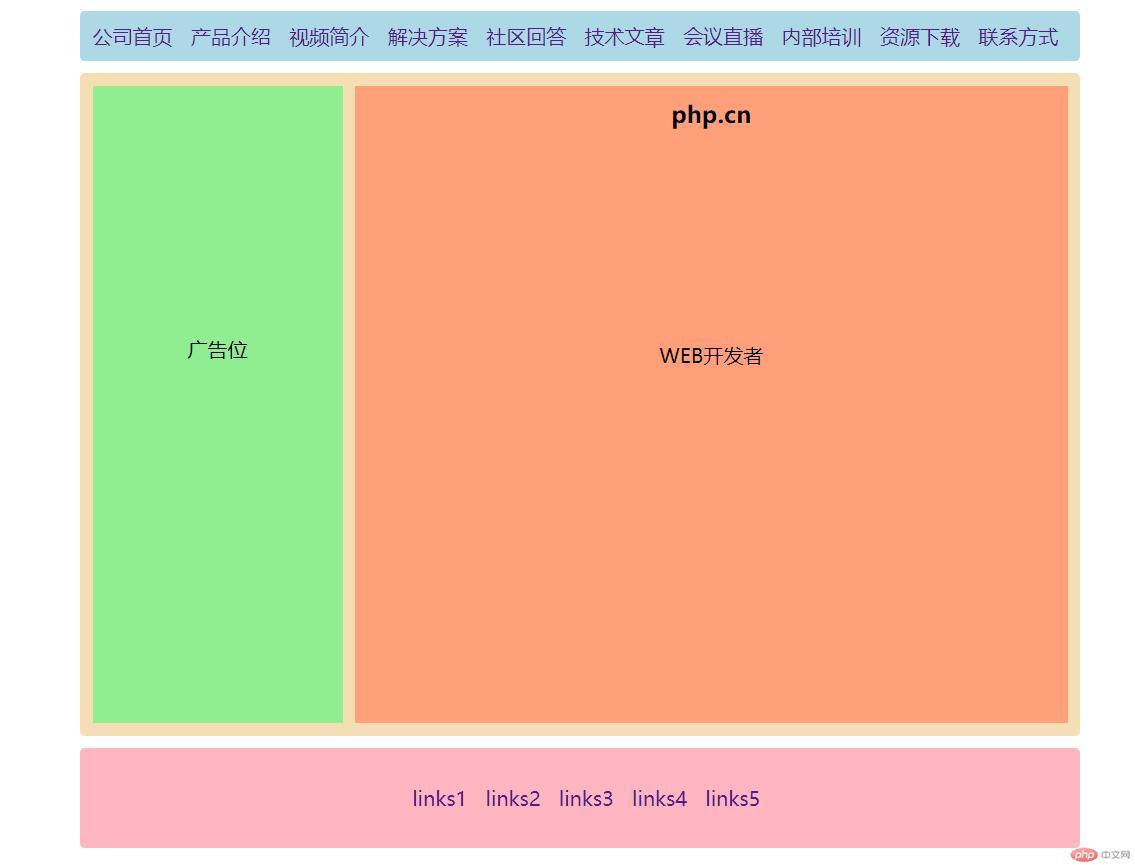
效果图: