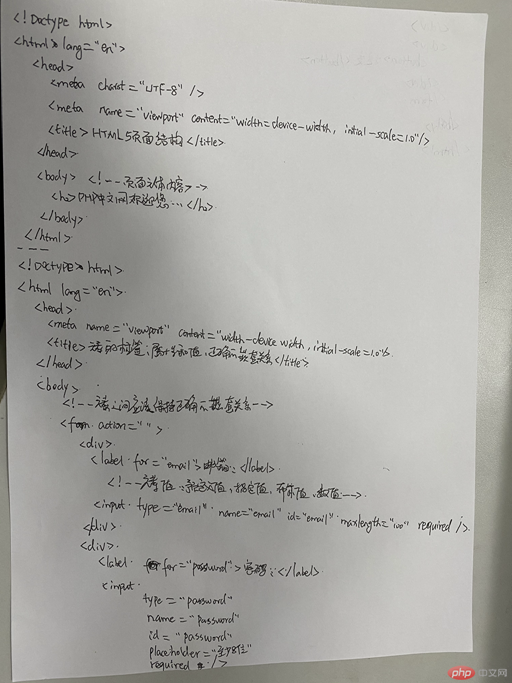
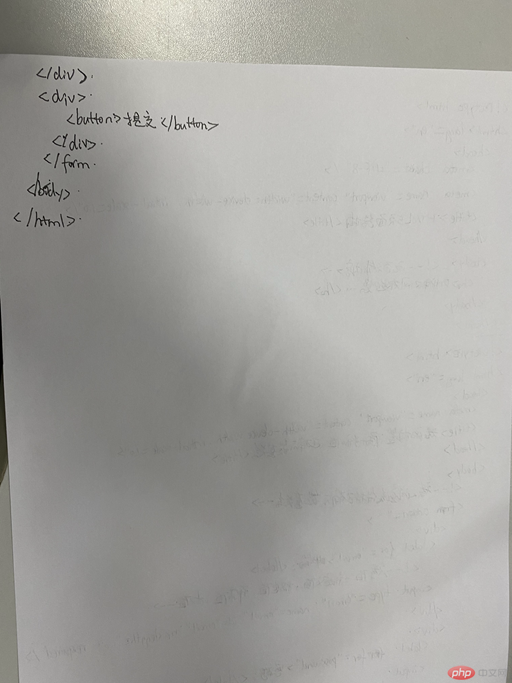
html页面组成介绍
要点
- 网页的组成部分:
| 序号 | 内容 | 描述 |
|---|---|---|
| 1 | 文本内容 | 用户看到的网页文本,例如新闻,电话等 |
| 2 | 其它文件的引用 | 如图片,视频,音频,CSS 样式表,JS 脚本等 |
| 3 | 标记 | 对文本以及引用文件的正确描述 |
- html 页面的必备四大元素:html, head, title, body
- html 文档中的一切,都是基于标签实现的
- html页面是由元素,属性与值与其它组成
- 元素:包含非空元素和空元素
| 元素 | 标签 | 语法 | 描述 |
|---|---|---|---|
| 非空元素 | 双标签 | <p>1</p> | <起始标签>元素内容</结束标签> |
| 空元素 | 单标签 | <img src="..." alt=""> | <link> |
另,元素中允许包含另一个元素,被包含的元素叫做子元素, 子元素又可以继承包含其它元素,依此类推,此结构中必须保持正确的嵌套关系
属性:必须写到元素的 “起始标签” 中,由属性名和属性值二部分组成,
属性名="属性值",属性名推荐只使用小写字母,属性值推荐加上双引号
| 序号 | 值类型 | 描述 |
|---|---|---|
| 1 | 字符串 | <p class="active">...</p> |
| 2 | 预定义值 | <input type="text"> |
| 3 | 指定格式 | <a href="https://php.cn">...</a> |
| 4 | 数值 | <table width="200">...</table> |
| 5 | 布尔值 | <input type="email" required> |
- 三大通用属性:
| 序号 | 属性名 | 描述 | 举例 |
|---|---|---|---|
| 1 | id |
元素的唯一标识 | <div id="wrap">...</div> |
| 2 | class |
给元素添加类样式 | <div class="box">...</div> |
| 3 | style |
设置当前元素样式 | <div style="...">...</div> |
在网页中,多个空格,制表符,回车符,换行符,都会被压缩为一个空格,具有特殊意义的字符,需要转义后才允许添加到 html中
常用转义字符表
| 序号 | 字符 | 描述 | 转义字符 | 实体编号 |
|---|---|---|---|---|
| 1 | ' ' |
空格 | nbsp; |
|
| 2 | < |
小于 | < |
< |
| 3 | > |
大于 | > |
> |
| 4 | & |
&符号 |
& |
& |
| 5 | " |
双引号 | " |
" |
| 6 | © |
版权 | © |
© |
| 7 | ® |
已注册商标 | ® |
® |
| 8 | × |
乘号 | × |
× |
| 9 | ÷ |
除号 | ÷ |
÷ |
注:文件与文件夹名称中全部使用小写字母;采用合适的扩展名: .html, 不要用.htm;坚持使用连接线-,而不是下划线_分隔多个单词
- 相对和绝对URL
| URL | 使用场景 | 举例 |
|---|---|---|
| 相对 | 被引用目标与当前位置无关 | http://php.cn/courses/123.html |
| 相对 | 引用其它服务器上的文件 | https://www.php.net/manual/zh/ |
| 绝对 | 引用同一目录下文件 | 直接写文件名,如demo2.html |
| 绝对 | 引用子目录下文件 | 目标文件前带上子目录名,使用目录分隔符/连接,如chapter2/demo2.html |
| 绝对 | 引用上层目录的文件 | 文件名前添加二个点,同样使用目录分隔符/连接,允许逐级向上查询,如../../demo2.html |
| 绝对 | 根路径/ |
为防止过多层级的向上递归查询,可以从当前服务器根目录开始查询,如/admin/books/chapter2/ |
另外,访问同一个网站的文件,应该始终坚持使用相对 URL 地址