html语言的基本结构
1 嵌套式的结构
html语言在整体结构上,是一种嵌套包围的层级结构。<html><head></head><body></body></html>2 内容组合
html由许多不同的元素组合构成。
不同的元素有不同的标签类型。非空元素
这类元素中需要填入相关的内容。由两个标签首尾呼应形成一个元素。内容填写在首尾标签之间。<a href="../good.html">一个跳转上级目录文件的超链接</a><p>我是一段话,一个段落文字</p><h3>3#标签来了</h3>空标签
这类元素通常是引用其他的文件、图片、视频等资料。<img src="./img/hao.jpg" alt="我是一个从根目录开始顺的图片哦!">标签的属性和值
html的每个标签都有相关的属性,通过给属性赋值,就可以控制每个标签的表达形式。<h2 style="color:red;font-size: 105px;">通过属性可以控制这段文字的大小</h2>三大通用属性
| 属性 | 作用 | 示例 |
|---|---|---|
| id | 给元素添加唯一标识 | <input type="text" id="yourname" /> |
| class | 给元素添加类样式 | <h2 style="font1">需要先设置类样式</h2> |
| style | 设置当前元素的样式 | <h1 style="font-size:27px;color:red;>直接在当前设置</h1> |
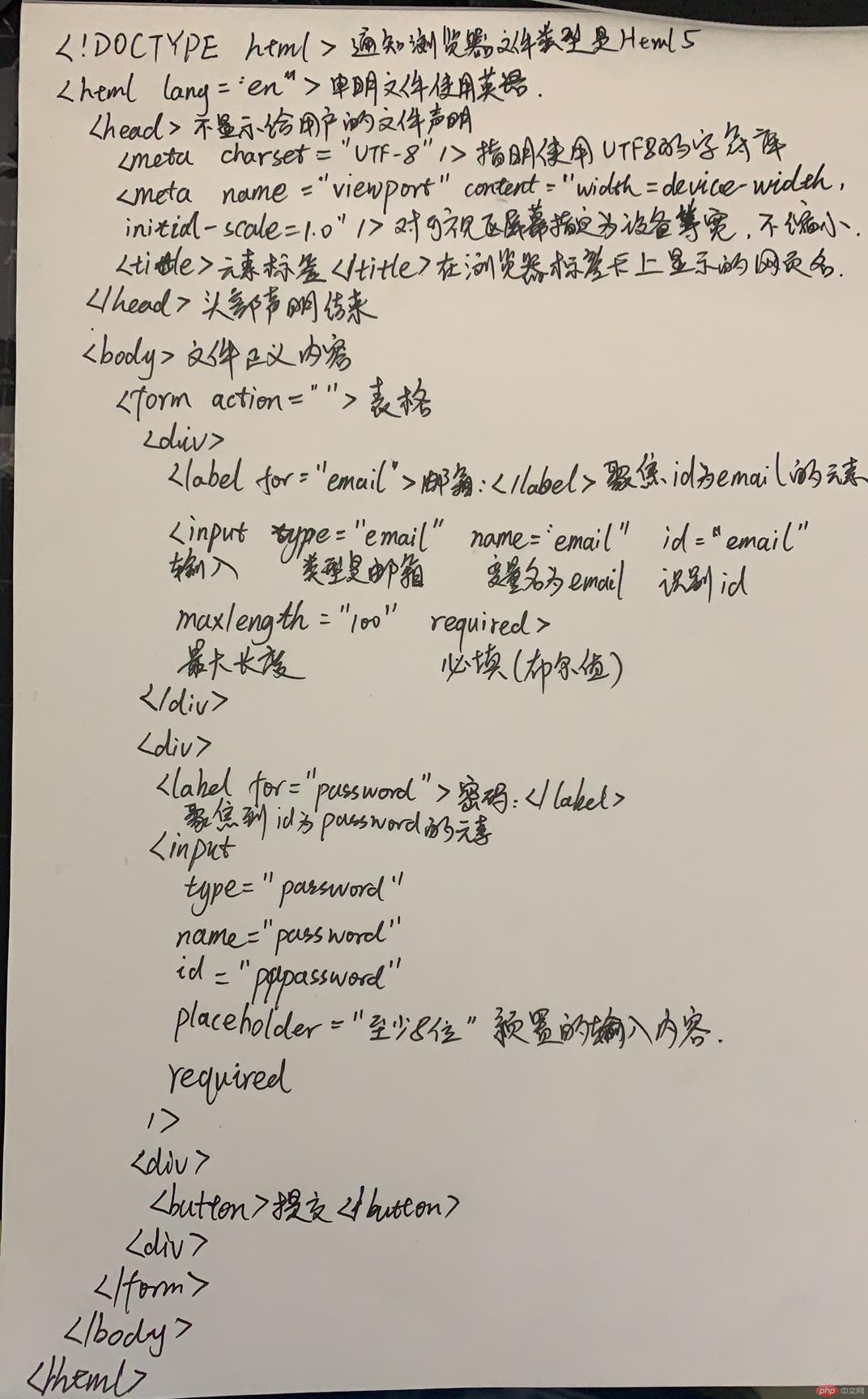
手写作业

通过这一刻的学习了解到html文件是多个元素组合而成的,元素组合方式主要有排列和嵌入两种方式。元素是由属性来控制实现方式的,属性有相关的赋值。本质上html文件就是一个文本文件,通过空标签引用其他的资源形成丰富的显示内容。

