html 基础
1.网页的组成
任何一个页面都有三部分
|序号|内容|描述|
|-|-|-|
|1|文本内容|用户可见内容,如新闻,电话|
|2|其他资源的引用|图片,视频,音频…|
|3|标记|对文本,其他资源的描述|
- 文本内容:用户可见内容,如新闻,电话
- 其他资源的引用:图片,视频,音频…
- 标记:对文本,其他资源的描述
<p>我是php中网的学生,一寸</p><img src="logo.png" alt="log" />
2.html 设计思想
- HTML 一切都是用标签来描述的
- 超文本:是指包括了超链接的文本
- 预定义的标签:用来描述内容的固定标签
- 语言: html 并不是编程语言,只是用来书写 html 文档的工具
3.html 页面结构
- Emmet:用来快速 html/css 语句
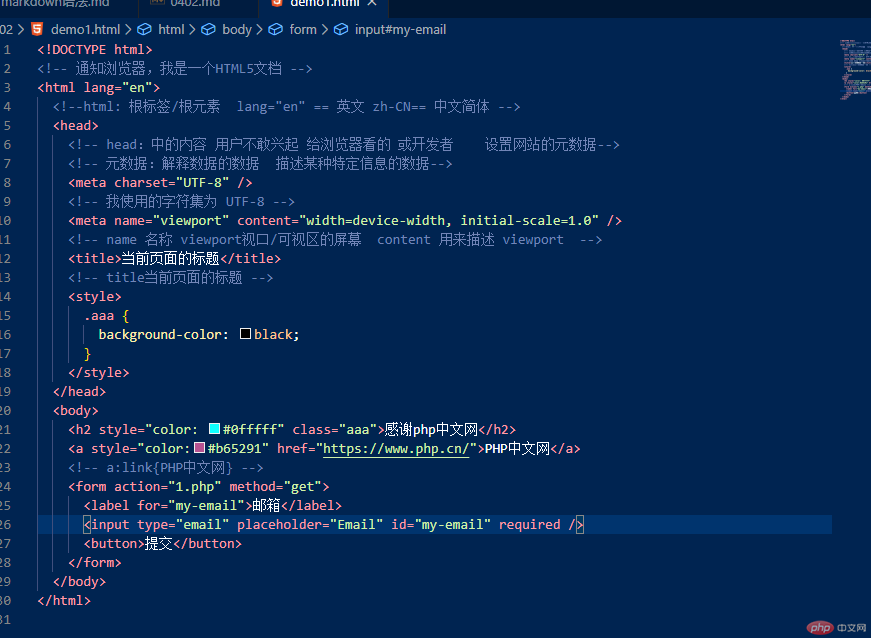
<!DOCTYPE html><!-- 通知浏览器,我是一个HTML5文档 --><html lang="en"><!--html: 根标签/根元素 lang="en" == 英文 zh-CN== 中文简体 --><head><!-- head:中的内容 用户不敢兴起 给浏览器看的 或开发者 设置网站的元数据--><!-- 元数据:解释数据的数据 描述某种特定信息的数据--><meta charset="UTF-8" /><!-- 我使用的字符集为 UTF-8 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- name 名称 viewport视口/可视区的屏幕 content 用来描述 viewport --><title>当前页面的标题</title><!-- title当前页面的标题 --></head><body><h2>感谢php中文网</h2></body></html>
4.元素,属性和值
| 元素 | 标签 | 描述 |
|---|---|---|
| 非空元素 | 双标签 | <p>学习让我快乐</p> |
| 空元素 | 单标签 | <img sec="1.jpg" alt=""> |
4.2 属性和值
- 属性写在起始标签中
- 值:预定义值,字符串,指定格式,数值,布尔值
- 布尔:只要在元素中出现这个属性,就代表它是 true,如果你不需要它,就不要写
- id: 具有唯一性
- 几乎所有元素都可以设置的三大通用属性:’id’,’class’,’style’
5. 网页中的实体字符
- 空白的处理:空格,制表符,换行符,无论写多少都算一个
| 序号 | 字符 | 描述 | 转义字符 | 实体编号 |
|---|---|---|---|---|
| 1 | ‘ ’ | 空格 | & nbsp; | & #160; |
| 2 | < | 小于号 | & lt; | & #60; |
| 3 | > | 大于号 | & gt; | & #62; |
| 4 | & | &符号 | & amp; | & #38; |
| 5 | “ | 双引号 | & quot; | & #34; |
| 6 | * | 乘号 | & times; | & #215; |
| 7 | / | 除号 | & divide; | & #247; |
6.文件与文件夹
- 全部使用小写
- ‘.html’,’.htm’
- 文件名 : ‘hello_world.php’
7.URL
7.1 语法
URL: 统一资源定位符,互联网上的任何一个文件/资源必须要有一个唯一的访问地址
http/https:协议,模式
- www.php.cn:域名/主机名
- course/379.html:访问的资源在服务器上的真实路径
HTML总结体会
HTML就像是网页的一个架子一样 把网页的主体架起来