

<!DOCTYPE html>
<html>
<head>
<title>左侧导航</title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<style>
*{
margin:0;
padding:0;
}
#header{
width: 100%;
height: 60px;
background: #fff;
position: fixed;
top: 0;
}
#header .dh_btn{
width: 60px;
height: 60px;
background: #f00;
float: left;
cursor: pointer;
line-height: 60px;
text-align: center;
}
#header .user_admin_btn{
width: calc(100% - 60px);
height: 60px;
background: pink;
float: right;
}
#left_dh{
width: 0;
height: 100%;
background: #39f;
display: block;
position: fixed;
left: 0;
}
#black_bg{
width: 100%;
height: 100%;
position: fixed;
background: rgba(0,0,0,0.5);
z-index: -999999;
display: none;
}
</style>
</head>
<body bgcolor="#eee">
<!-- 头部 -->
<div id="header">
<div class="dh_btn" onclick="openLeft_dh()">打开</div>
<div class="user_admin_btn"></div>
</div>
<!-- 左侧导航 -->
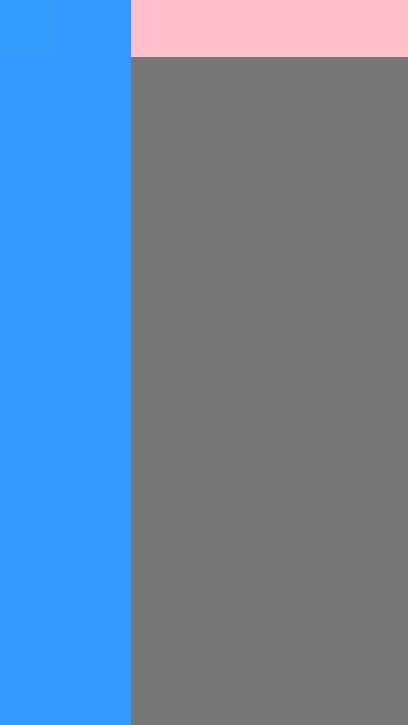
<div id="left_dh"></div>
<!-- 半透明黑色背景 -->
<div id="black_bg" onclick="closeLeft_dh()"></div>
<!-- jquery展开导航 -->
<script>
function openLeft_dh() {
$("#left_dh").css({"width":"180px","transition":"0.3s"});
$("#black_bg").css("display","block");
}
function closeLeft_dh() {
$("#left_dh").css({"width":"0","transition":"0.3s"});
$("#black_bg").css("display","none");
}
</script>
</body>
</html>运行实例 »点击 "运行实例" 按钮查看在线实例

