0226 JS数组遍历与函数使用
Js数组的遍历
- Js数组的遍历方法
- for in
- for of
forEach
我们准备一个数组一个对象
arr = [1,2,3,4,5,6];
obj = { 0:0, 1:1,2:2,3:3, length: 4, name: xiaoyu };
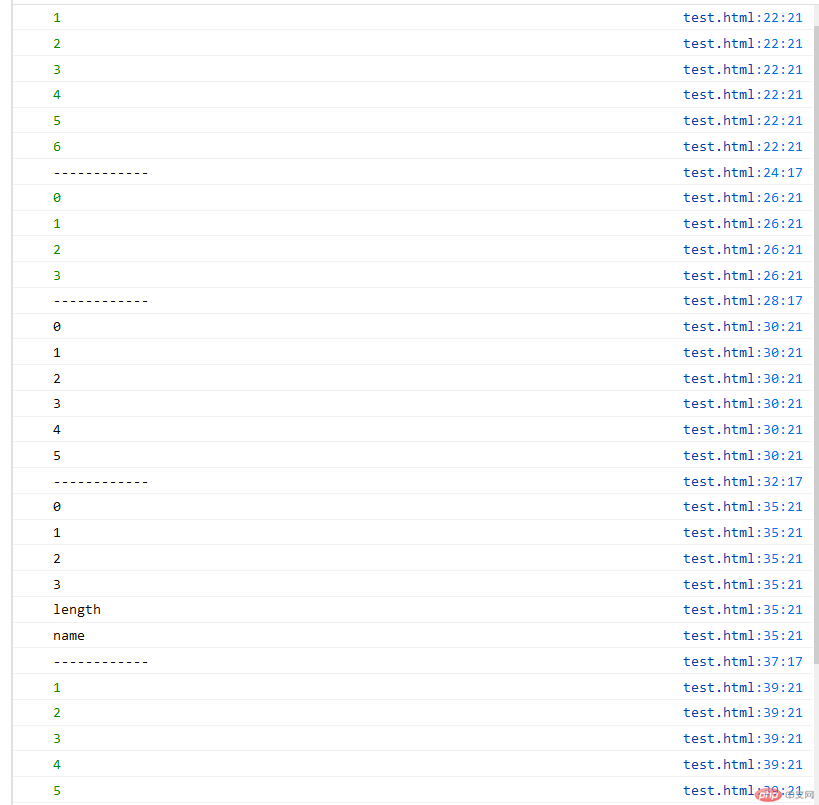
这边直接看我的代码!var arr = [1, 2, 3, 4, 5, 6];var obj = {0:0,1:1,2:2,3:3,length: 4,name: 'xiaoyu'};for(var i = 0;i<arr.length;i++){console.log(arr[i]);}console.log('------------');for(var i = 0;i<obj.length;i++){console.log(obj[i]);}console.log('------------');for(var i in arr){console.log(i);}console.log('------------');//所以病不推荐遍历数组使用for in for in会将对象也遍历出来for(var i in obj){console.log(i);}console.log('------------');arr.forEach(function(item,arr){console.log(item);});//obj是对象数组也就是说是类数组所以我们要将他转换一下// obj.forEach(function(item,arr){// console.log(item);// });console.log('------------');Array.prototype.forEach.call(obj,function(item){console.log(item);})


总结一下数组遍历forin不推荐拿来遍历数组因为他会将类数组的全部成员遍历函数使用
函数是JS中的一等公民
函数允许反复声明(最后一个生效为准);
- 函数可以用于赋值
- 函数可以是对象属性
- 函数可以是回调
- 函数可以是返回值
- 函数也有属性 name,length
- 函数也有方法 toString()返回函数代码
接下来看我的实现代码
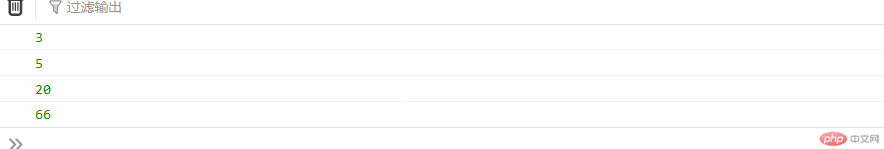
//函数的使用场景function add(a,b){return a+b;}//1.赋值var sum = add;// console.log(sum(1,2));//2.对象属性var obj = {demo : add,}// console.log(obj.demo(1,4));//3.函数当参数用来:回调function func1(callback,a,b){return callback(a,b);}// console.log(func1(add,10,10));//4.函数当返回值function func2(){return add;}// console.log(func2()(6,60));

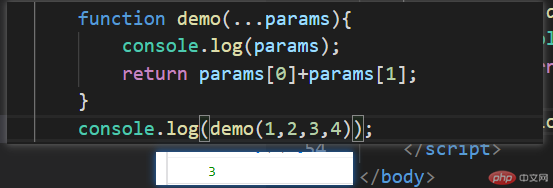
函数传参与PHP函数一样可以使用…剩余参数