Js的细说数据类型
Js的数据类型
1.1 原始类型
- string 字符串
- number 数值
- Boolean 布尔 true / fasle
1.2 复合类型
- object 对象
- array 数组
- function 函数
1.3 特殊类型
- undefined 数值为空
- null 0
类型检测
typeof: 检测类型例子:
var value = null;console.log(typeof value);if(typeof value !== 'undefined' && !value){console.log('value 是 null 类型');}// 如果正确检测数数组var arr = [1,2,3,4];console.log(typeof arr);console.log(arr instanceof Array);console.log(arr instanceof Object);//检测arr类型有isArrayconsole.log(Array.isArray(arr));

js中所有数值都是64位的浮点数,没有整数
也就是说Js中数字都是浮点数而不是整数,举个例子!
并且js中的浮点数运算可能并不是你们所想象中的那样子
0.1+0.2 != 0.3
Js的字符串对象非常的神奇,它可以当成数组来读取
但是数组形式的字符串只是可读状态,不允许修改也无法利用数据的形式去重新复制修改JS中返回为false的几种类型

Js Undefined 与 null
undefined 与 null 在条件判断中为false
null会自动转变为0
在以下几种情况下会自动给变量赋值undefined- 变量声明但是没有赋值/初始化
- 函数参数无默认值
- 对象属性未赋值
- 函数无return
JS 对象
对象是JS的核心
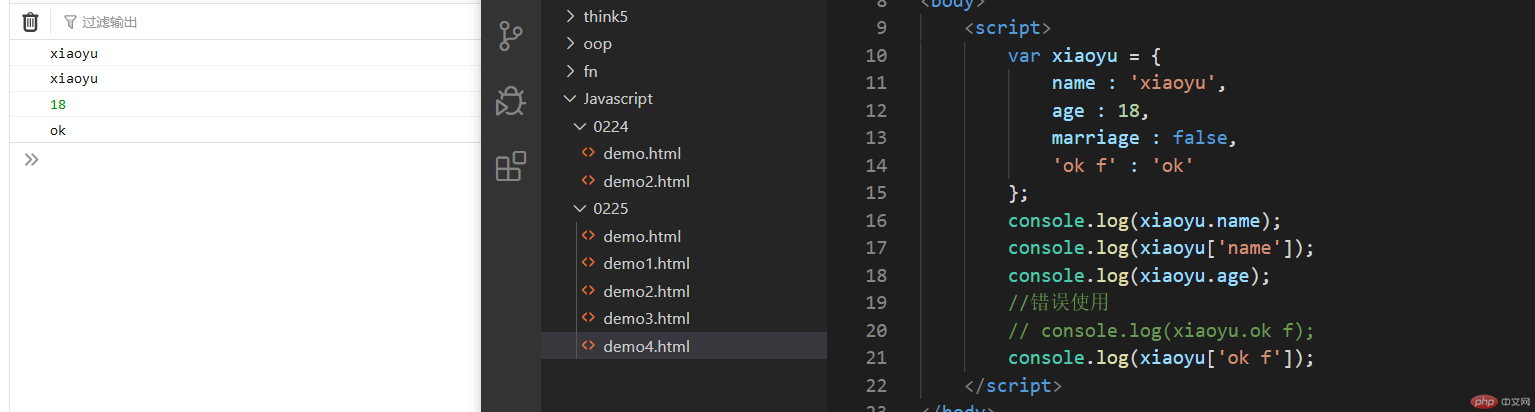
其实JS中也是存在类似于关联数组的访问形式var xiaoyu = {name : 'xiaoyu',age : 18,marriage : false,'ok f' : 'ok'};console.log(xiaoyu.name);console.log(xiaoyu['name']);console.log(xiaoyu.age);//错误使用// console.log(xiaoyu.ok f);console.log(xiaoyu['ok f']);

也可以在对象中定义数组,方法等属性
还有一种叫json有所不同的是键名需要用引号括起来var json = {"xiaoyu":"xiaoyu","age":18}
Js的拷贝机制
var a = 10;var b = a;console.log(b);b = 12;console.log(b);console.log(a);var obj = {x:15,y:20};console.log(obj.x);var obj2 = obj;console.log(obj2.x);obj2.x = 30;console.log(obj2.x);console.log(obj.x);

在Js中如果是单纯的变量与变量之间拷贝,只是拷贝其值。
而对象间拷贝则是拷贝其地址指针。

