<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="dist/css/bootstrap.css"> <script src="dist/js/bootstrap.js"></script> <script src="jquery-3.2.1.min.js"></script> <title>导入bootstrap</title> </head> <body> <img src="1.jpg" class="img-responsive img-rounded img-thumbnail img-circle img" > </body> </html>
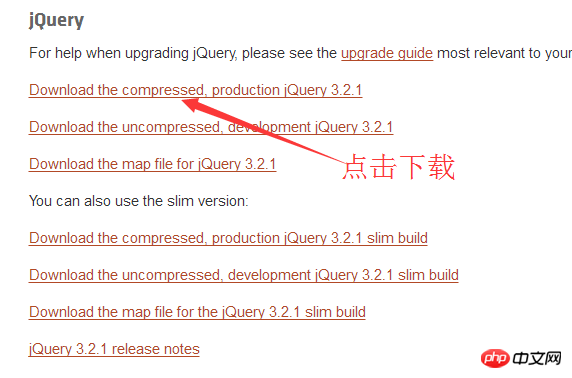
1:首选从官网www.jquery.com下载 : Download the compressed, production jQuery 3.2.1

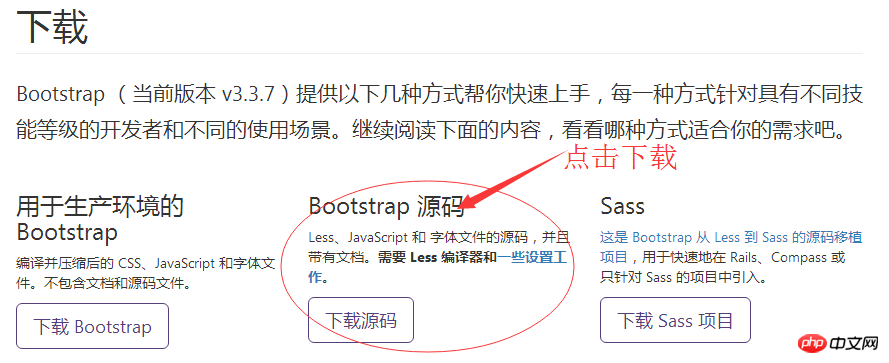
2:首选从官网www.bootstrap.com 下载 :bootstrap源码

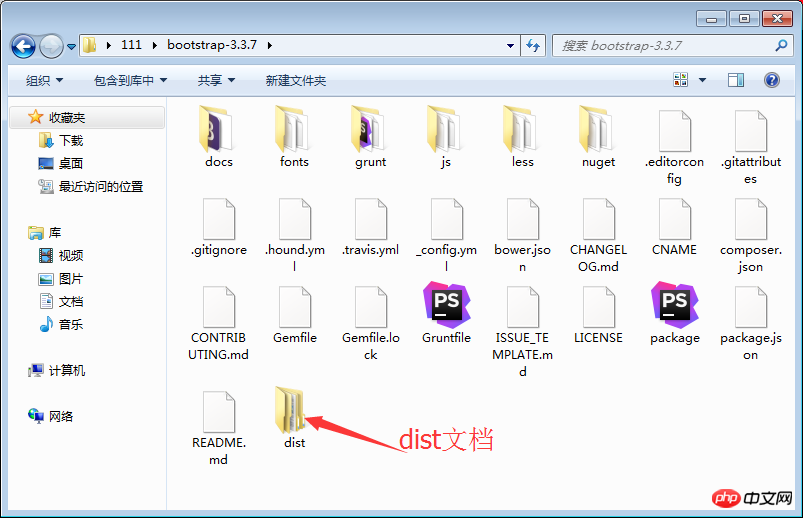
3:下面是bootstrap解压后所有文档只取dist文档中的内容复制放入新建文档中

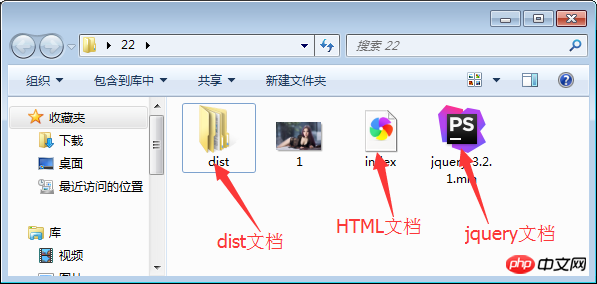
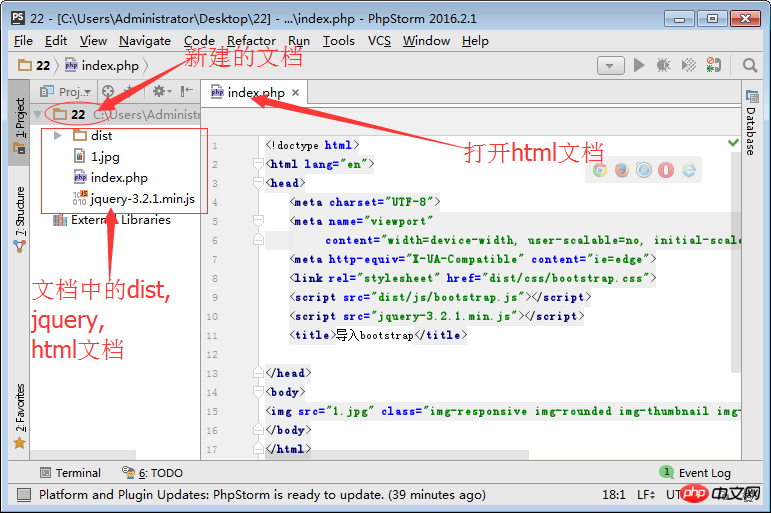
4:下面是桌面新建文档中的dist,jquery,html 图片。复制一份HTML文档放入新建的文档中

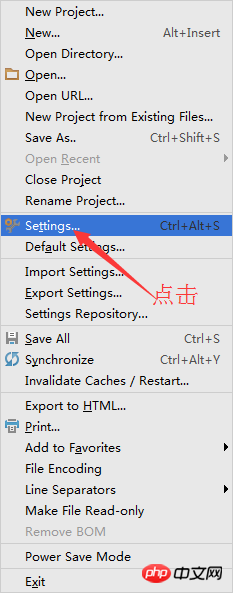
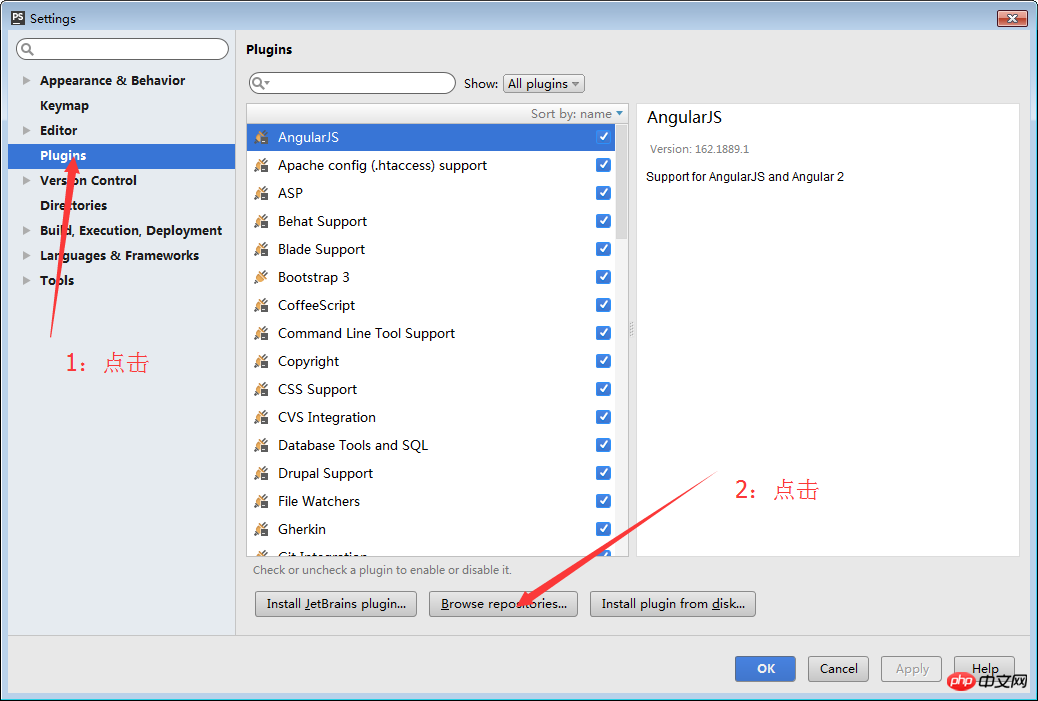
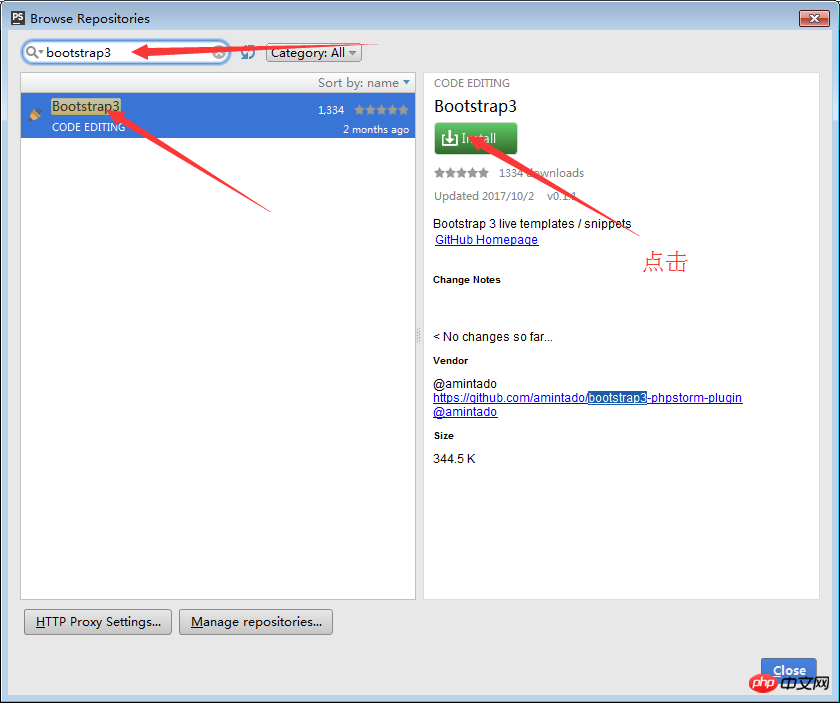
5:在PhpStorm设置bootstrap加载, 下图打开PhpStorm编辑器中的file



6:利用PhpStorm打开新建的文档,然后再打开HTML文档。

7:可以在编辑器中导入下面文档:
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script src="dist/js/bootstrap.js"></script>
<script src="jquery-3.2.1.min.js"></script>

