<div class="container">
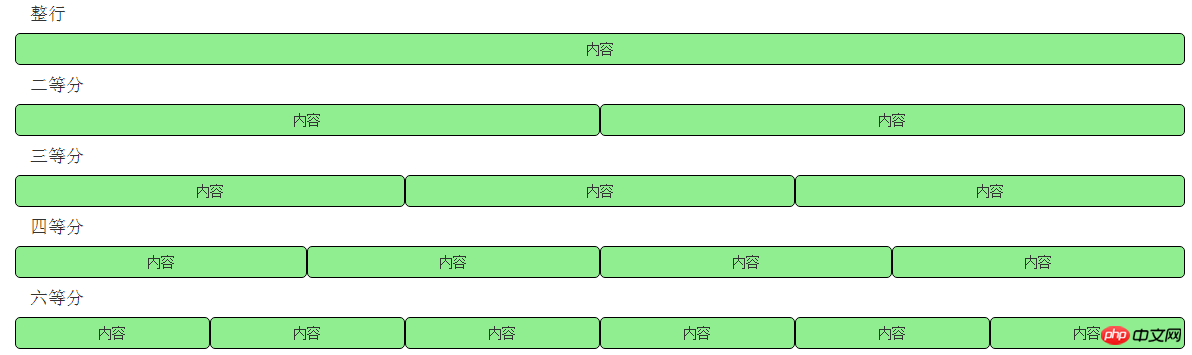
<h4>整行</h4>
<div class="row">
<div class="col-md-12 grid">内容</div>
</div>
<h4>二等分</h4>
<div class="row">
<div class="col- col-md-6 col-sm-4 col-xs-2 grid">内容</div>
<div class="col-md-6 col-sm-8 col-xs-10 grid">内容</div>
</div>
<h4>三等分</h4>
<div class="row">
<div class="col-md-4 grid">内容</div>
<div class="col-md-4 grid">内容</div>
<div class="col-md-4 grid">内容</div>
</div>
<h4>四等分</h4>
<div class="row">
<div class="col-md-3 grid">内容</div>
<div class="col-md-3 grid">内容</div>
<div class="col-md-3 grid">内容</div>
<div class="col-md-3 grid">内容</div>
</div>
<h4>六等分</h4>
<div class="row">
<div class="col-md-2 grid">内容</div>
<div class="col-md-2 grid">内容</div>
<div class="col-md-2 grid">内容</div>
<div class="col-md-2 grid">内容</div>
<div class="col-md-2 grid">内容</div>
<div class="col-md-2 grid">内容</div>
</div>

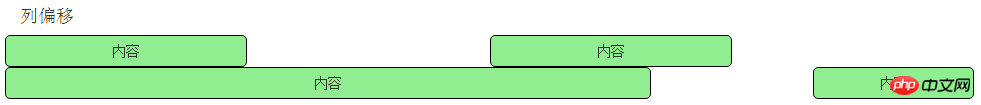
<h4>列偏移</h4>
<div class="row">
<div class="col-md-3 grid">内容</div>
<div class="col-md-3 col-md-offset-3 grid">内容</div>
<div class="col-md-8 grid">内容</div>
<div class="col-md-2 col-md-offset-2 grid">内容</div>
</div>

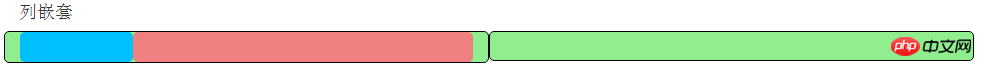
<h4>列嵌套</h4>
<div class="row">
<div class="col-sm-5 col-md-6 grid"><div class="col-sm-6 col-md-3 blue"></div>
<div class="col-sm-6 col-md-9 red"></div>
</div>
<div class="col-sm-7 col-md-6 grid"></div>
</div>

问题 列嵌套离里 为什么 两边会有留白,没发现有内外边距

