1.作业要求
将老师提供的静态首页页面,用MVC的模式进行动态改写。
2.完成步骤
2.1分析页面建立数据库
通过页面分析,将整个页面的数据动态表现出来,需要建立10张数据表
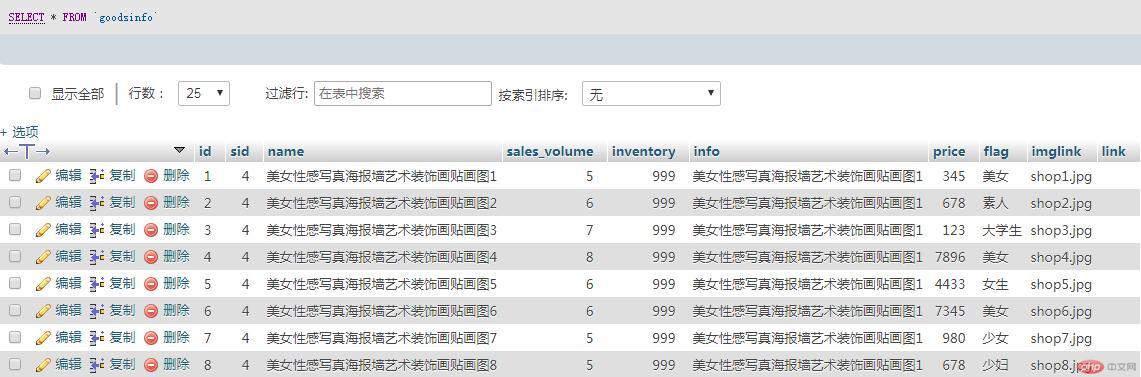
商品信息表
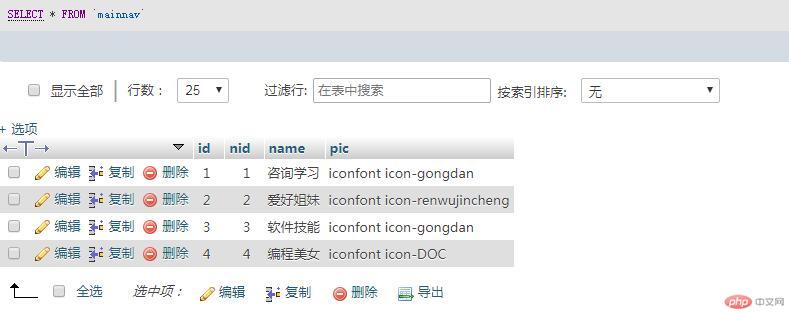
主导航分类表
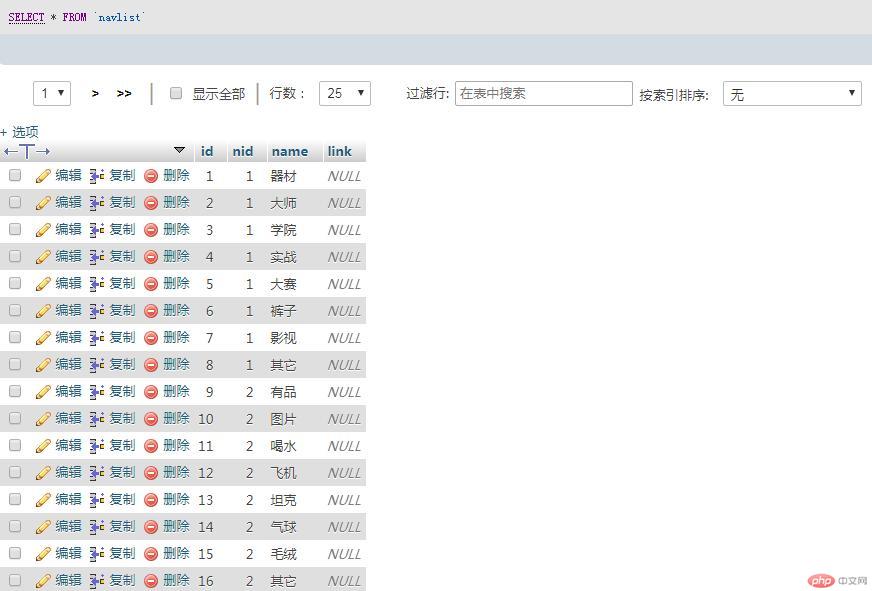
主导航详表
新闻详表
新闻分类表
页头、页脚导航表
合作导航表
图片站详情表
图片站分类表
二手交易分类表
2.1链接数据库
2.1.1在model脚本中建立数据库操作类
class Data{private $dsn = 'mysql:host=localhost;dbname=test;';private $username = 'root1';private $password = 'root123';private $tablenames;public function __construct($tablenames){$this->tablenames = $tablenames;}public function getdata(){$pdo = new PDO($this->dsn, $this->username, $this->password);foreach ($this->tablenames as $key => $value) {$data = $pdo->prepare('SELECT * FROM ' . $value . ';');$data->execute();// $data = $pdo->query('SELECT * FROM '.$value.';');$data->setFetchMode(PDO::FETCH_ASSOC);$datas[$value] = $data->fetchAll();}return $datas;}}
2.2改写页面
改写的总体思路是,将每一个板块看成一个类,定义一个渲染函数,然后用拼接的语法进行输出
公共页头类
class Pheader{public function fetch($links){$pheader = '<nav class="public-header">';$pheader .='<a href="">网站首页</a>';foreach ($links as $link){if($link['position']==='header')$pheader .= '<a href="">'.$link['name'].'</a>';}$pheader .= '<span>';$pheader .= '<a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a>';$pheader .= '<a href="">免费注册</a>';$pheader .= '</span>';$pheader .= '</nav>';return $pheader;}}
主导航类
class Mainnav{public function fetch($mainnav,$navlist){$mn = '<div class="index-header">';$mn .= '<div class="content">';$mn .= '<div class="log-search">';$mn .= '<a href="" class="logo"><img src="../static/images/logo.png" alt=""></a>';$mn .= '<div class="search">';$mn .= '<input type="search" name="search" id="search">';$mn .= '<label for="search" class="iconfont icon-jinduchaxun"></label>';$mn .= '</div>';$mn .= '<div class="quick-entry">';$mn .= '<a href="" class="iconfont icon-huiyuan1"></a>';$mn .= '<a href="" class="iconfont icon-danmu1"></a>';$mn .= '<a href="" class="iconfont icon-fabu"></a>';$mn .= '<a href="" class="iconfont icon-fangda"></a>';$mn .= '<a href="" class="iconfont icon-huiyuan2"></a>';$mn .= '<a href="" class="iconfont icon-dianzan"></a>';$mn .= '</div>';$mn .= '</div>';$mn .= '<div class="main-nav">';foreach($mainnav as $m){$mn .= '<div class="nav-detail">';$mn .= '<div class="pic">';$mn .= '<span class="'.$m['pic'].'"></span>';$mn .= '<div>';$mn .= '<span>'.mb_substr($m['name'],0,2).'</span>';$mn .= '<span>'.mb_substr($m['name'],2,2).'</span>';$mn .= '</div>';$mn .= '</div>';$mn .= '<div class="links">';foreach($navlist as $l){if($l['nid']===$m['nid'])$mn .='<a href=" ">'.$l['name'].'</a>';}$mn .= '</div>';$mn .= '</div>';}$mn .= '</div>';$mn .= '<div class="slider">';$mn .= '<a href=""><img src="../static/images/2.jpg" alt=""></a>';$mn .= '<a href=""><img src="../static/images/banner-right.jpg" alt=""></a>';$mn .= '</div>';$mn .= '</div>';$mn .= '</div>';return $mn;}}
新闻类
class News{public function fetch($newstypes,$newsinfos){$news = '<div class="public-headline">';$news .= '<span>新闻资讯</span>';$news .= '</div>';$news .= '<div class="index-news">';$news .= '<div class="imgs">';$news .= '<a href=""><img src="../static/images/news.jpg" alt="" class="first-img"></a>';$news .= '<div>';$news .= '<a href=""><img src="../static/images/n-2.jpg" alt=""></a>';$news .= '<a href="">三星Note10发布搭载挖孔前摄</a>';$news .= '</div>';$news .= '<div>';$news .= '<a href=""><img src="../static/images/n-3.jpg" alt=""></a>';$news .= '<a href="">小米公布1亿像素手机信息</a>';$news .= '</div>';$news .= '</div>';foreach ($newstypes as $newstype){$news .= '<div class="list">';$news .= '<a href="">'.$newstype['title'].'</a>';if($newstype['nid']==1){$news .= '<ul>';foreach($newsinfos as $newsinfo){if(intval($newsinfo['type'])===1){$news .= '<li><span>';$news .='[新闻]';$news .= '</span>';$news .= '<a href="">';$news .= $newsinfo['title'];$news .= '</a></li>';}}}else{foreach($newsinfos as $newsinfo){if(intval($newsinfo['type'])===2){$news .= '<li><span>';$news .='[促销]';$news .= '</span>';$news .= '<a href="">';$news .= $newsinfo['title'];$news .= '</a></li>';}}}$news .= '</ul>';$news .= '</div>';}$news .= '</div>';return $news;}}
图片类
class Pic{public function fetch($picnavs,$picinfos){$pic ='<div class="public-headline">';$pic .= '<span>图片专区</span>';$pic .= '</div>';$pic .= '<div class="public-image-list">';foreach ($picnavs as $picnav){$pic .= '<div class="list">';$pic .= '<div class="title">';$pic .= '<a href="">';$pic .= $picnav['name'];$pic .= '</a>';$pic .= '<span>纵观摄影艺术</span>';$pic .= '</div>';$pic .= '<div class="img-list">';foreach($picinfos as $picinfo){if ($picinfo['type'] === $picnav['pid']){$pic .= '<div>';$pic .= '<a href=""><img src="../static/images/'.$picinfo['link'].'" alt=""></a>';$pic .= '<a href="">'.$picinfo['info'].'</a>';$pic .= '</div>';}}$pic .= '</div>';$pic .= '</div>';}$pic .= '</div>';return $pic;}}
二手交易类
class Shop{public function fetch($shopnavs,$goodsinfos){$shop = '<div class="public-headline">';$shop .= '<span>二手交易</span>';$shop .= '</div>';$shop .= '<div class="public-second-hand">';$shop .= '<div class="title1">';$shop .= '<a href="">抢好货</a>';$shop .= '<span>0低价, 便捷,安全,快速</span>';$shop .= '</div>';$shop .= '<div class="title2">';$shop .= '<span>热门分类</span>';foreach ($shopnavs as $shopnav){$shop .= '<a href="">'.$shopnav['name'].'</a>';}$shop .= '</div>';$shop .= '<div class="goods">';$shop .= '<div class="goods-list">';foreach ($goodsinfos as $goodsinfo){$shop .= '<div class="intro">';$shop .= '<a href="'.$goodsinfo['link'].'">';$shop .= '<img src="../static/images/shop/'.$goodsinfo['imglink'].'" alt="" width="176" height="120">';$shop .= '</a>';$shop .= '<a href="">'.$goodsinfo['info'].'</a>';$shop .= '<div>';$shop .= '<span>¥ '.$goodsinfo['price'].'</span>';$shop .= '<span>'.$goodsinfo['flag'].'</span>';$shop .= '</div>';$shop .= '</div>';}$shop .= '</div>';$shop .= '<div class="quick-entry">';$shop .= '<a href=""><img src="../static/images/ad/1.png" alt="" ></a>';$shop .= '<a href=""><img src="../static/images/ad/2.png" alt=""></a>';$shop .= '<a href=""><img src="../static/images/ad/3.png" alt=""></a>';$shop .= '<a href=""><img src="../static/images/ad/4.png" alt=""></a>';$shop .= '<div>';$shop .= '<a href=""><img src="../static/images/ad/image.png" alt=""></a>';$shop .= '<a href=""><img src="../static/images/ad/ad2.jpg" alt=""></a>';$shop .= '</div>';$shop .= '</div>';$shop .= '</div>';$shop .= '</div>';return $shop;}}
合作单位类
class Partner{public function fetch($partners){$par = '<div class="public-headline">';$par .= '<span>合作单位</span>';$par .= '</div>';$par .= '<div class="index-frend-links">';for($i = 0;$i<26;$i++){$n = array_rand($partners);$par .= '<a href="'.$partners[$n]['link'].'">'.$partners[$n]['name'].'</a>';}$par .= '</div>';return $par;}}
公共页脚类
class Pfooter{public function fetch($pagenavs){$pfooter = '<footer class="public-footer">';$pfooter .= '<div>';foreach($pagenavs as $pagenav){if($pagenav['position']==='footer')$pfooter .= '<a href="'.$pagenav['link'].'">'.$pagenav['name'].'</a>';}$pfooter .= '</div>';$pfooter .= '<div><span>LOGO</span></div>';$pfooter .= '<div>';$pfooter .= '<p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p>';$pfooter .= '<p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p>';$pfooter .= '<p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p>';$pfooter .= '</div>';$pfooter .= '<div>';$pfooter .= '<p>关注公众号</p>';$pfooter .= '<img src="../static/images/erwei-code.png" alt="">';$pfooter .= '</div>';$pfooter .= '</footer>';return $pfooter;}}
整页显示类
class View{private $pheader;private $mainnav;private $news;private $pic;private $shop;private $par;private $pfooter;public function fetch($datas){$this->pheader = new Pheader;$this->mainnav = new Mainnav;$this->news = new News;$this->pic = new Pic;$this->shop = new Shop;$this->par = new Partner;$this->pfooter = new Pfooter;$header = '<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 当前文档要用到阿里字体图标--><link rel="stylesheet" href="../static/font/iconfont.css"><link rel="stylesheet" href="index.css"><title>全站首页</title></head><body><main>';$footer = ' </main></body></html>';$index = $header;$index .= $this->pheader->fetch($datas['pagenav']);$index .= $this->mainnav->fetch($datas['mainnav'], $datas['navlist']);$index .= $this->news->fetch($datas['newstype'], $datas['newsinfo']);$index .= $this->pic->fetch($datas['picnav'], $datas['picinfo']);$index .= $this->shop->fetch($datas['shopnav'], $datas['goodsinfo']);$index .= $this->par->fetch($datas['partner']);$index .= $this->pfooter->fetch($datas['pagenav']);$index .= $footer;return $index;}}
2.3完成控制脚本
namespace test;include 'model.php';include 'view.php';class Index{private $model;private $view;public function __construct($model,$view){$this->model = $model;$this->view = $view;}public function fetch(){$datas = $this->model->getdata();return $this->view->fetch($datas);}}$arr = ['pagenav','mainnav','navlist','newstype','newsinfo','picnav','picinfo','shopnav','goodsinfo','partner'];$model = new Data($arr);$view = new View;$index = new Index($model,$view);echo $index->fetch();
3.作业总结
3.1这次作业是在懵懵懂懂中完成的,开始作业前一头雾水,不知道从哪里开始,但是在改写完一两个view页面的类后,基本找到了方法,也初步体会到老师html代码的结构为什么那么写。
3.2操作数据库取出数据遇到了一些小问题,一开始用query的方法取出的是一个对象,需要再转换成数组,后来通过查手册,找到了一次性取出数据集的fetchAll方法,该方法返回的是一个数组。
3.3在改写页面时从何处介入foreach循环很重要,头脑不清醒很容易出错。
3.4变量、函数、类的命名还没有养成好的习惯。
3.5单页面的控制器比较简单,整站的应该会复杂很多,还需要慢慢摸索。
3.6存在的一个疑问,就是将静态网站动态化主要是要将哪些内容进行动态显示???
4.最后放一张效果图