一、bootstrap的基本布局规则
1、将屏幕看成一个沿水平和垂直方向排列的栅格构成
2、所有数据必须放在栅格中
3、采用响应式布局,移动设备优先
4、bootstrap将屏幕按水平方向分为12个等份
二、按照屏幕分辨率划分为4种,分别有不同的类样式,本文采用col-md-x
1、(screen<768px):超小屏幕:col-xs-x
2、(768px<=screen<992px):小型屏幕:col-sm-x
3、(992px<=screen<1200px):中型屏幕:col-md-x
4、(screen>=1200px):超大屏幕:col-lg-x
三、栅格布局的应用:
1、栅格偏移 col-md-offset-2,注意:一行中12减去已用栅格数,是一共可偏移的栅格数,左边第一个元素可以便宜最大栅格数,第二个最大偏移量是总数减去第一个偏移后剩下的栅格数,依次类推。
2、栅格嵌套
3、列排序:左拉右推:往左 pull,往右push
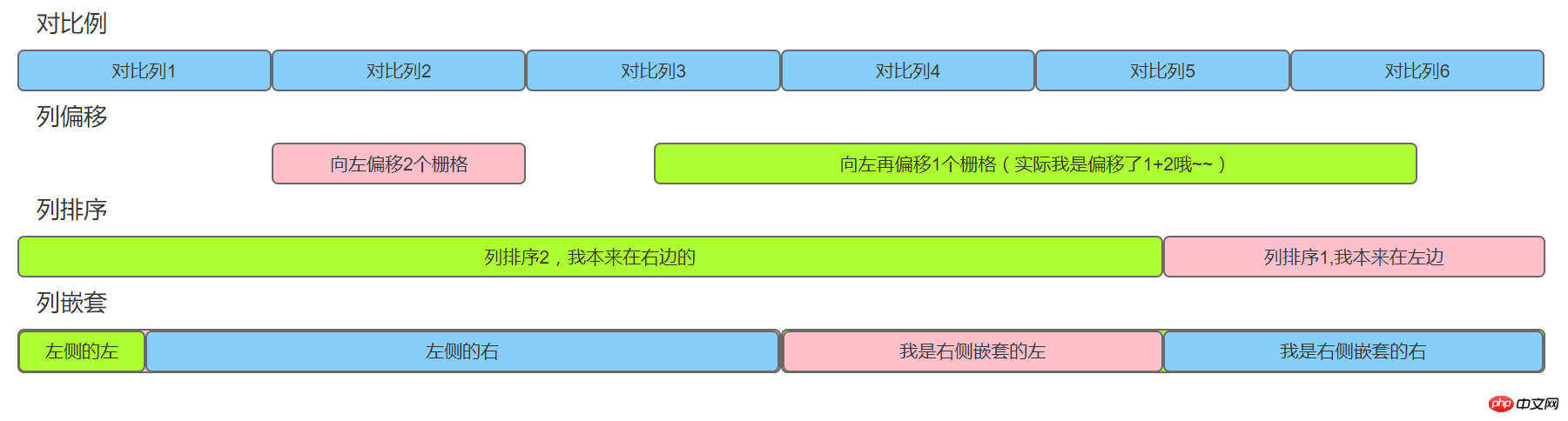
实现效果如下图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>偏移、排序、嵌套</title>
<style>
.grid {
border: 1px solid #696969;
border-radius: 5px;
background-color: lightskyblue;
min-height: 30px;
text-align: center;
line-height: 30px;
}
.green {
background-color: greenyellow;
}
.pink {
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<h4>对比例</h4>
<div class="row">
<div class="col-md-2 grid">对比列1</div>
<div class="col-md-2 grid">对比列2</div>
<div class="col-md-2 grid">对比列3</div>
<div class="col-md-2 grid">对比列4</div>
<div class="col-md-2 grid">对比列5</div>
<div class="col-md-2 grid">对比列6</div>
</div>
<h4>列偏移</h4>
<div class="row">
<div class="col-md-2 col-md-offset-2 grid pink">向左偏移2个栅格</div>
<div class="col-md-6 col-md-offset-1 grid green">向左再偏移1个栅格(实际我是偏移了1+2哦~~)</div>
</div>
<h4>列排序</h4>
<div class="row">
<div class="col-md-3 col-md-push-9 grid pink">列排序1,我本来在左边</div>
<div class="col-md-9 col-md-pull-3 grid green">列排序2,我本来在右边的</div>
</div>
<h4>列嵌套</h4>
<div class="row">
<div class="col-md-6 grid pink">
<div class="row">
<div class="col-md-2 grid green">左侧的左</div>
<div class="col-md-10 grid">左侧的右</div>
</div>
</div>
<div class="col-md-6 grid green">
<div class="row">
<div class="col-md-6 grid pink">我是右侧嵌套的左</div>
<div class="col-md-6 grid">我是右侧嵌套的右</div>
</div>
</div>
</div>
</div>
</body>
</html>
