代码图片预览:由于横向无法全部显示,我这里把图片调节成纵向;涉及col-md-offset-X;

<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<title>导入Bootstrap</title>
<script src=" https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="dist/js/bootstrap.js"></script>
<style>
.grid{
text-align:center;
border:1px solid #333;
border-radius:5px;
min-height:30px;
background-color:lightskyblue;
}
.green{
border:1px solid #333;
background-color:green;
min-height:30px;
}
.red{
border:1px solid #333;
background-color:red;
min-height:30px;
}
.yellow{
background:yellow;
border:1px solid #333;
border-radius:5px;
min-height:30px
}
.pink{
background:lightpink;
min-height:30px;
}
.gray{
background:black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 grid">我是col-md-4</div><div class="col-md-8 grid">我是col-md-8</div>
</div>
<h3>列的偏移</h3>
<div class="row ">
<div class="col-md-5 green">我是col-md-5</div><div class="col-md-3 red col-md-offset-4">我是col-md-3 col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3 green">我是一号col-md-3 col-md-offset-3</div><div class="col-md-3 red col-md-offset-3 ">我是col-md-3 col-md-offset</div>
</div>
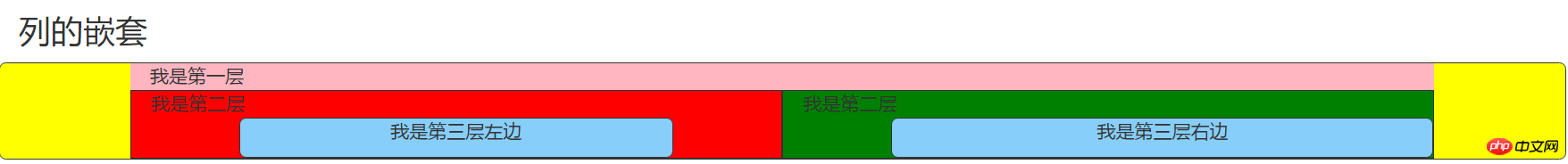
<h3>列的嵌套</h3> <div class="row yellow"> <div class="col-md-10 col-md-offset-1 pink">我是第一层 <div class="row "> <div class="col-md-6 col-sm-4 red">我是第二层 <div class="row"> <div class="col-md-8 col-md-offset-2 grid">我是第三层左边</div> </div> </div><div class="col-md-6 col-sm-8 green">我是第二层 <div class="row"> <div class="col-md-10 col-md-offset-2 grid">我是第三层右边</div> </div> </div> </div> </div> </div>
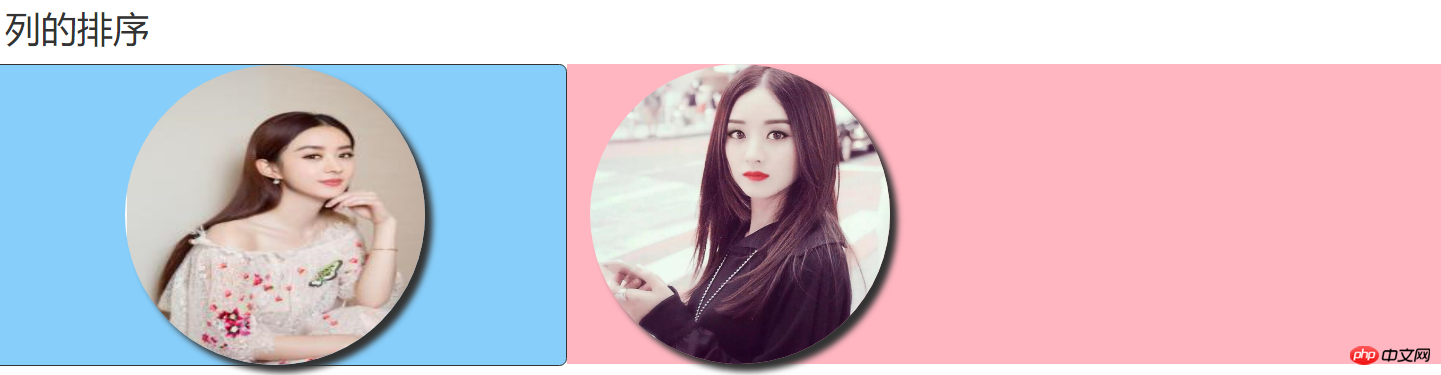
以下分别是排序前和排序后的图片预览
<h3>列的排序</h3> <div class="row"> <div class="col-md-4 col-md-push-8 grid"><img src="5.png" width='200' height='200'style="border-radius:100px;box-shadow:5px 5px 5px #333"> </div><div class="col-md-6 pink col-md-pull-4"><img src="6.png" width='200' height='200' style="border-radius:100px;box-shadow:5px 5px 5px #333"></div> </div> </div> </body> </html>


