1、效果图

2、购物车代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="dome1.css"><title>Title</title></head><body><header><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div></header><!-- 购物车代码 --><!-- 头部 --><div class="head"><img src="static/images/logo.png" alt=""><span>购物车</span></div><!-- 1行7列 --><div class="headline"><label><input name="search" type="checkbox" value=""></label><span>全选</span><span>商品</span><span>商品简介</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></div><!-- 购物车8列 --><div class="content"><div class="nav"><input name="search" type="checkbox" value=""><label for="search"></label><img src="imges/1.jpg.下载" alt=""><span> 杉城 网红休闲零食大礼包一整箱送女友女生儿童礼盒美食品超市</span><span>零食大礼包</span><span>¥109.9</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>109.9</span><span>删除</span></div><div class="nav"><input name="search" type="checkbox" value=""><label for="search"></label><img src="imges/1.jpg.下载" alt=""><span> 杉城 网红休闲零食大礼包一整箱送女友女生儿童礼盒美食品超市</span><span>零食大礼包</span><span>¥109.9</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>109.9</span><span>删除</span></div><div class="nav"><input name="search" type="checkbox" value=""><label for="search"></label><img src="imges/1.jpg.下载" alt=""><span> 杉城 网红休闲零食大礼包一整箱送女友女生儿童礼盒美食品超市</span><span>零食大礼包</span><span>¥109.9</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>109.9</span><span>删除</span></div><div class="nav"><input name="search" type="checkbox" value=""><label for="search"></label><img src="imges/1.jpg.下载" alt=""><span> 杉城 网红休闲零食大礼包一整箱送女友女生儿童礼盒美食品超市</span><span>零食大礼包</span><span>¥109.9</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>109.9</span><span>删除</span></div></div><!-- 底部结算栏,1行6列,grid --><div class="foot"><label><input name="all" type="checkbox" value=""></label><span>全选</span><div><a href="">删除选中商品</a><a href="">移到关注</a><a href="">清理购物车</a></div><span>已选择 4 件商品</span><div><div>总价:¥ 439.60</div><div>促销:-¥0.00</div></div><a href="">去结算</a></div><!-- 底部html代码 --><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="static/images/erwei-code.png" alt=""></div></footer></body></html>
购物车css代码
/*列表*/.head {width: 1020px;align-self: center;display: flex;margin: 20px auto;}.head > img {width: 120px;height: 42px;display: block;margin-left: 20px;}.head > span {height: 42px;line-height: 42px;font-size: 20px;margin-left: 24px;/* font-weight: bold; */}.headline {width: 1020px;height: 40px;background-color: #f3f3f3;margin: 20px auto;border: 1px solid #e7e7e7;position: relative;}.headline > label {width: 30px;line-height: 40px;text-align: center;position: absolute;left: 1px;}.headline > span:nth-of-type(1) {width: 90px;line-height: 40px;padding-left: 10px;position: absolute;left: 12px;}.headline > span:nth-of-type(2) {width: 420px;line-height: 40px;padding-left: 10px;position: absolute;left: 140px;}.headline > span:nth-of-type(3) {width: 110px;line-height: 40px;text-align: right;padding-right: 10px;position: absolute;left: 300px;}.headline > span:nth-of-type(4) {width: 110px;line-height: 40px;text-align: center;position: absolute;right: 260px;}.headline > span:nth-of-type(5) {width: 110px;line-height: 40px;text-align: center;padding-right: 10px;position: absolute;right: 140px;}.headline > span:nth-of-type(6) {width: 110px;line-height: 40px;padding-left: 10px;text-align: center;position: absolute;right: 44px;}.headline > span:nth-of-type(7) {line-height: 40px;text-align: center;position: absolute;right: 3px;}/*购物车*/.content > .nav {width: 1020px;margin: 20px auto;border: 1px solid #e7e7e7;background-color: #fff4e8;display: grid;grid-template-columns: 30px 90px 210px 210px 110px 110px 110px 110px 40px;grid-row-gap: 20px;}.content > .nav > label {width: 30px;text-align: center;/* padding-top: 10px; */margin: 10px 0;}.content > .nav > img {width: 70px;margin: 10px;border: 1px solid #e7e7e7;}.content > .nav > span:nth-of-type(1) {margin: 10px;}.content > .nav > span:nth-of-type(2) {margin: 10px;}.content > .nav > span:nth-of-type(3) {text-align: center;margin: 10px;}.content > .nav > span:nth-of-type(4) {text-align: center;margin: 10px;}.content > .nav > span:nth-of-type(5) {text-align: center;margin: 10px;}.content > .nav > span:nth-of-type(6) {text-align: center;margin: 10px;}.foot {width: 1020px;height: 40px;margin: 20px auto;/* border: 1px solid #e7e7e7; */background-color: #fff4e8;display: grid;grid-template-columns: 30px 40px 560px 100px 150px 100px;/* grid-template-rows: 30px 30px; */}.foot > label {line-height: 40px;text-align: center;}.foot > span:first-of-type {line-height: 40px;text-align: center;}.foot > div > a {line-height: 40px;margin: 0 5px;color: grey;}.foot > span:last-of-type {line-height: 20px;}.foot > div > div {line-height: 20px;text-align: right;margin-right: 10px;}.foot > a {line-height: 40px;color: white;background-color: #e64347;text-align: center;font-size: 18px;}
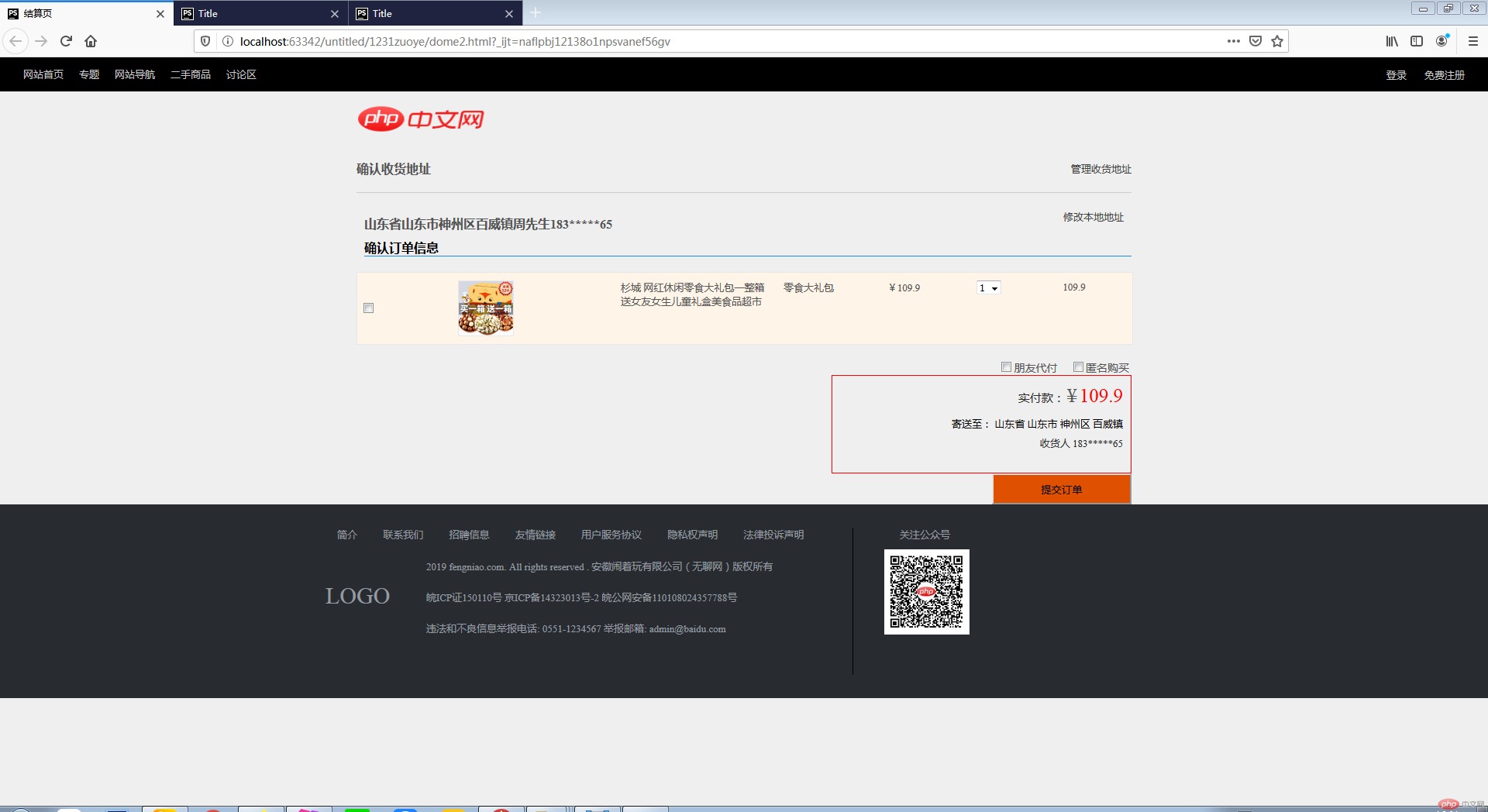
3、结算页代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>结算页</title><link rel="stylesheet" href="dome2.css"></head><body><header><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div></header><div class="main"><div class="head"><a href=""><img src="static/images/logo.png" alt=""></a></div><!--收货地址--><div class="head-one"><h1>确认收货地址</h1><a href="">管理收货地址</a></div><div class="head-two"><div class="head-tad"><span class="head-nex"><b>山东省山东市神州区百威镇周先生183*****65</b></span></div><div><a href="">修改本地地址</a></div></div><!--订单信息--><div class="headline"><div class="headline-one"><h2><b>确认订单信息</b></h2></div></div><div class="nav"><input name="search" type="checkbox" value=""><label for="search"></label><img src="imges/1.jpg.下载" alt=""><span> 杉城 网红休闲零食大礼包一整箱送女友女生儿童礼盒美食品超市</span><span>零食大礼包</span><span>¥109.9</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>109.9</span></div><div class="nav-1"><div class="nav-2"><span><input type="checkbox"></span><span>朋友代付</span></div><div class="nav-3"><span><input type="checkbox"></span><span>匿名购买</span></div></div><div class="box"><div class="box-war"><div class="box-she"><span>实付款:</span><span>¥</span><span>109.9</span></div><div class="box-ord"><span>寄送至:</span><span>山东省 山东市 神州区 百威镇</span></div><div class="box-conf"><span>收货人</span><span>183*****65</span></div></div></div><div class="foot"><div class="foot-wrap"><button>提交订单</button></div></div></div><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="static/images/erwei-code.png" alt=""></div></body></html>
结算页css代码
.main{width: 1000px;margin: auto;}.main > .head {width: 1000px;height: 70px;position: relative;}.main > .head > a > img {width: 170px;height: 70px;position: absolute;}/*收货地址*/.main > .head-one {width: 1000px;height: 60px;display: flex;justify-content: space-between;border-bottom:1px solid #cccccc;line-height: 60px;}.main > .head-one > h1 {font-size: 16px;}.head-two {width: 1000px;height: 60px;display: flex;justify-content: space-between;line-height: 60px;}.head-two > .head-tad {margin: 10px;font-size: 16px;}.head-two > div {margin-right: 10px;font-size: 16px;}/*订单信息*/.main > .headline {width: 1000px;}.main > .headline > .headline-one > h2{font-size: 16px;color: black;margin-left: 10px;border-bottom: 1px solid #178cee;}/*产品*/.main > .nav {width: 1000px;margin: 20px auto;border: 1px solid #e7e7e7;background-color: #fff4e8;display: grid;grid-template-columns: 30px 90px 210px 210px 110px 110px 110px 110px 40px;grid-row-gap: 20px;}.main > .nav > label {width: 30px;text-align: center;/* padding-top: 10px; */margin: 10px 0;}.main > .nav > img {width: 70px;margin: 10px;border: 1px solid #e7e7e7;}.main > .nav > span:nth-of-type(1) {margin: 10px;}.main > .nav > span:nth-of-type(2) {margin: 10px;}.main > .nav > span:nth-of-type(3) {text-align: center;margin: 10px;}.main > .nav > span:nth-of-type(4) {text-align: center;margin: 10px;}.main > .nav > span:nth-of-type(5) {text-align: center;margin: 10px;}.main > .nav > span:nth-of-type(6) {text-align: center;margin: 10px;}/*结算方式*/.main > .nav-1 {width: 1000px;display: flex;justify-content: flex-end;}.main > .nav-1 > .nav-2 > span {font-size: 14px;}.main > .nav-1 > .nav-2 > span:last-of-type{margin-right: 20px;}.main > .nav-1 > .nav-3 > span {font-size: 14px;}.main > .nav-1 > .nav-3 > span:last-of-type{margin-right: 3px;}/*结算金额方式*/.box{width: 1000px;display: flex;justify-content: flex-end;}.box > .box-war {width: 385px;height: 125px;border: 1px solid red;text-align: right;}.box > .box-war > .box-she {height: 50px;line-height: 50px;margin-right: 10px;}.box > .box-war > .box-she > span:first-of-type{font-size: 15px;color: #2b2b2b;}.box > .box-war > .box-she > span:nth-of-type(2){font-size: 25px;color: #555555;}.box > .box-war > .box-she > span:nth-of-type(3){font-size: 25px;color: red;}.box > .box-war > .box-ord {height: 25px;line-height: 25px;margin-right: 10px;}.box > .box-war > .box-ord > span:first-of-type{font-size: 13px;color: black;}.box > .box-war > .box-ord > span:last-of-type {font-size: 13px;color: black;margin-bottom: 5px;}.box > .box-war > .box-conf {height: 25px;line-height: 25px;margin-right: 10px;}.box > .box-war > .box-conf > span:first-of-type {font-size: 13px;color: #2b2b2b;margin-top: 5px;}.box > .box-war > .box-conf > span:last-of-type {font-size: 13px;color: #2b2b2b;margin-top: 5px;}/*提交按钮*/.foot {width: 1000px;display: flex;justify-content: flex-end;}.foot > .foot-wrap > button {width: 180px;height: 40px;background-color: #df5000;outline: none;}.foot > .foot-wrap > button:hover{cursor: pointer;}
4、总结
标签运用不熟练,什么地方该用什么标签概念比较迷糊。以前学的定位有点遗忘,知识掌握不扎实,grid命名之后不太会套用,网格布局还需要加强。

