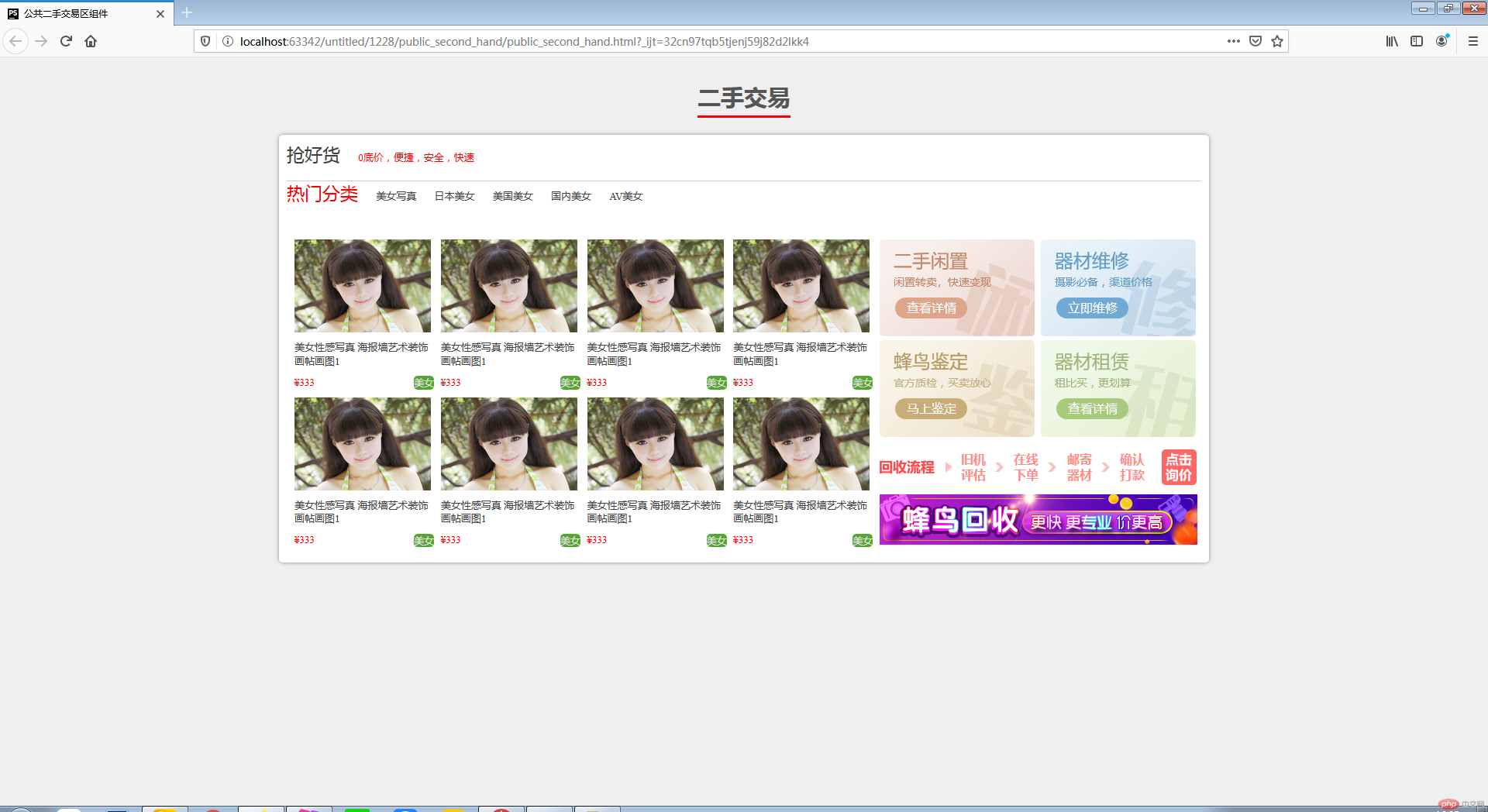
二手交易网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="public_second_hand.css">
<title>公共二手交易区组件</title>
</head>
<body>
<!--引入大标题-->
<div class="public-headline">
<span>二手交易</span>
</div>
<!--二手交易专区-->
<div class="public-second-hand">
<div class="title1">
<a href="">抢好货</a>
<span>0底价,便捷,安全,快速</span>
</div>
<div class="title2">
<span>热门分类</span>
<a href="">美女写真</a>
<a href="">日本美女</a>
<a href="">美国美女</a>
<a href="">国内美女</a>
<a href="">AV美女</a>
</div>
<div class="goods"><!--商品列表--><div class="goods-list"><!--商品简介--><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../images/shop/shop1.jpg" width="176" height="120" alt=""></a><a href="">美女性感写真 海报墙艺术装饰画帖画图1</a><div><span>¥333</span><span>美女</span></div></div></div><!--功能入口--><div class="quick-entry"><div class="quick-en"><a href=""><img src="../images/ad/1.png" alt=""></a><a href=""><img src="../images/ad/2.png" alt=""></a><a href=""><img src="../images/ad/3.png" alt=""></a><a href=""><img src="../images/ad/4.png" alt=""></a></div><div class="quick-an"><a href=""><img src="../images/ad/image.png" alt=""></a><a href=""><img src="../images/ad/ad2.jpg" alt=""></a></div></div></div>
</div>
</body>
</html>
css
@import “../public_resel.css”;
@import “../public-headline.css”;
/二手交易专区/
.public-second-hand{
width: 1200px;
padding: 10px;
box-sizing: border-box;
margin: auto;
border-radius: 5px;
background-color: #fff;
}
.public-second-hand:hover{
box-shadow: 0 0 5px #888;
}
.public-second-hand > .title1 {
height: 50px;
border-bottom: 1px solid #cccccc;
box-sizing: border-box;
}
.public-second-hand > .title1 > a {
font-size: 23px;
margin-right: 20px;
}
.public-second-hand > .title1 > span{
color: red;
}
.public-second-hand > .title2 {
height: 55px;
}
.public-second-hand > .title2 > span{
color: red;
font-size: 23px;
}
.public-second-hand > .title2 > span ~ a{
padding-left: 20px;
}
.public-second-hand > .title2 > span ~ a:hover{
color: #0077aa;
}
/商品区/
.public-second-hand > .goods {
margin-top: 10px;
margin-left: 10px;
padding-bottom: 10px;
display:grid;
grid-template-columns:8fr 4fr;
grid-template-rows:1fr;
}
/商品左侧/
.public-second-hand > .goods > .goods-list {
display:grid;
grid-template-columns:repeat(4,1fr);
grid-template-rows: repeat(2,1fr);
}
.public-second-hand > .goods > .goods-list img {
width: 176px;
height: 120px;
}
.public-second-hand > .goods > .goods-list > .intro {
margin-top: 10px;
display: grid;
grid-auto-columns: 180px;
grid-template-rows: 130px 2fr 0.6fr;
}
.public-second-hand > .goods > .goods-list > .intro > div {
display: flex;
justify-content: space-between;
}
.public-second-hand > .goods > .goods-list > .intro > div > :first-child{
color: #ff0000;
}
.public-second-hand > .goods > .goods-list > .intro > div > :last-child {
background-color: #55a532;
border-radius: 5px;
color:#EFEFEF;
}
/商品右侧/
.public-second-hand > .goods > .quick-entry {
margin-top: 10px;
display: grid;
grid-auto-columns: 1fr;
grid-template-rows: 1.9fr 1fr;
}
.public-second-hand > .goods > .quick-entry > .quick-en {
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(2,1fr);
}
.public-second-hand > .goods > .quick-entry > .quick-an {
display: grid;
grid-template-rows: repeat(2,1fr);
}
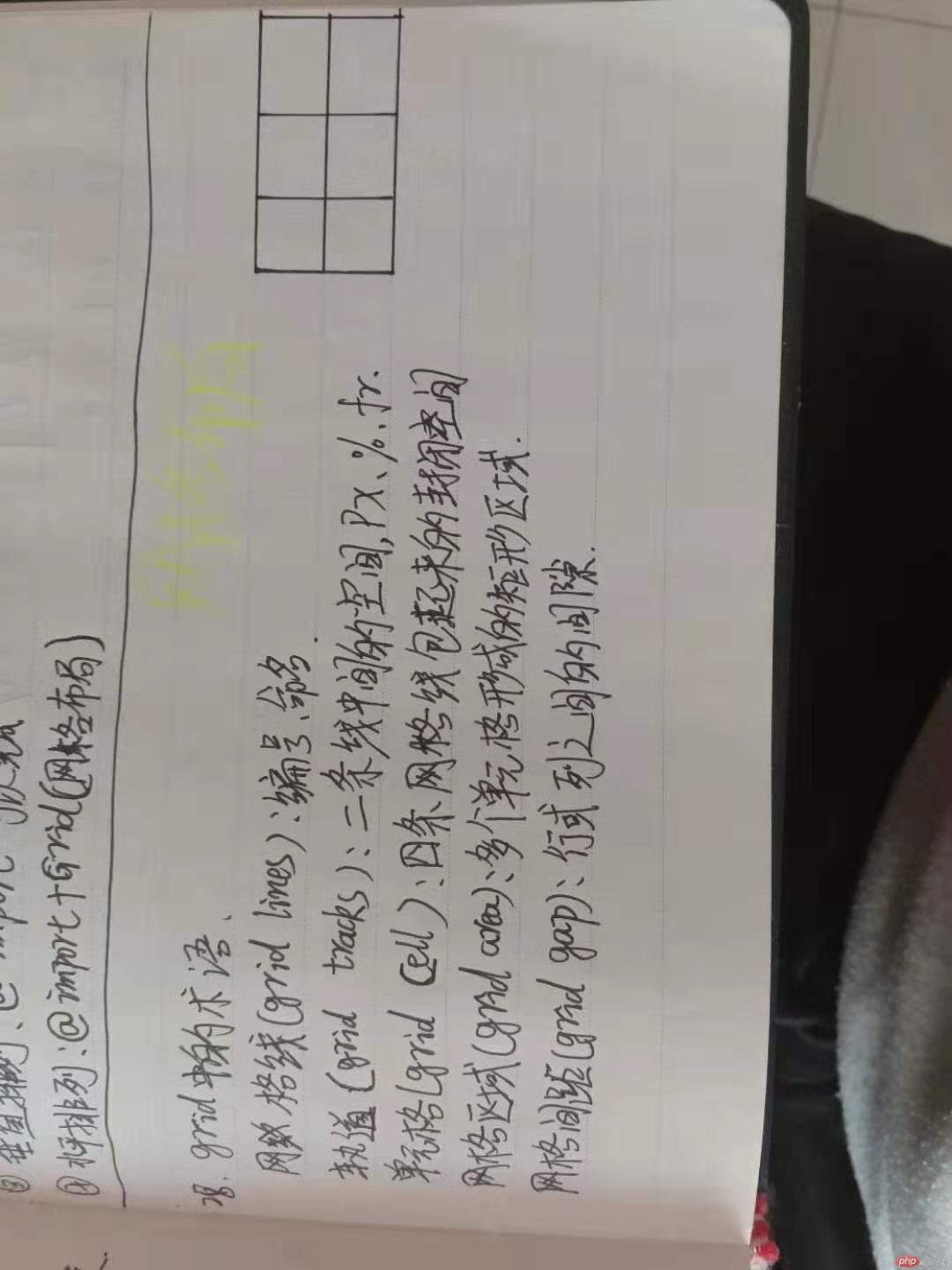
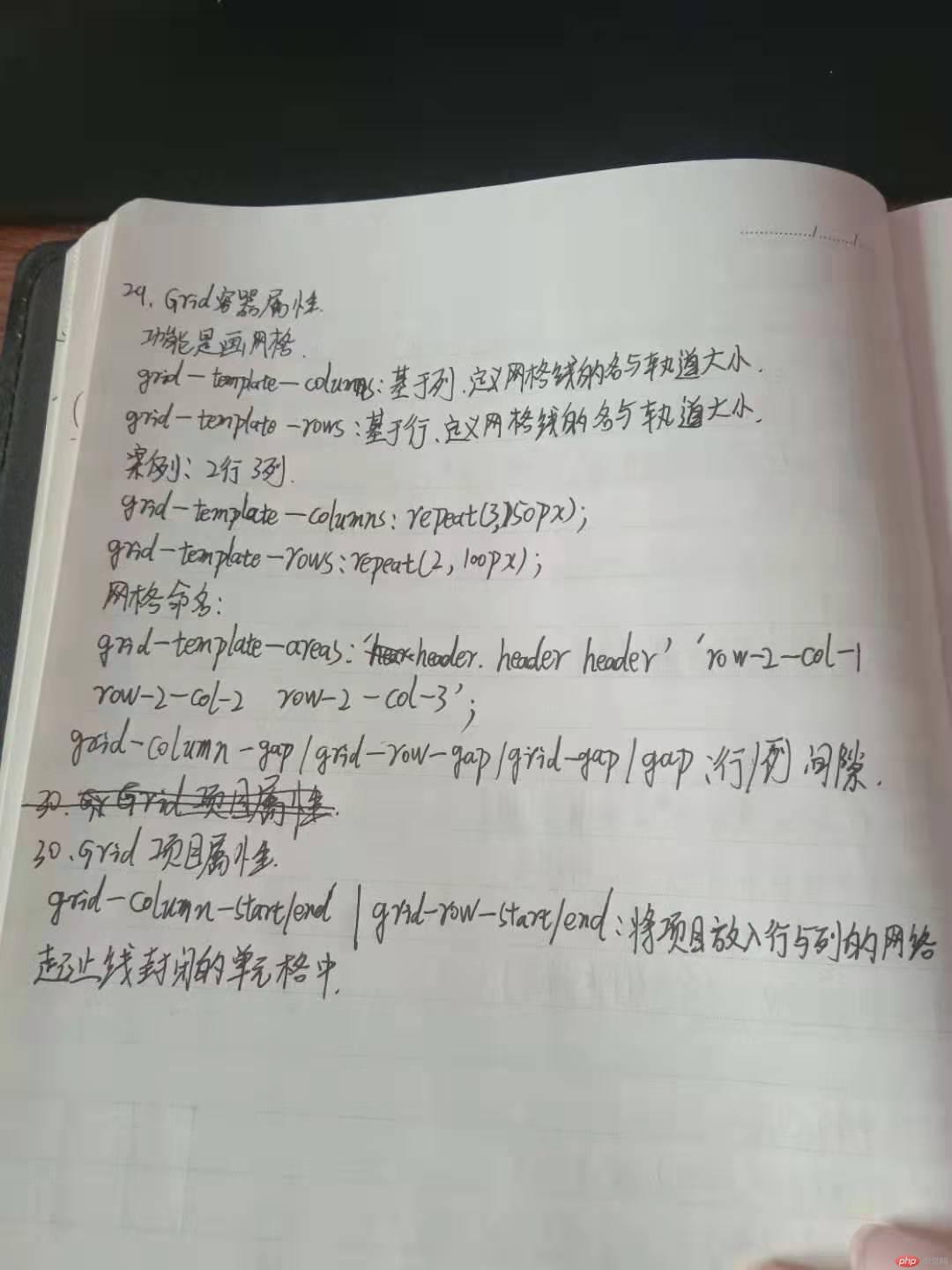
图片详情
手写grid属性