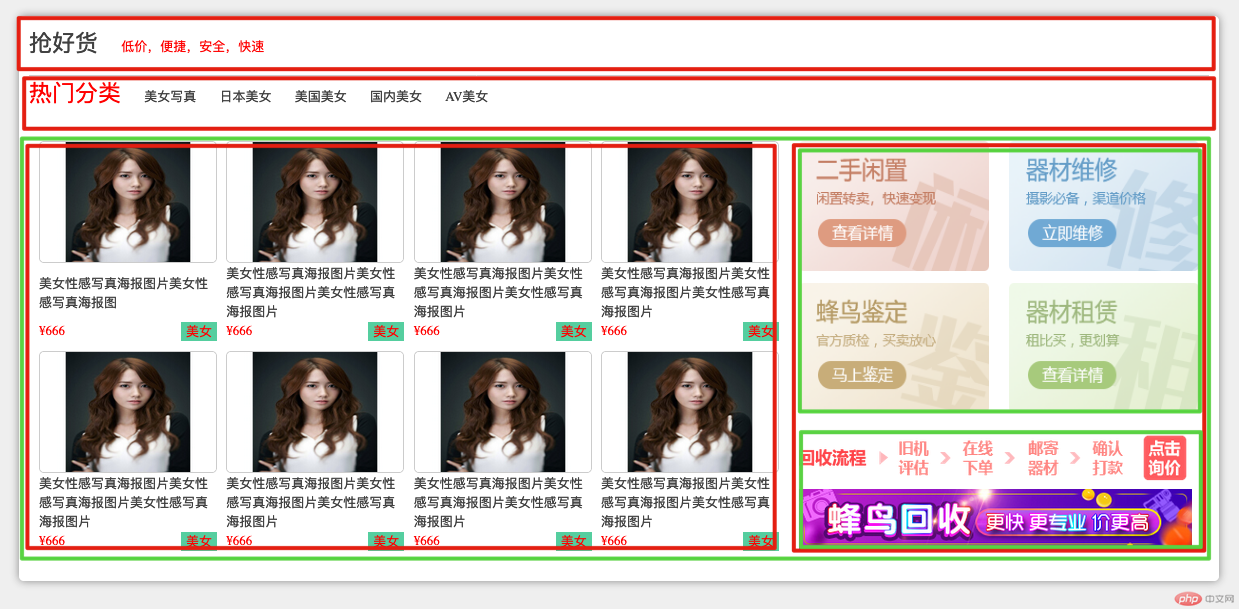
1 分析布局

简单划分布局区域如上图(使用grid布局的主要为商品列表和快速入口部分)
2 html和css代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid版二手商城</title><link rel="stylesheet" href="grid_second_hand.css"></head><body><!--二手交易专区--><div class="public-second-hand"><!--标题1--><div class="title1"><a href="">抢好货</a><span>低价,便捷,安全,快速</span></div><!--标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!--商品展示区--><div class="goods"><!--分为左右两个格子--><!--1.左边商品列表--><div class="goods-list"><!--商品简介--><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../image/shop/shop1.jpg" alt=""></a><p>美女性感写真海报图片美女性感写真海报图</p><div><span>¥666</span><span>美女</span></div></div></div><!--2.右边的功能是快速入口--><div class="quick-entry"><a href=""><img src="../../image/ad/1.png" alt=""></a><a href=""><img src="../../image/ad/2.png" alt=""></a><a href=""><img src="../../image/ad/3.png" alt=""></a><a href=""><img src="../../image/ad/4.png" alt=""></a><div><a href=""><img src="../../image/ad/image.png" alt=""></a><a href=""><img src="../../image/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
css
/*引入重置样式*/@import "../reset.css";*:not(body){outline: 1px dashed red;}/*二手交易专区的样式表*/.public-second-hand {width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}.public-second-hand:hover {box-shadow: 0 0 8px #888;}/*标题1*/.public-second-hand > .title1 {height: 50px;border-bottom: 1px solid #ccc;box-sizing: border-box;}.public-second-hand > .title1 >a{font-size: 23px;margin-right: 20px;}.public-second-hand > .title1 >span{color: red;}/*标题2*/.public-second-hand > .title2 {height: 55px;}.public-second-hand > .title2 >span {color: red;font-size: 23px;}.public-second-hand > .title2 >span ~a{padding-left: 20px;}.public-second-hand > .title2 >span ~a:hover{color: lightblue;}.goods{display: grid;grid-template-columns: 760px 1fr;}.goods-list {padding: 10px;box-sizing: border-box;display: grid;grid-template-columns:repeat(4,178px) ;grid-template-rows: repeat(2,200px);grid-column-gap: 10px;grid-row-gap: 10px;justify-content: space-between;}.goods-list > .intro {display: flex;flex-direction: column;justify-content: space-between;border-radius: 8px;}.public-second-hand>.goods>.goods-list>.intro span:first-of-type{color: red;}.public-second-hand > .goods > .goods-list > .intro>div{display: flex;justify-content: space-between;}/*商品图片*/.public-second-hand > .goods > .goods-list > .intro img {border: 1px solid #cccccc;border-radius: 5px;width: 176px;height: 120px;display: block;}/* 右侧快速入口*/.public-second-hand>.goods>.quick-entry{padding: 10px;box-sizing: border-box;display: grid;grid-template-columns:repeat(2,190px);grid-template-rows:repeat(2,130px) 136px ;grid-column-gap: 20px;grid-row-gap: 10px;justify-content: space-between;}.public-second-hand>.goods>.quick-entry>a> img{width: 190px;height: 130px;border-radius: 8px;}.public-second-hand>.goods>.quick-entry>div>a>img{width: 393px;height: 60px;display: block;}
总结
1.对grid布局还不够熟练,细致的地方掌握不到位,需要加强联系
2.对于复杂的结构,使用grid布局时划分不够清晰

